Add a Website Notification Bar: Complete Guide for Squarespace Sites
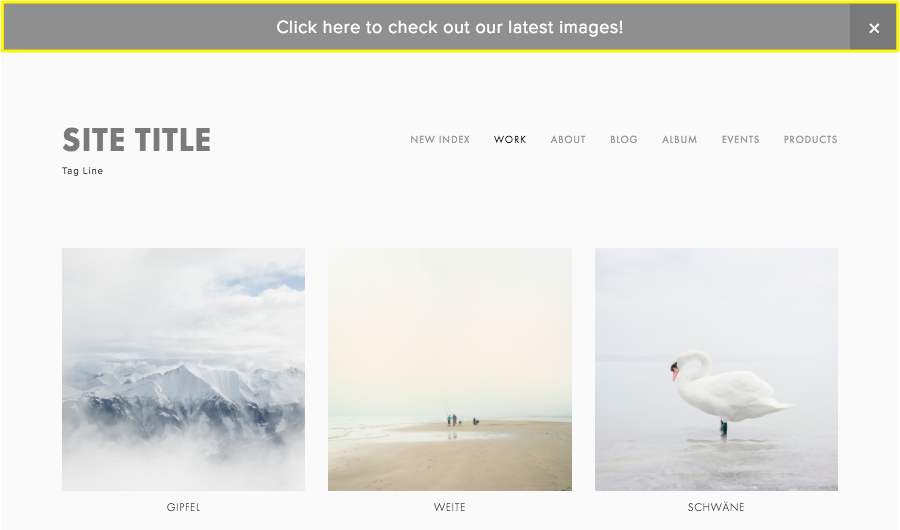
Create a notification bar on your website to display important messages, announcements, or promotions above your main content. The bar appears on all pages except cover pages and can't be customized per page.

Snow-covered mountain in fog
To Create a Notification Bar:
On Computer:
- Open Notification Bar menu
- Select "Enable Notification Bar"
- Enter your message text (can use bold, italics, and links)
- Add a Click URL to make the entire bar clickable (optional)
- Click Save to publish
On Squarespace App:
- Tap More > Marketing > Notification Bar
- Turn on the Show toggle
- Enter your message
- Add links if desired
- Tap Save
Customizing the Design:
Version 7.1:
- Font customization: Website Styles > Fonts > Assign Styles > Text under Notification Bar
- Colors: Website Styles > Colors > Header design > Notification Bar settings
- Matches header color scheme by default
Version 7.0:
- Access Website Styles menu
- Scroll to Notification Bar settings
- Customize background color, text color, and font
- Save changes
Reset Visibility:
- If closed while logged in, click "Reset Visibility" to show the bar again
- Editing and saving the notification bar will restore visibility for all visitors
To Disable the Bar:
On Computer:
- Open Notification Bar menu
- Select "Disable Notification Bar"
On Squarespace App:
- Tap More > Marketing > Notification Bar
- Turn off Show toggle
- Tap Save
Related Articles

How to Choose and Customize Your Perfect Squarespace Template - A Complete Guide

