
Google Reports New Malware Attack: Essential Guide To Secure Your Site Images
Uploading and displaying images on your website is easy with image blocks. Here's how to use them effectively:
Adding Images
- Click Add Block or the insertion point
- Select Image
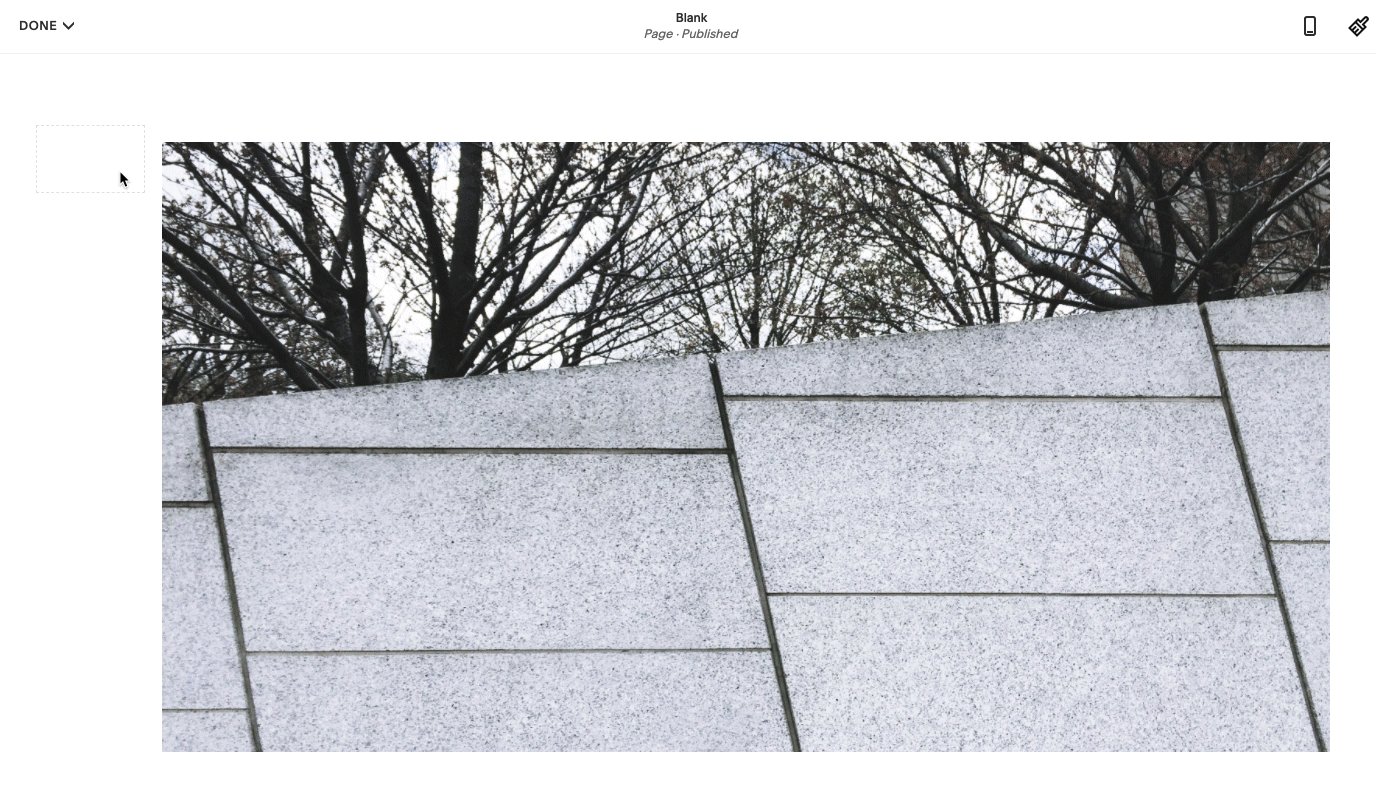
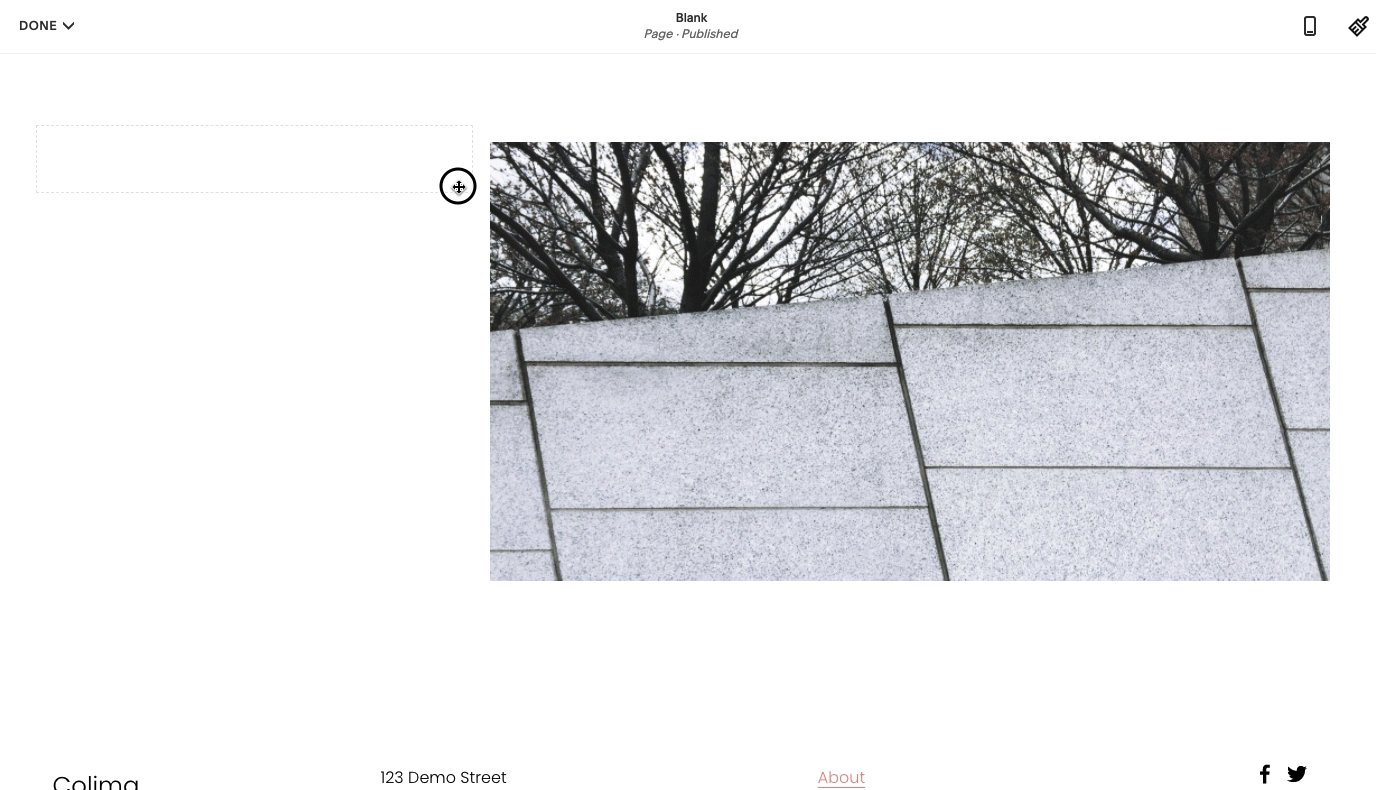
- Click the + icon
- Choose to:
- Upload from your computer
- Reuse from your library
- Search stock images
- Upload from mobile device (via Squarespace app)
Note: For optimal performance, use images under 500KB.

Night skyscrapers in New York
Customizing Images
The image block editor lets you:
- Replace or delete images
- Define focal points
- Set layout options
- Add alt text
- Edit file names
- Enable lightbox effects
- Add image links
- Apply animations

White wall with trees behind
Layout Options
Choose from several layouts:
- Embedded: Basic image with optional captions
- Poster: Text overlay creating banner effect
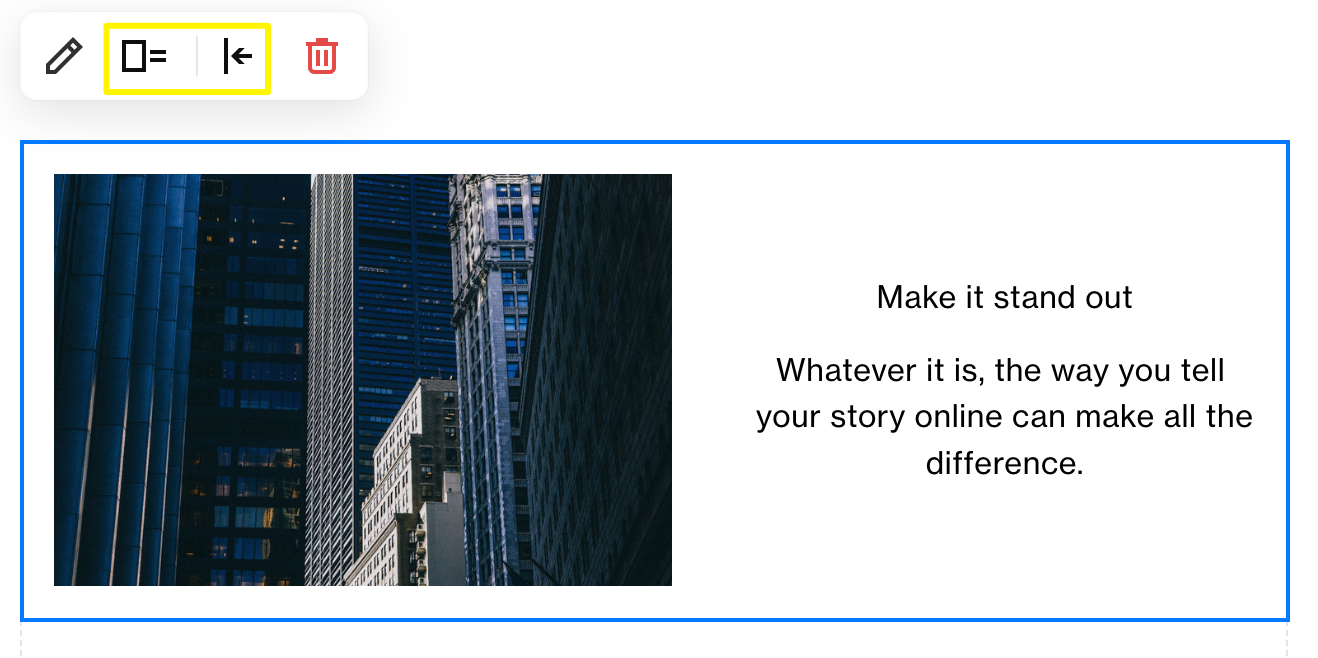
- Card: Image with text on side
- Overlap: Image and text with partial overlap
- Collage: Images with background text cards
- Stacked: Images with bottom text
Styling Features
-
Shape Options:
- Corner radius adjustment
- Predefined shapes (circle, triangle)
- Custom aspect ratios (1:1, 2:3, 3:2)
-
Size Control:
- Drag corners to resize
- Use spacer blocks
- Fill container option
- Mobile-responsive layouts
-
Text and Captions:
- Add titles and subtitles
- Position text overlay
- Style with custom fonts
- Set color overlays
Best Practices:
- Use images between 1500-2500 pixels wide
- Keep titles concise
- Consider mobile viewing
- Add alt text for accessibility
- Optimize image size for web
Related Articles

How to Choose and Customize Your Perfect Squarespace Template - A Complete Guide

