
How to Add Alternative Text (Alt Text) to Website Images for Better SEO
Alternative text (alt text) improves website accessibility and SEO by providing descriptive text for images. When images can't load or when visitors use screen readers, alt text helps convey the image's content and context.
Best Practices for Alt Text:
- Keep descriptions clear, concise, and under 12 words
- Write naturally without hyphens as separators
- Include relevant keywords but avoid keyword stuffing
- Omit unnecessary words like "image of" or "photo of"
- Use complete sentences that describe the image's purpose

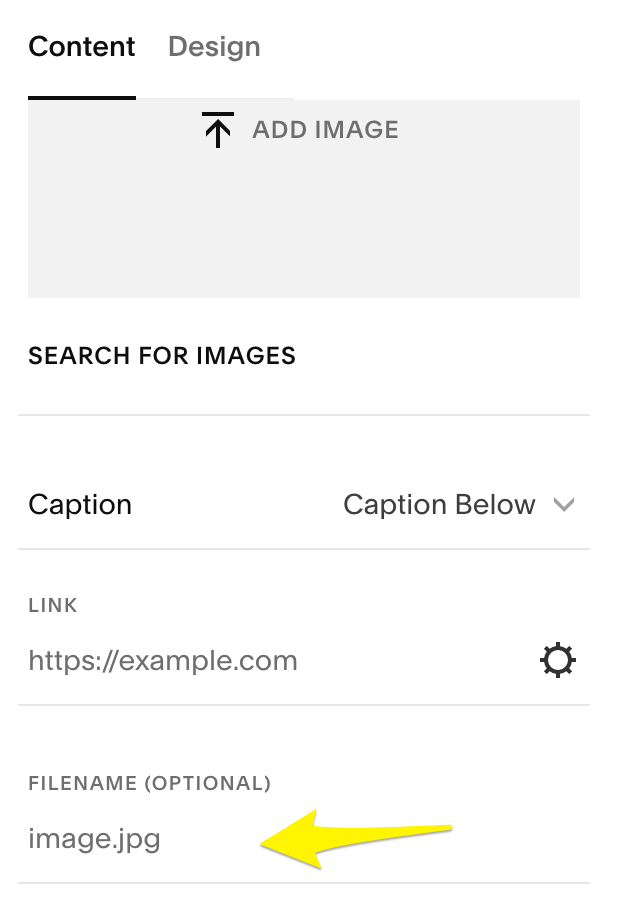
Yellow right-facing arrow
Adding Alt Text to Different Image Types:
- Image Blocks:
- Access the Content tab in the image editor
- Enter up to 250 characters in the Image Alternative Text field
- Changes save automatically

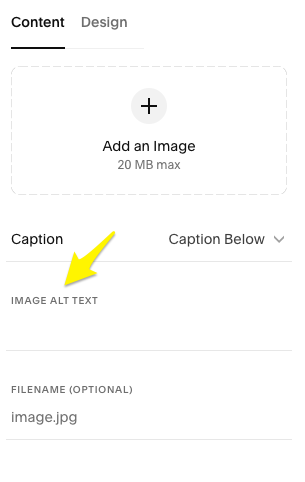
Add image button
- Auto Layouts:
- Edit Content > Content tab
- Select image
- Add alt text in Image Alternative Text field
- Save changes
- Gallery Sections:
- Image descriptions automatically become alt text
- Enter text in description field when adding images

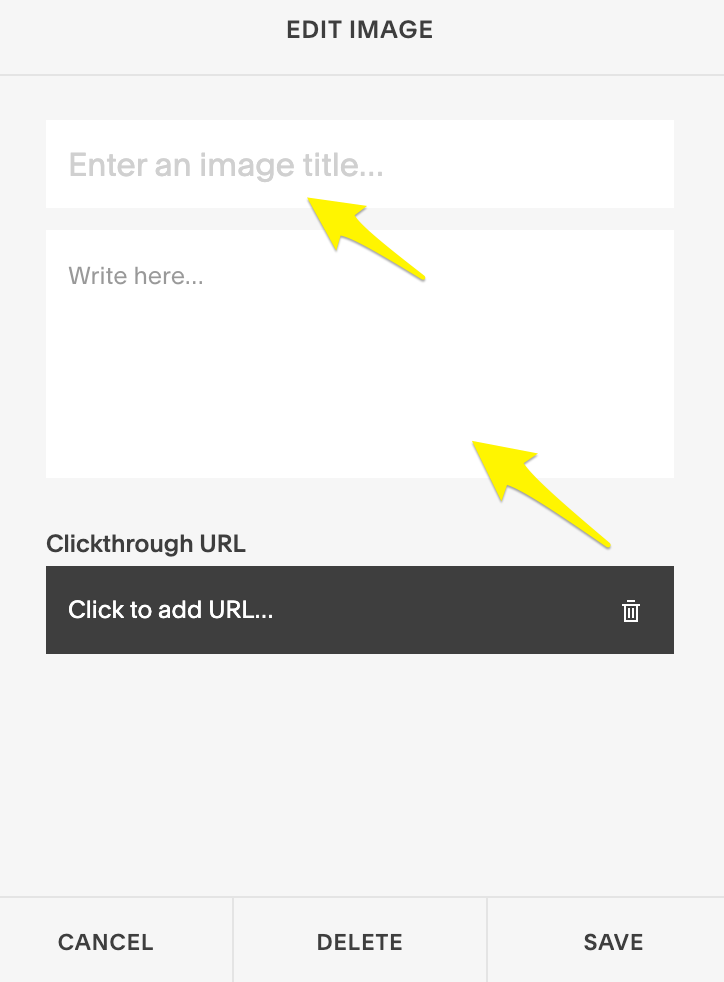
Editing image on mobile
Special Cases:
- Site Logo: Site title serves as alt text
- Featured Blog/Event Images: Post/event title becomes alt text
- Product Images: Can add up to 200 characters; product name used if no alt text
- Background Images: Cannot add alt text directly; consider using image blocks instead
- Email Campaigns: Add alt text through the right panel when editing image sections
When alt text isn't manually added, image file names are used by default. Always name files descriptively before uploading to ensure meaningful default alt text.
For elements requiring custom solutions or enhanced accessibility, consider consulting accessibility guidelines or implementing custom code solutions where appropriate.
