
How to Change Website Colors in Squarespace: A Complete Guide
A color scheme forms the visual foundation of your website. Here's how to customize colors in Squarespace:
Changing Site-Wide Colors
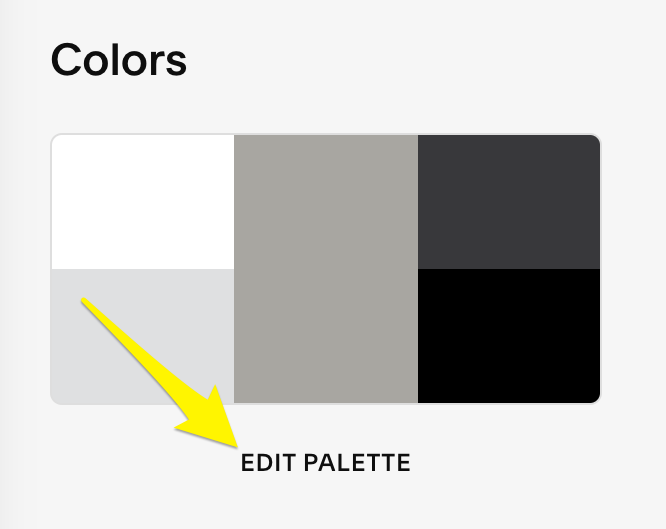
- Open Site Styles panel and click Colors
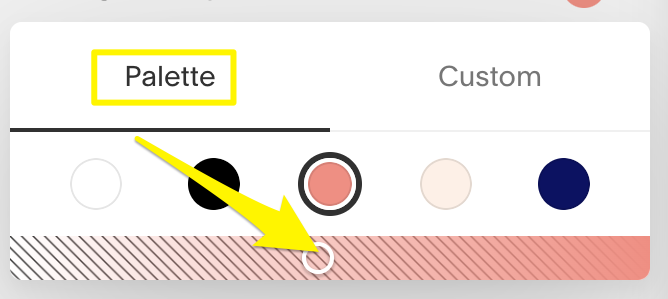
- Click Edit Palette to choose from:
- Preset palettes
- Image-based palettes (uses dominant colors from uploaded images)
- Custom palettes (build from a primary color)

Color palettes for contrast
Customizing Section Colors
- Open Pages panel
- Select page and click Edit
- Click Edit Section
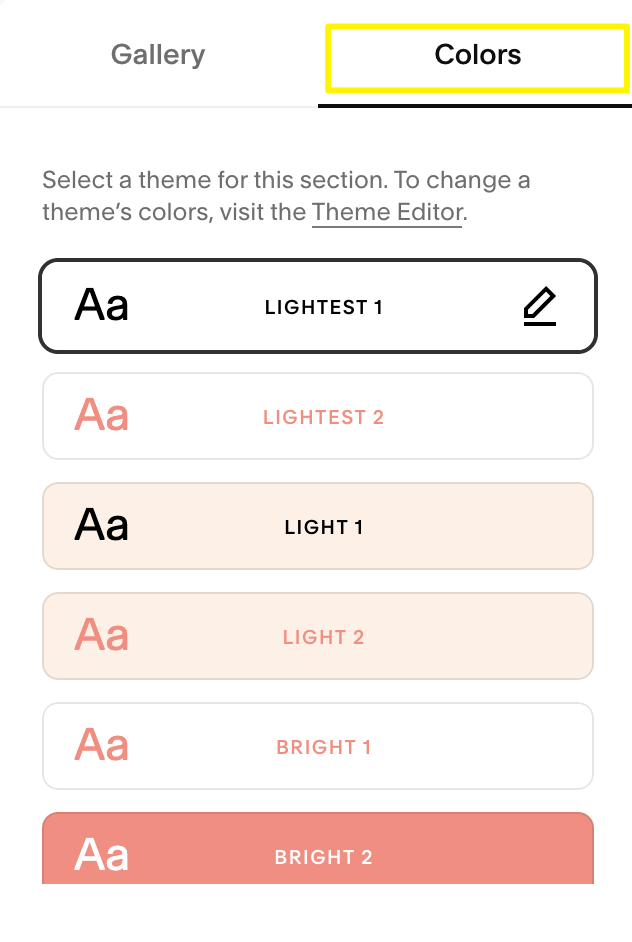
- Choose a color theme under Colors tab

Text box with button
Theme Types:
- Very Light/Dark 1: Black/white text with colored backgrounds
- Very Light/Dark 2: Colored text with themed backgrounds
- Bright: Colored text or backgrounds with complementary elements

Section colors in the Squarespace menu
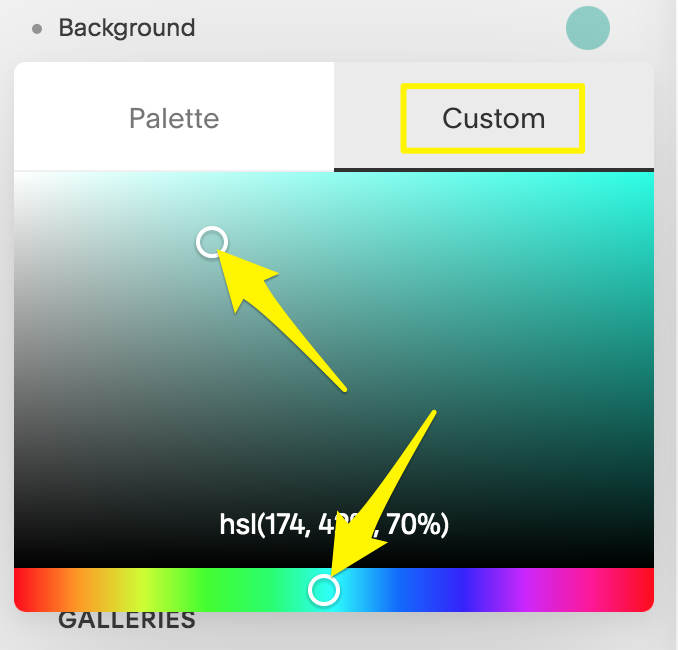
Using the Color Picker
- Click the color circle next to any element
- Use the slider to select hue
- Click the square to choose shade
- Input specific values in:
- HEX (#FFFFFF)
- RGB/RGBA
- HSL/HSLA
- HTML color names

Squarespace color picker with gradient
Transparency and Special Features
- Use opacity slider for transparent effects
- Change inset border colors for background images
- Customize block backgrounds individually
- Match section and footer colors to eliminate gaps

Color palette on screen

Search bar with arrow
Note: Version 7.0 users should use Site Styles panel for manual color adjustments. Color changes apply site-wide and cannot be transferred between templates.
Related Articles

How to Choose and Customize Your Perfect Squarespace Template - A Complete Guide

