How to Choose Great Fonts and Colors for Your Website Design
Fonts and colors play a crucial role in setting your website's tone and creating impactful first impressions.
Choosing the Right Fonts
Fonts should align with your brand's personality and goals. Two main font categories are:
- Serif fonts: Have small decorative lines at letter ends
- Sans-serif fonts: Feature clean lines without extra strokes

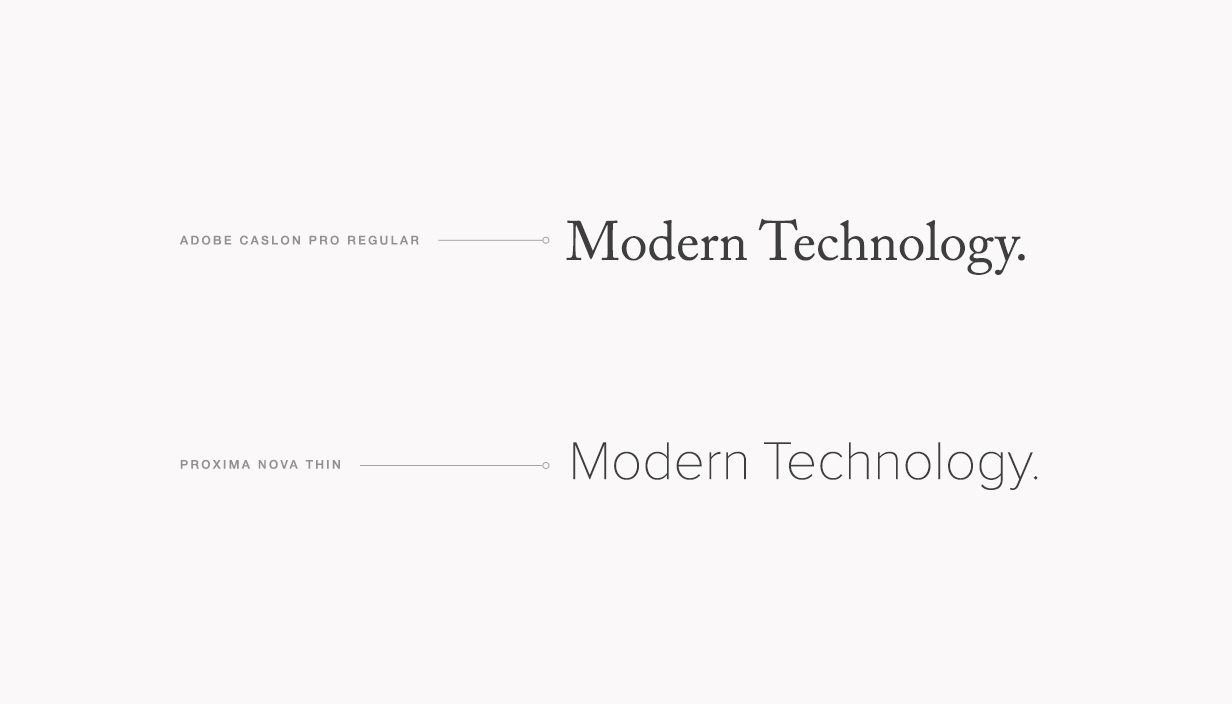
Comparison between serif and sans-serif fonts
Consider these factors when selecting fonts:
- Website purpose and objectives
- Target audience demographics
- Brand mood (fun vs. serious, modern vs. classic)
- Screen readability (sans-serif often works better for digital)
Font Pairing Tips:
- Limit yourself to two complementary fonts
- Mix serif with sans-serif for contrast
- Vary text sizes for hierarchy and emphasis
- Maintain consistency across pages

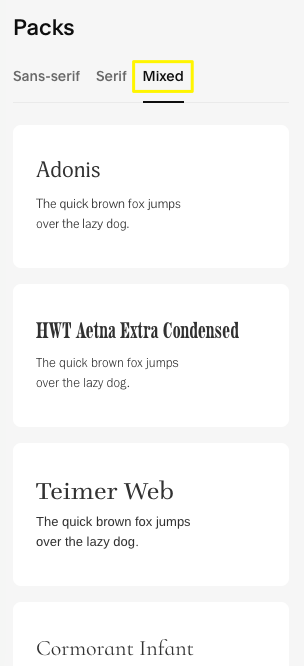
Three serif fonts in a list
Effective Color Selection
Colors should reflect your brand's personality and enhance content visibility. Key considerations:
- Match colors to your content theme
- Draw inspiration from your logo or existing brand materials
- Ensure high contrast for readability
- Limit color palette to maintain balance
- Use accent colors sparingly for highlights

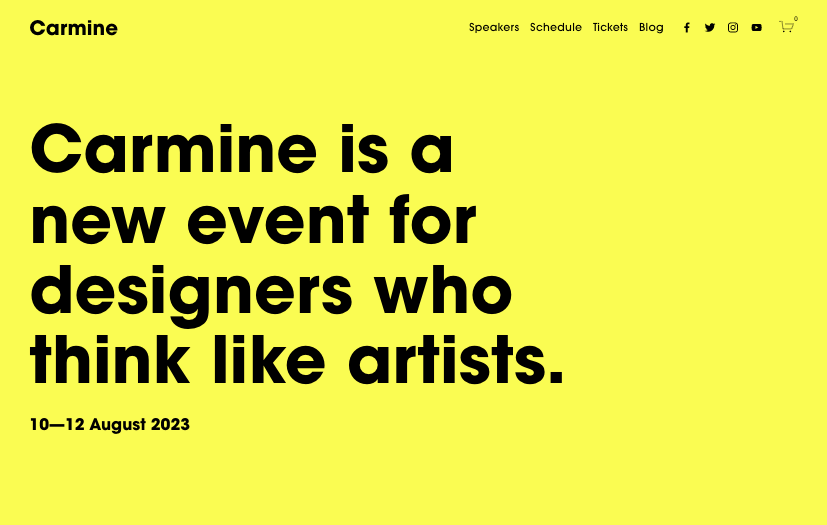
Dark gray text on yellow background
Color Selection Tips:
- Choose colors that complement your imagery
- Maintain consistent contrast ratios
- Avoid combinations that strain eyes (like yellow on white)
- Consider color psychology for your industry
- Test colors across different devices
Remember to regularly review and update your design choices as your brand evolves. The best designs balance aesthetics with functionality while maintaining brand consistency across all elements.
Related Articles

Choose the Perfect Template for Your Squarespace Website

