
How to Create Image Galleries in Squarespace: A Complete Guide
Image galleries let you showcase multiple images in cohesive layouts on your Squarespace website. Here's everything you need to know about the different gallery options available:
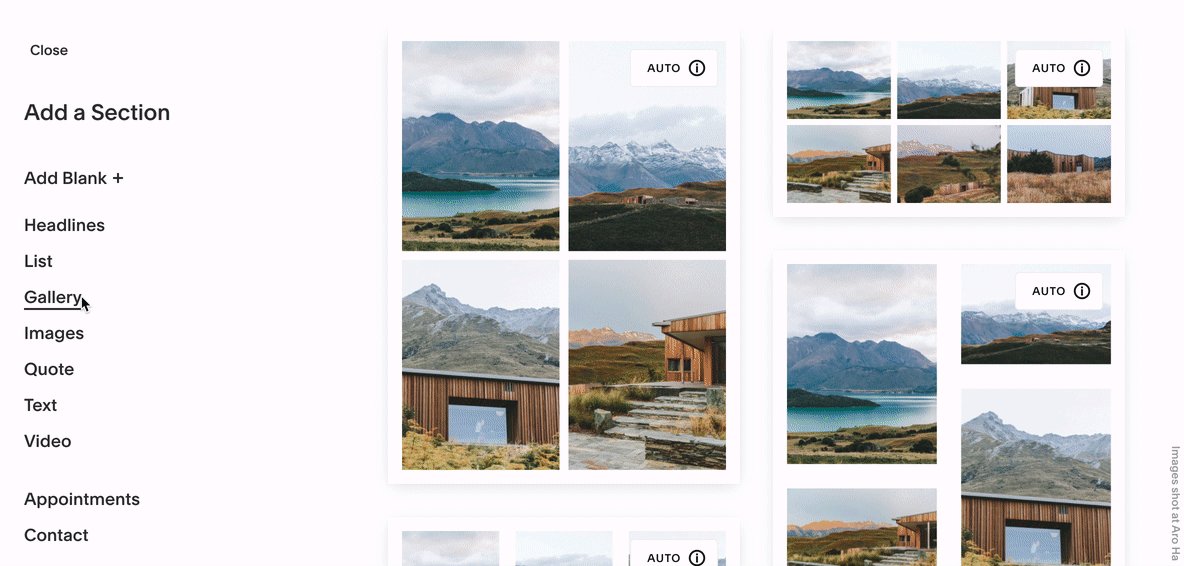
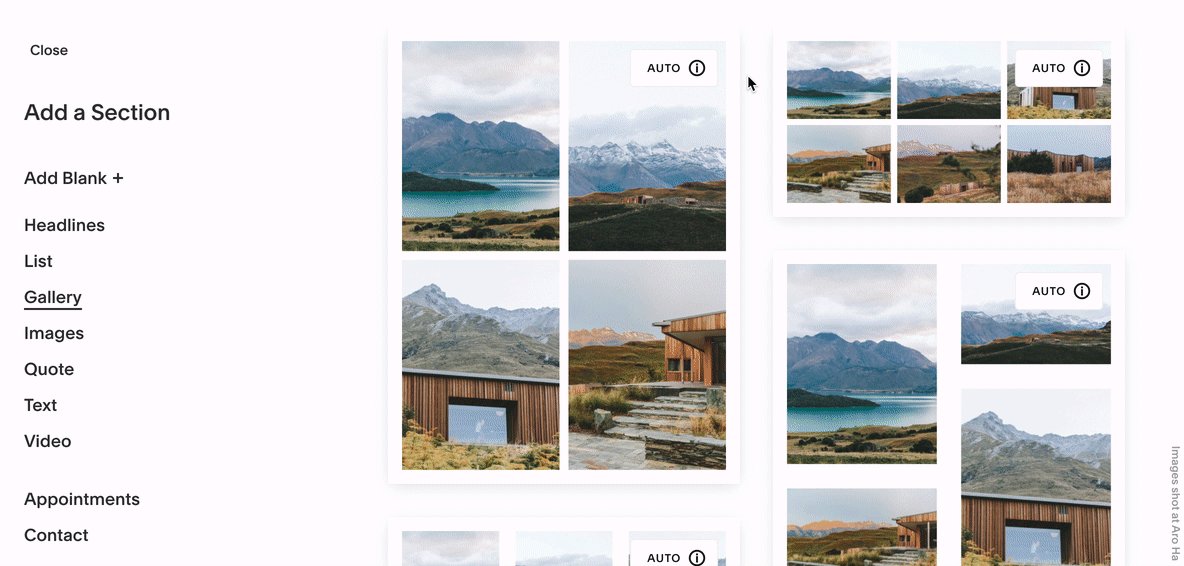
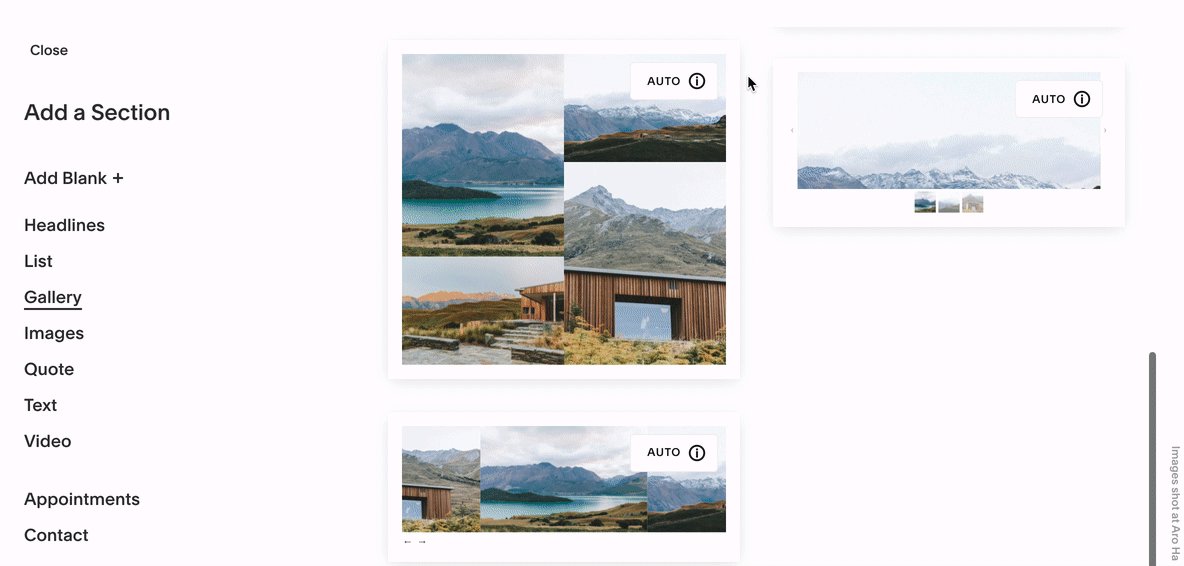
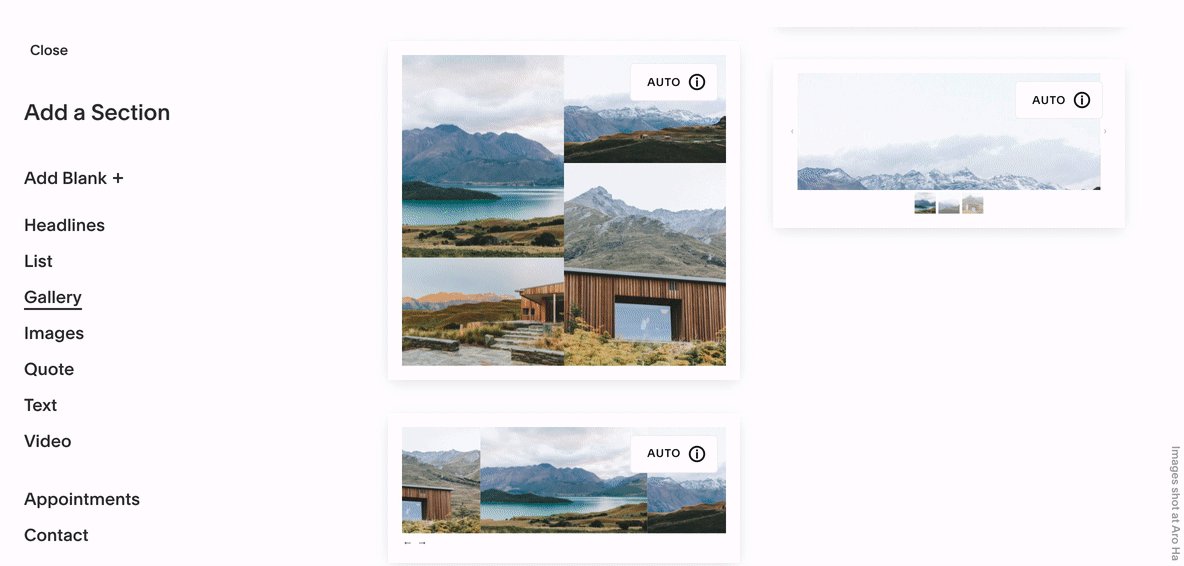
Gallery Sections (Version 7.1)
- Primary method for displaying multiple images
- Can be added to any page (except blog posts and events)
- Supports images and stock photos (no videos)
- Available layouts:
- Grid (simple, stripes, masonry)
- Slideshow (simple, full, carousel)

House with snowy mountain view
Gallery Blocks
- Can be added to blog posts, event descriptions, and product information
- Supports images, stock photos, and videos
- Four layout options:
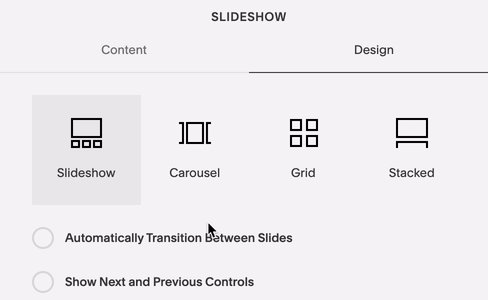
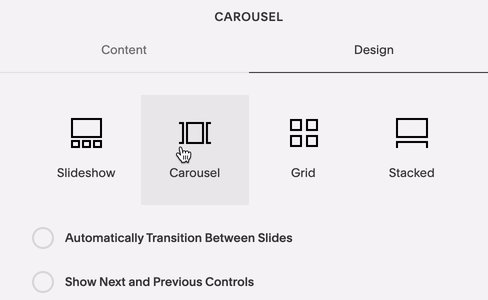
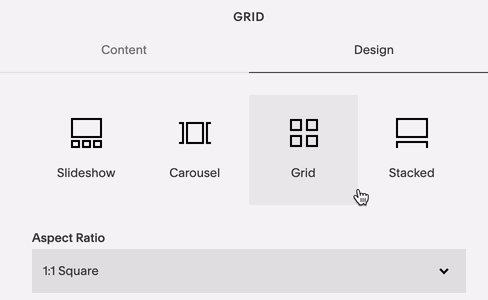
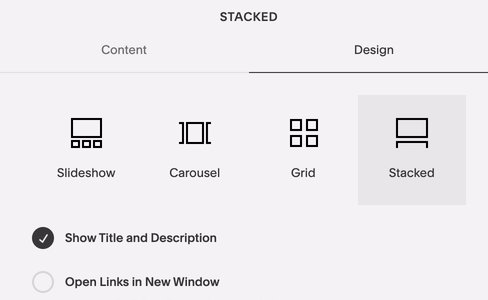
- Slides
- Carousel
- Grid
- Stacked

Presentation layout icons
Gallery Pages (Version 7.0 Only)
- Template-specific designs
- Supports images, stock photos, and videos
- Layout options vary by template:
- Slideshow
- Slider (carousel)
- Grid
- Stacked
Key Advantages:
Gallery Blocks:
- Consistent across templates
- Can combine with other content blocks
- Flexible placement options
- Can display images from gallery pages
Gallery Pages:
- Template-specific features
- Direct image sharing capabilities
- Index page integration
- Works with summary blocks
Mobile Optimization Tips:
- Monitor content volume
- Optimize image file sizes
- Consider using multiple smaller galleries
- Review mobile-friendly guidelines
Best Practices:
- Choose based on your template version
- Consider where you want to display images
- Review template-specific gallery options
- Balance image quality with loading speed
- Use appropriate layouts for your content type
Related Articles

How to Choose and Customize Your Perfect Squarespace Template - A Complete Guide

