
How to Customize Your Checkout Page Style in Squarespace
Style your checkout page to seamlessly match your website's design and enhance customer experience. Here's how to do it effectively:
Basic Setup
- Navigate to Pages > System Pages > Checkout
- Use style tweaks to customize page elements
- Click Save when finished
Note: Customers can still make purchases while you adjust the styling.
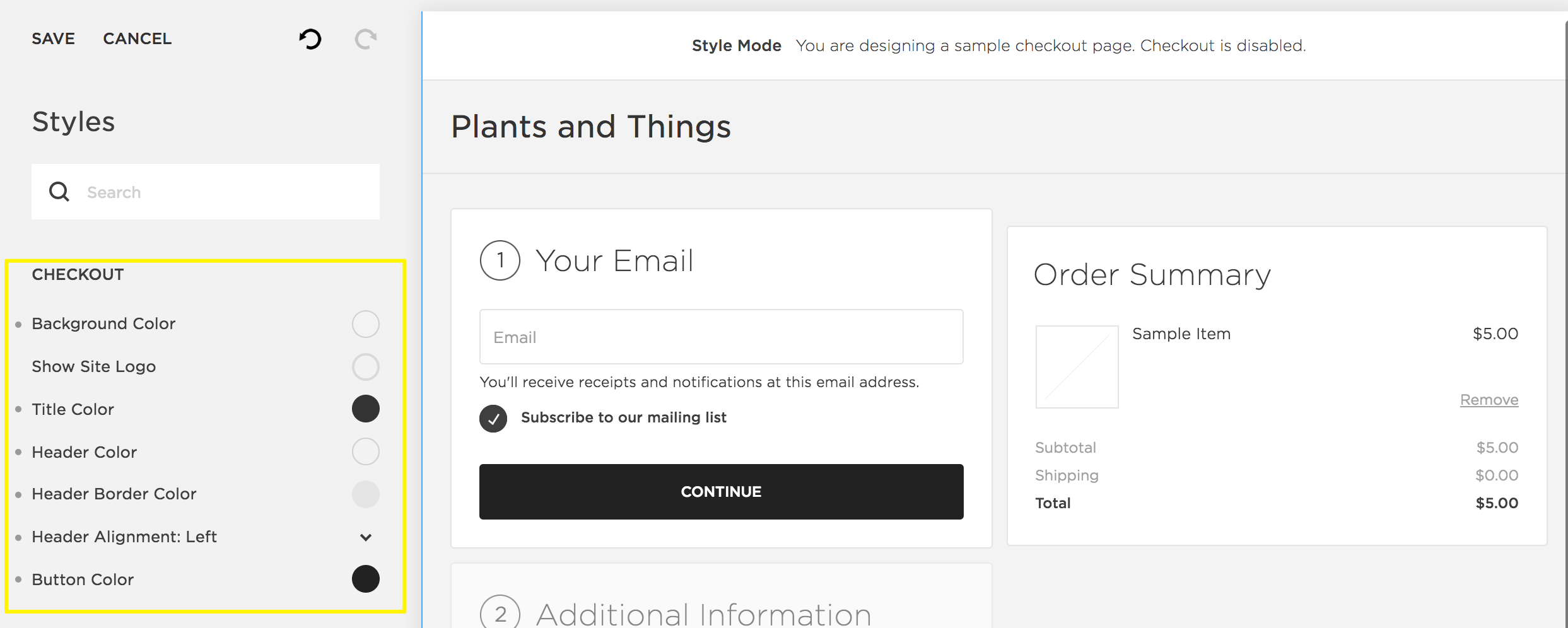
Customizable Elements:
- Background color
- Site logo display
- Title color (when logo is hidden)
- Header color and border
- Header alignment (left, center, right)
- Button colors (avoid transparent or white)

Squarespace text editor interface
Post-Purchase Pages
Order Status Page (Physical, Digital, and Service Products):
- Shows complete order details
- Offers customer account creation
- Has fixed white background
- Uses standard font
- Cannot be customized in Site Styles
Order Confirmation Page (Subscriptions, Gift Cards, and Memberships):
- Displays "Order confirmed" and order number
- Follows your site's styling
Text Styling Guidelines:
Version 7.1 and 7.0:
- "Order confirmed": Follows Heading 1
- Order number text: Follows Paragraph 2
- Download information: Follows Heading 3
Template-Specific Features:
- Avenue, Farro, Five, Wexley, and York templates display 404 page content on confirmation pages
- Remove unwanted header content by editing your 404 page
Additional Checkout Customization Options:
- Enable Apple Pay
- Add gift message/delivery instructions
- Display terms and policies
- Include newsletter subscription
- Add continue shopping button
Remember: You cannot add custom images or content directly to the checkout page, but you can ensure a cohesive brand experience through careful styling choices.
