
How to Display and Customize the Shopping Cart Icon on Your Website
Opening a cart has never been easier. The cart icon shows how many items customers have added and takes them straight to checkout. You can customize it to match your site's look.
For Version 7.1 sites:
- Click Edit in the top left
- Hover over header and click "Edit site header"
- Click "Add elements"
- Toggle Cart button on
- Click the Cart icon, then the pencil icon
- Choose your style:
- Icon: Pick cart, trolley, or bag (adjustable size)
- Text: Up to 10 characters, matches navigation style
- Border: Optional outline or filled border
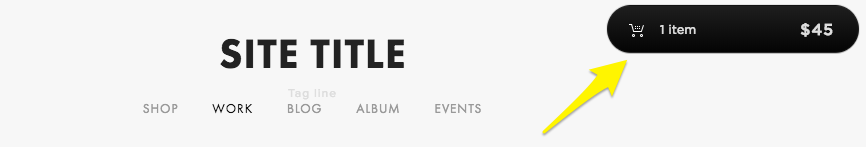
The icon color matches your navigation links. Toggle "Show '0'" to display zero when cart is empty.

Black Cart Icon
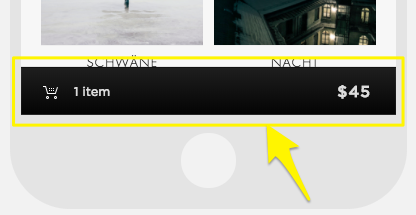
On mobile, text cart icons show item count (starting with "0").

Black Cart Icon
Template Compatibility:
- Classic button templates: Adirondack, Avenue, Aviator, Bedford, Five, Flatiron, Forte, Galapagos, Ishimoto, Momentum, Montauk, Native, Pacific, Supply, Wells, Wexley
- Advanced options templates: Brine, Skye, Tremont, Farro, York
To hide the cart icon:
- Click Edit
- Hover over header
- Click "Edit site header"
- Click "Add elements"
- Toggle Cart button off
Note: When hidden, a cart icon appears at bottom when items are added. You can customize its colors in Site Styles > Colors > Button.
Important: Only hide the cart if using Express Checkout or selling subscriptions, as customers won't be able to find checkout otherwise.
Related Articles

Choose the Perfect Template for Your Squarespace Website

