
Report: Complete Guide to Working with Summary Blocks in Web Content Management
Collection content can be effectively displayed using summary blocks in various layouts across your site. These blocks pull content from collection pages like blog posts, events, products, or videos.
Key uses for summary blocks:
- Showcase collection items on homepage
- Display content in alternative layouts
- Create content indexes
- Add related content links
- Highlight featured items
Types of content supported:
- Blog posts
- Events
- Products
- Videos
- Gallery/portfolio content (version-dependent)

Iced coffee in clear glass
Available layouts:
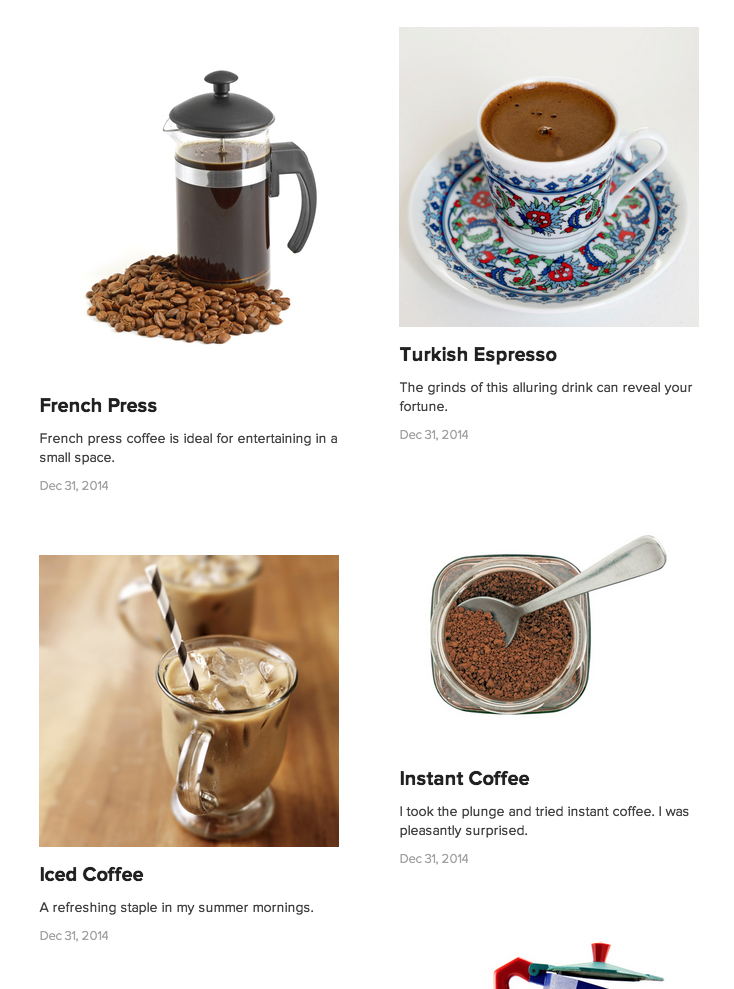
- Wall - Masonry-style grid with offset rows
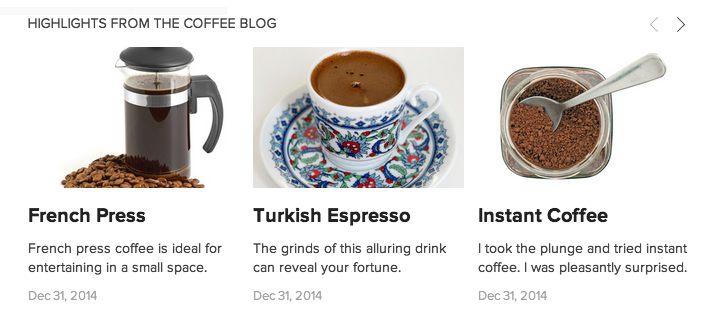
- Carousel - Scrollable row with navigation arrows
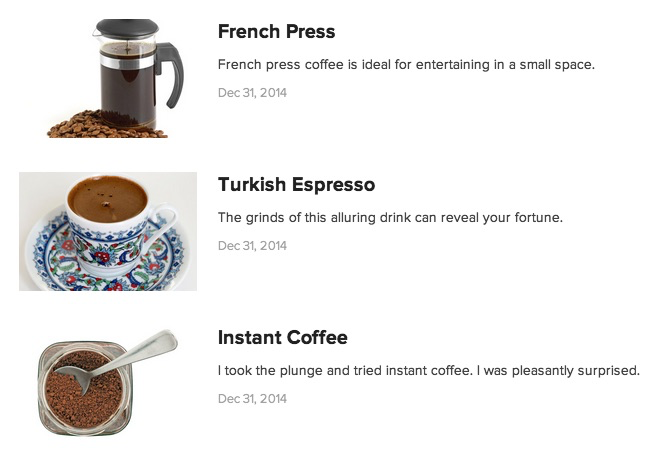
- List - Single column with side-by-side image and text
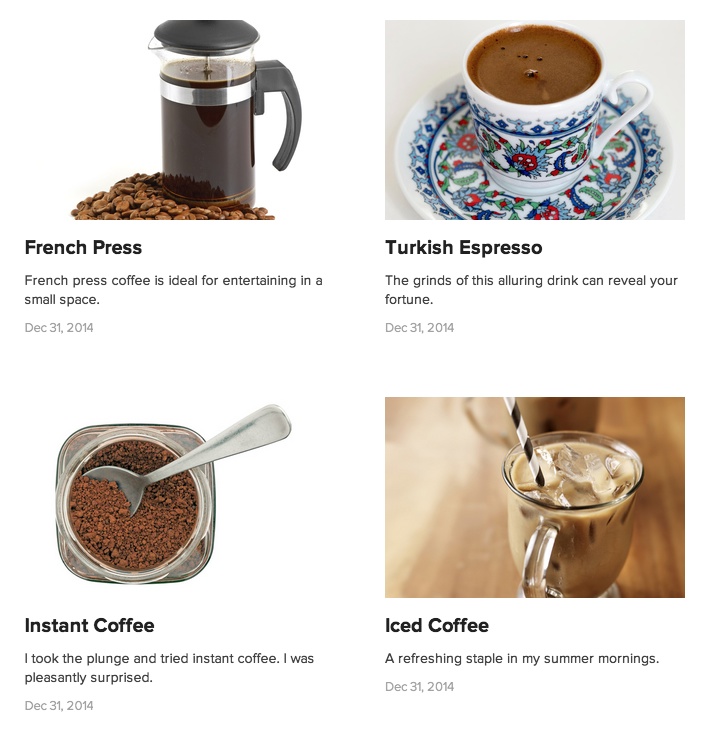
- Grid - Even grid layout with consistent spacing

Ground coffee in measuring scoop
Key customization options:
- Number of items (up to 30)
- Text size and alignment
- Image display and aspect ratio
- Metadata position
- Background settings
- Spacing and layout options

Coffee types and brewing methods chart
Content filtering options:
- Category filtering
- Tag filtering
- Featured items only
- Event timeframes (for events pages)

French press on white background
Mobile display adapts based on layout:
- Wall becomes stacked
- Carousel shows two items
- List remains unchanged
- Grid becomes stacked
To display more than 30 items, use multiple summary blocks with tag filtering. For text-only displays, disable images or use alternative content blocks.
Style customization options include:
- Font families
- Text sizes
- Colors
- Background settings
- Spacing adjustments
Summary blocks automatically update when collection content changes, making them ideal for dynamic content display throughout your site.
Related Articles

How to Choose and Customize Your Perfect Squarespace Template - A Complete Guide

