
Add a Facebook Like Button to Your Squarespace Site: Step-by-Step Guide
Adding a Facebook Like button to your website lets visitors easily share content on their Facebook news feeds. Here's how to implement it:
For Version 7.1 Sites:
- Generate the Facebook Like Button Code:
- Visit Facebook's Like Button configurator
- Complete the button configuration settings
- Copy both the JavaScript SDK code and Like button code
- Add the JavaScript:
- Go to your site's Code Injection panel
- Paste the JavaScript SDK code into the Header field
- Save changes
- Place the Like Button:
- Navigate to the desired page or post
- Add a Code Block where you want the button
- Paste the Like button code
- Save and publish
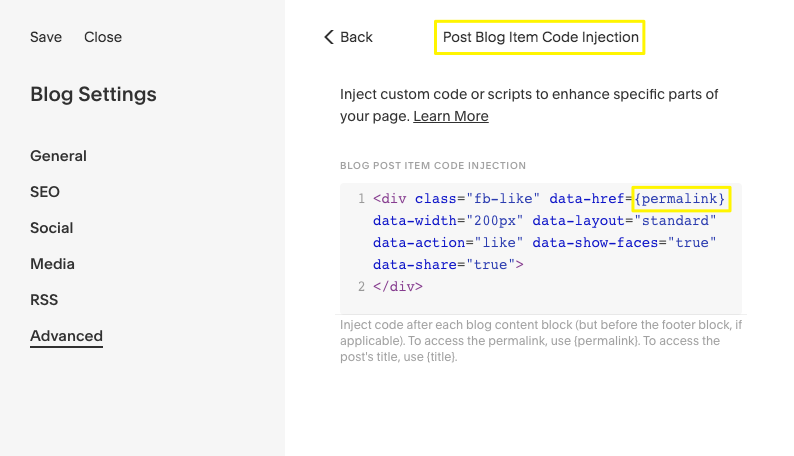
For Blog-Specific Like Buttons:
- Open your Blog Page settings
- Go to the Advanced tab
- Paste the Like button code in Blog Post Code Injection
- Replace your site URL with {permalink}
- Save changes

Example of Squarespace code injection
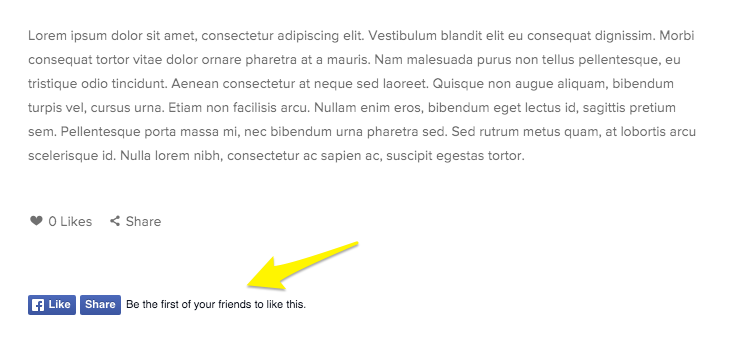
The Like button will appear after each blog post content.

Facebook "Like" button
Important Notes:
- For Version 7.0 sites, disable existing Facebook Share buttons first
- Like buttons may not display while logged into your site due to security measures
- View in private/incognito mode if buttons aren't visible
- Custom code modifications aren't covered by standard support
- Button appearance may vary on mobile devices
- Future platform updates could affect functionality
Related Articles

Choose the Perfect Template for Your Squarespace Website

