
Add Anchor Links to Index Pages - Squarespace 7.0 Guide
Anchor links enable easy navigation within stack index pages in version 7.0, allowing visitors to jump directly to specific sections. Here's how to implement them effectively:
Finding the URL Slug
- Navigate to the Pages panel
- Hover over the desired index section
- Open page settings
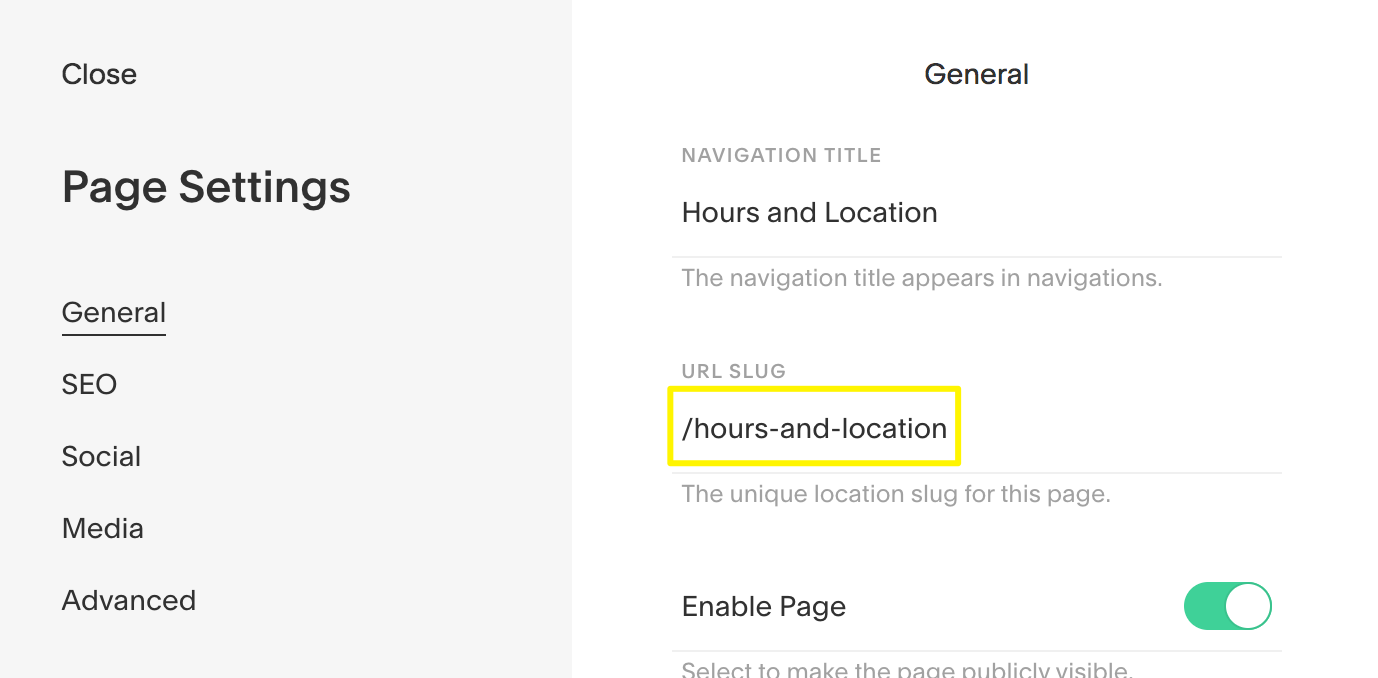
- Copy the URL slug from the URL slug field

URL slug input field
Creating the Anchor Link
- Create your link (text, button, or image)
- Click the link icon in the toolbar
- Paste the URL slug
- Add # at the beginning (e.g., #hours-and-location)
- Disable "Open link in new tab"
- For Pacific, Charlotte, Horizon, and Naomi templates: Add -section at the end
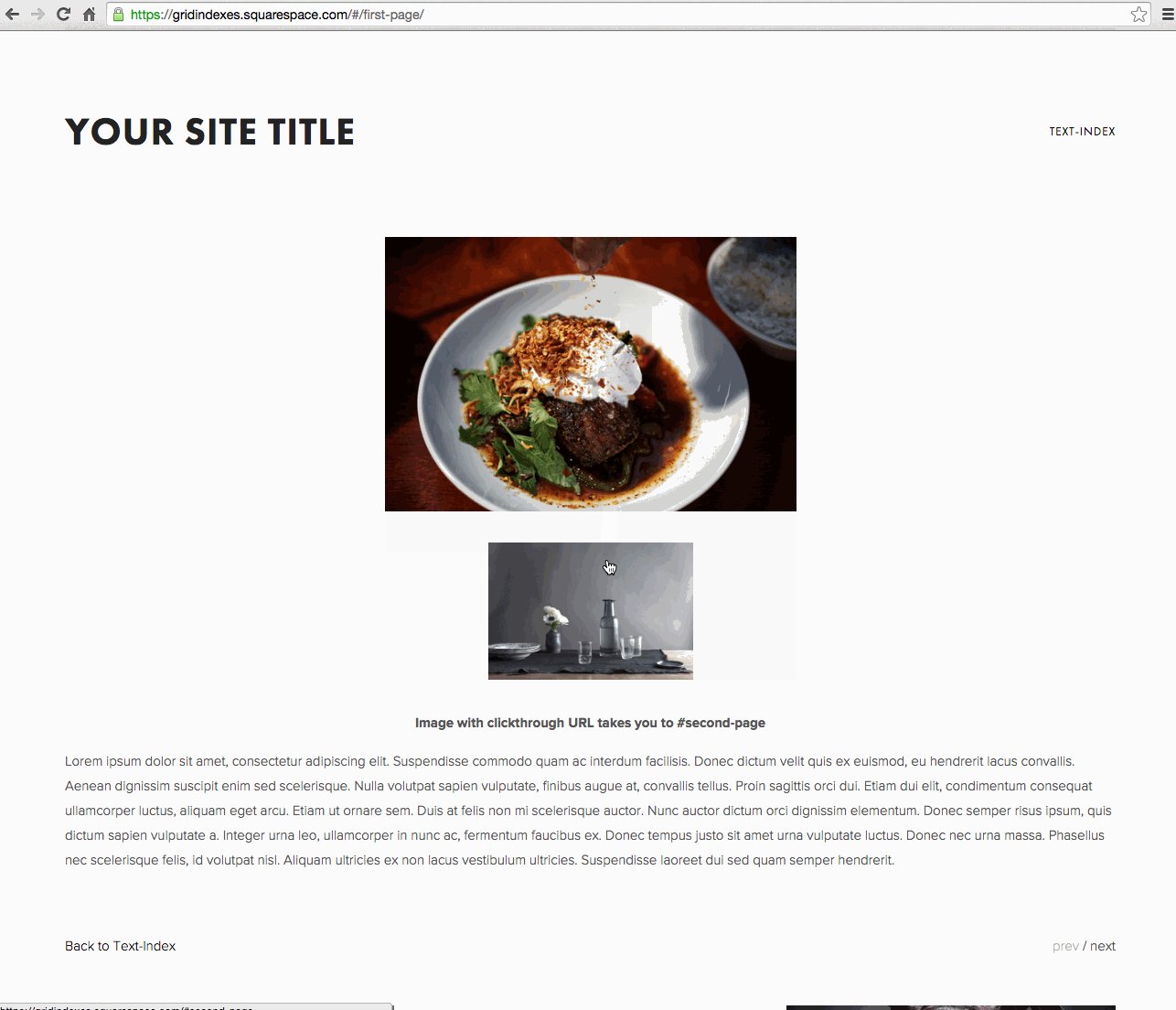
Adding Links from Other Pages
- Include the index page's URL slug between two forward slashes before the anchor link
- This ensures links work from navigation, other pages, and direct URLs

Three jars of pickles
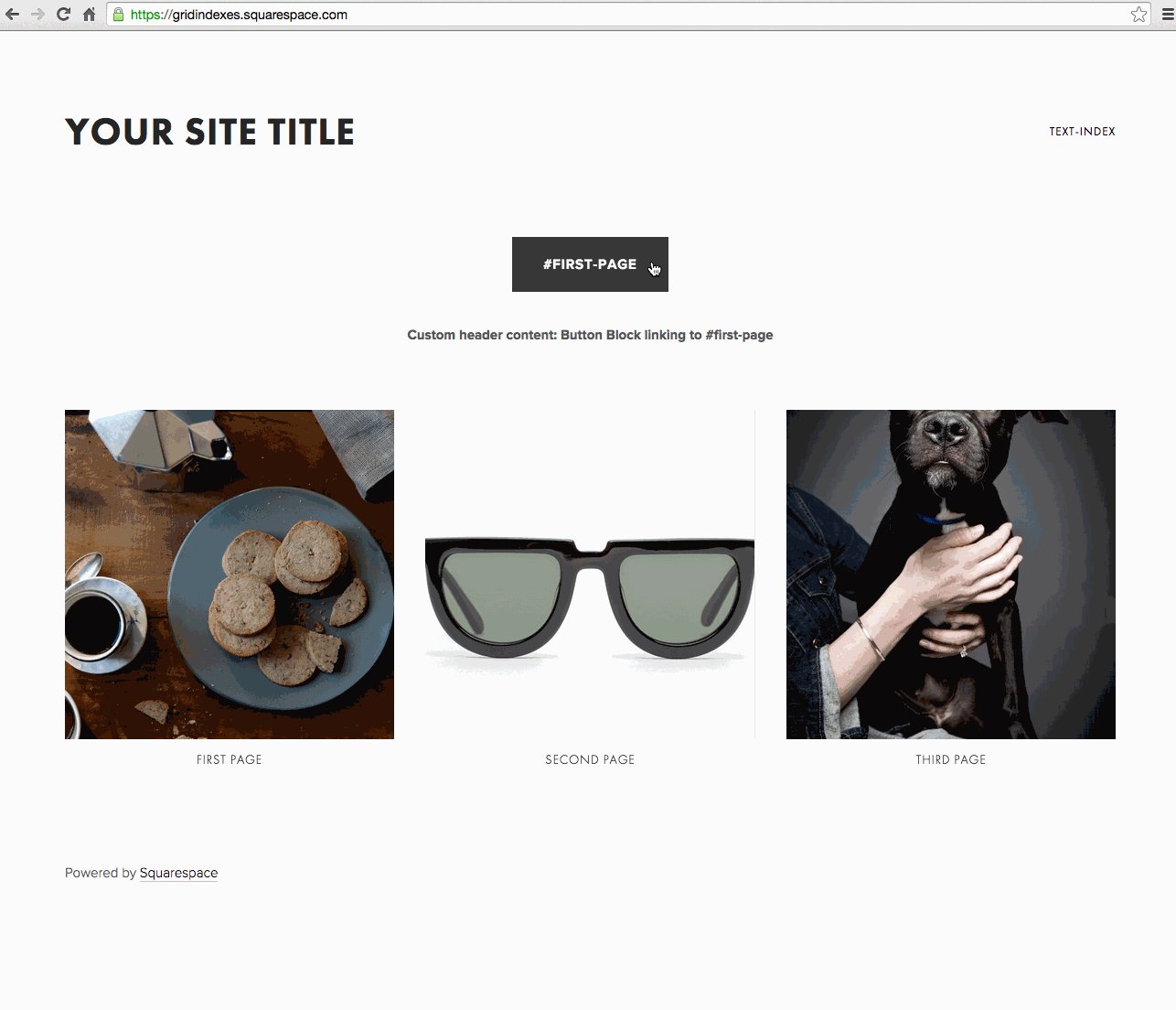
Example Navigation Layout:

Breakfast set arranged on a white plate
Supported Templates:
- Stack Index Page: Bedford, Brine (Ajax may conflict), Pacific
- Grid Index Page: Avenue, Flatiron, Montauk
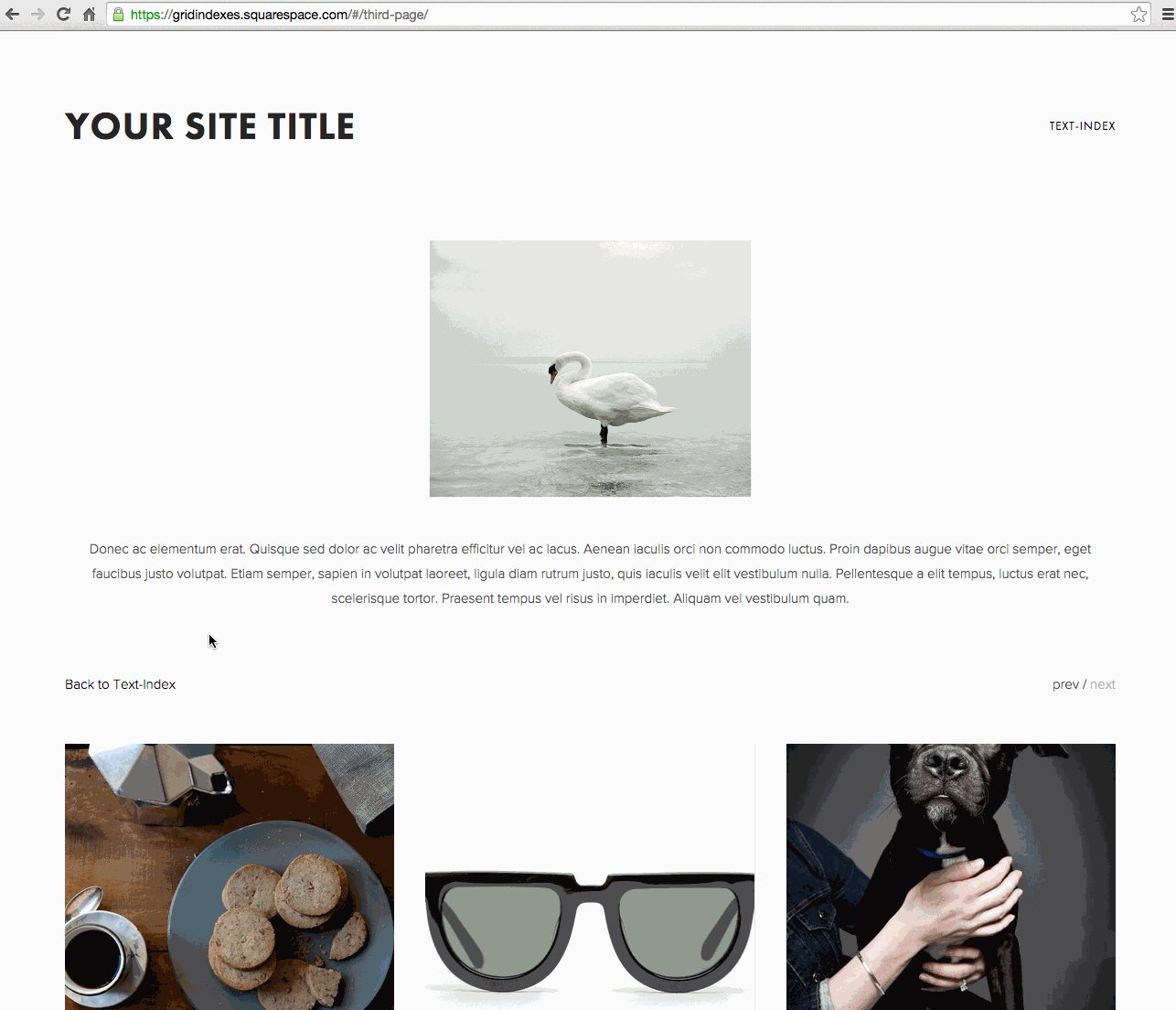
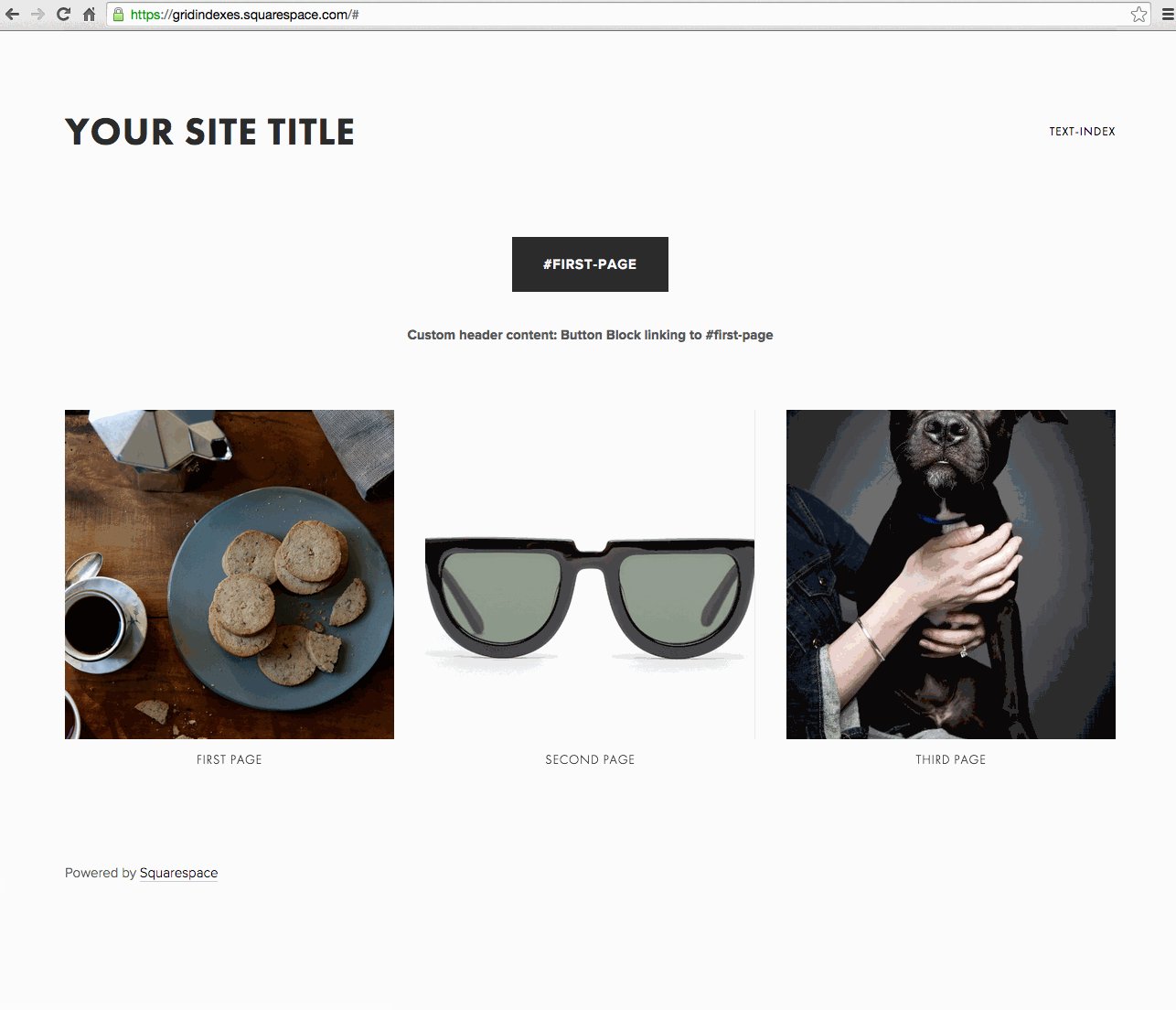
Grid Index Example:

How to add images to a webpage
Troubleshooting Tips:
- Verify index page URL slug inclusion
- Check for correct URL slug formatting
- For Brine templates, disable Ajax if issues occur on mobile
- Update anchor links if URL slugs change
Remember to maintain anchor links when updating page URLs to ensure consistent navigation throughout your site.
Related Articles

Choose the Perfect Template for Your Squarespace Website

