How to Create Anchor Links for Squarespace 7.0 Index Pages
A unique URL structure in version 7.0 allows you to create anchor links to specific sections on stacked index pages without custom code.
Compatible Template Families:
- Bedford
- Brine (Note: AJAX may conflict with anchor links)
- Pacific (Requires "-section" suffix)
Creating Anchor Links: Step-by-Step Guide
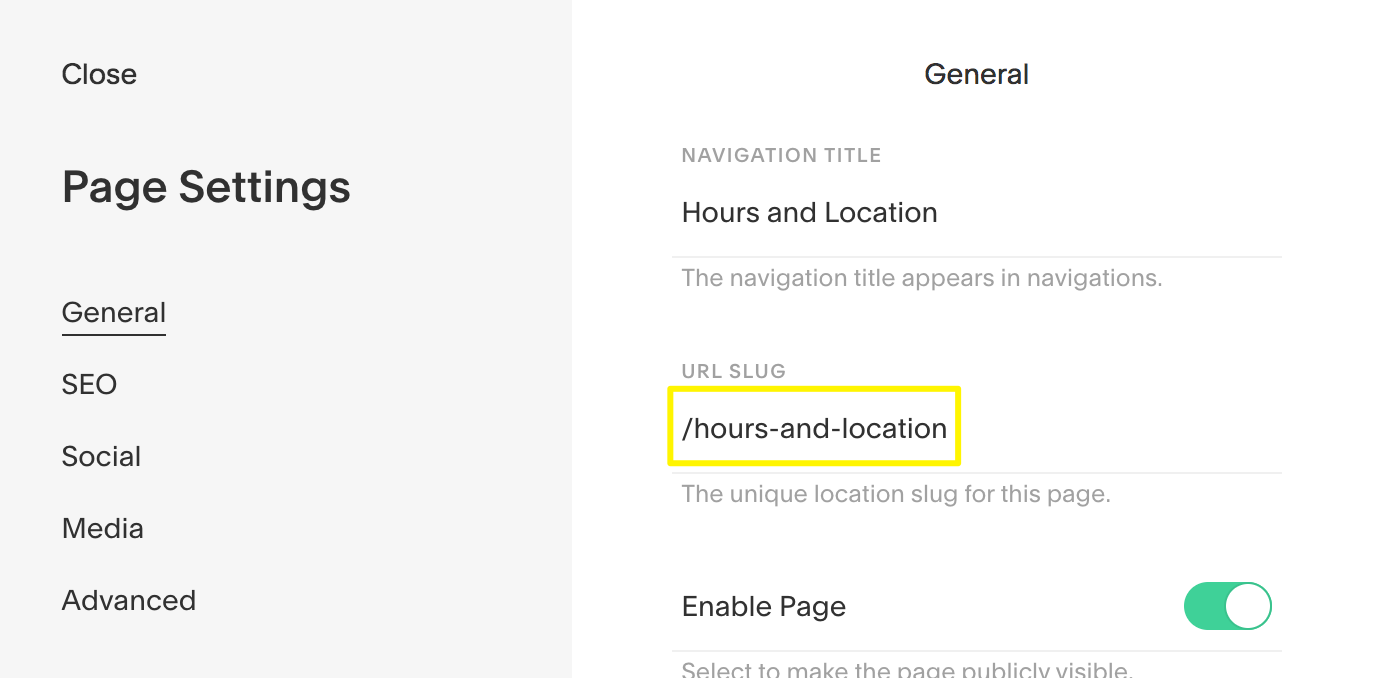
- Get the Section Slug:
- Open Pages panel
- Hover over desired Index section
- Access page settings
- Copy the URL slug

Navigation title in the main menu
- Create the Link:
- Select text or element to link
- Click the Link icon in toolbar
- Format the Link:
- Paste copied slug
- Add hashtag (#) before slug
- Uncheck "Open in new tab"
- For Pacific template family: Add "-section" suffix
- Example: #hours-and-location-section
- Add Index Slug (if linking from outside the Index):
- Copy Index Page slug
- Add between two forward slashes
- Format: /index-slug/#section-slug
Examples in Action:
Multiple Section Links (Brine template):

Cucumbers and jars on green background
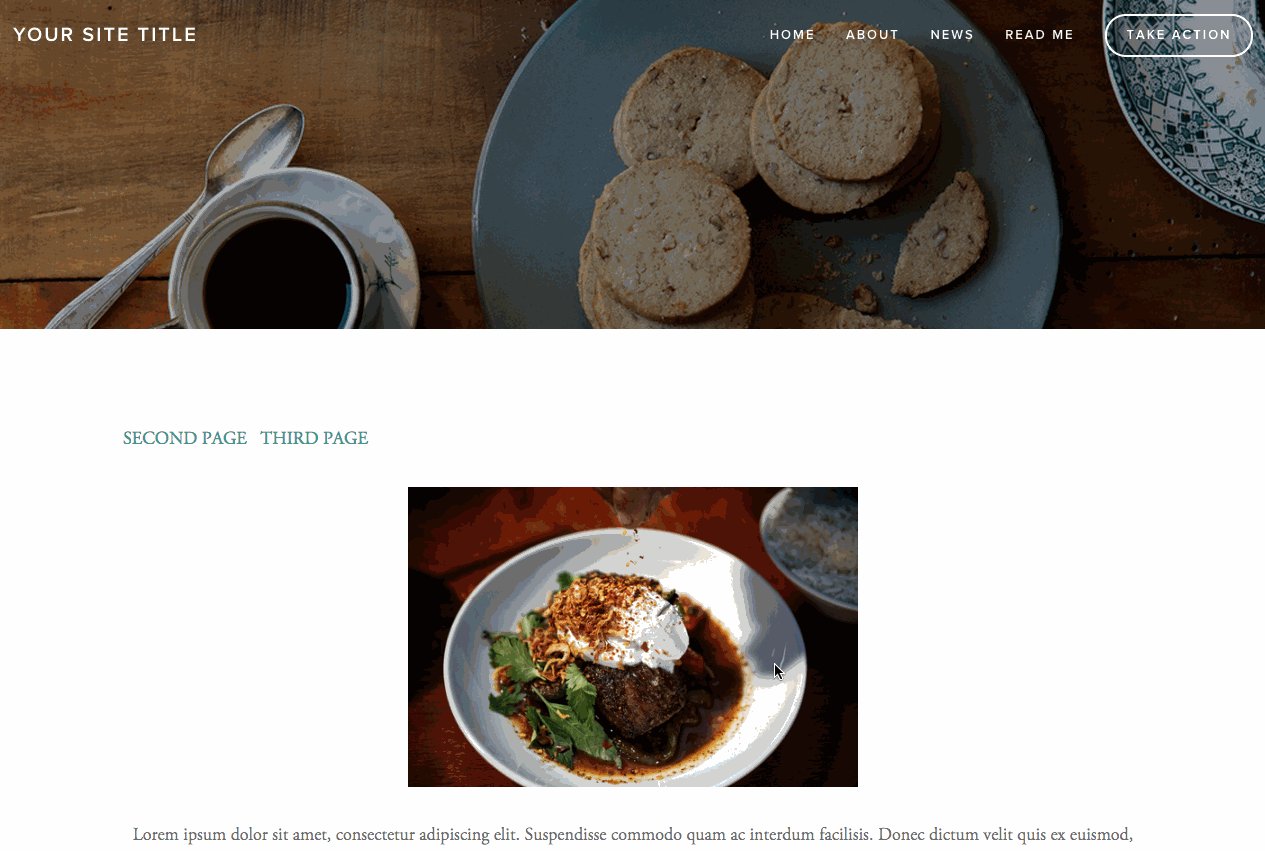
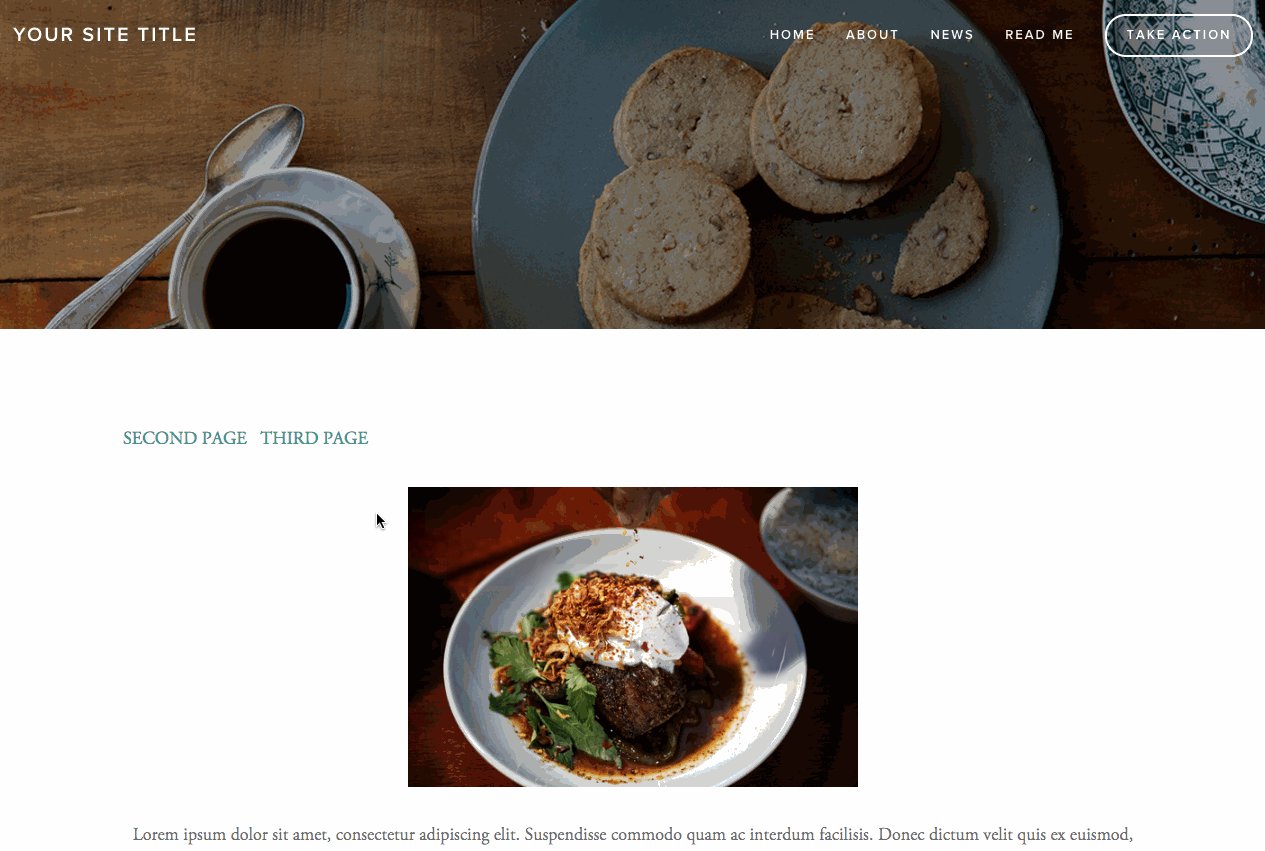
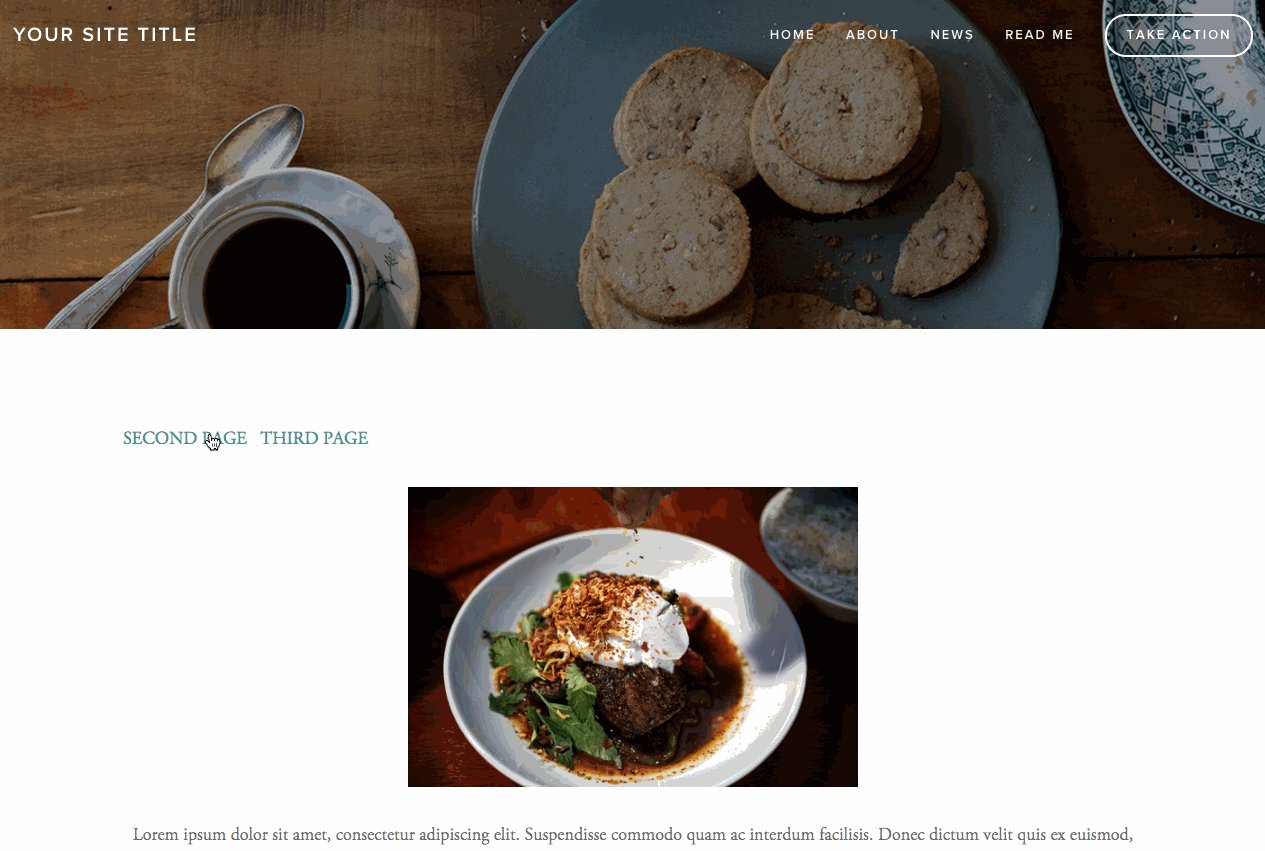
Side-by-side Navigation (Bedford template):

Plate of food with coffee
Grid Index Pages:
- Supported templates: Avenue, Flatiron, Montauk
- URL format: /index-slug/?format=main-content#section-slug
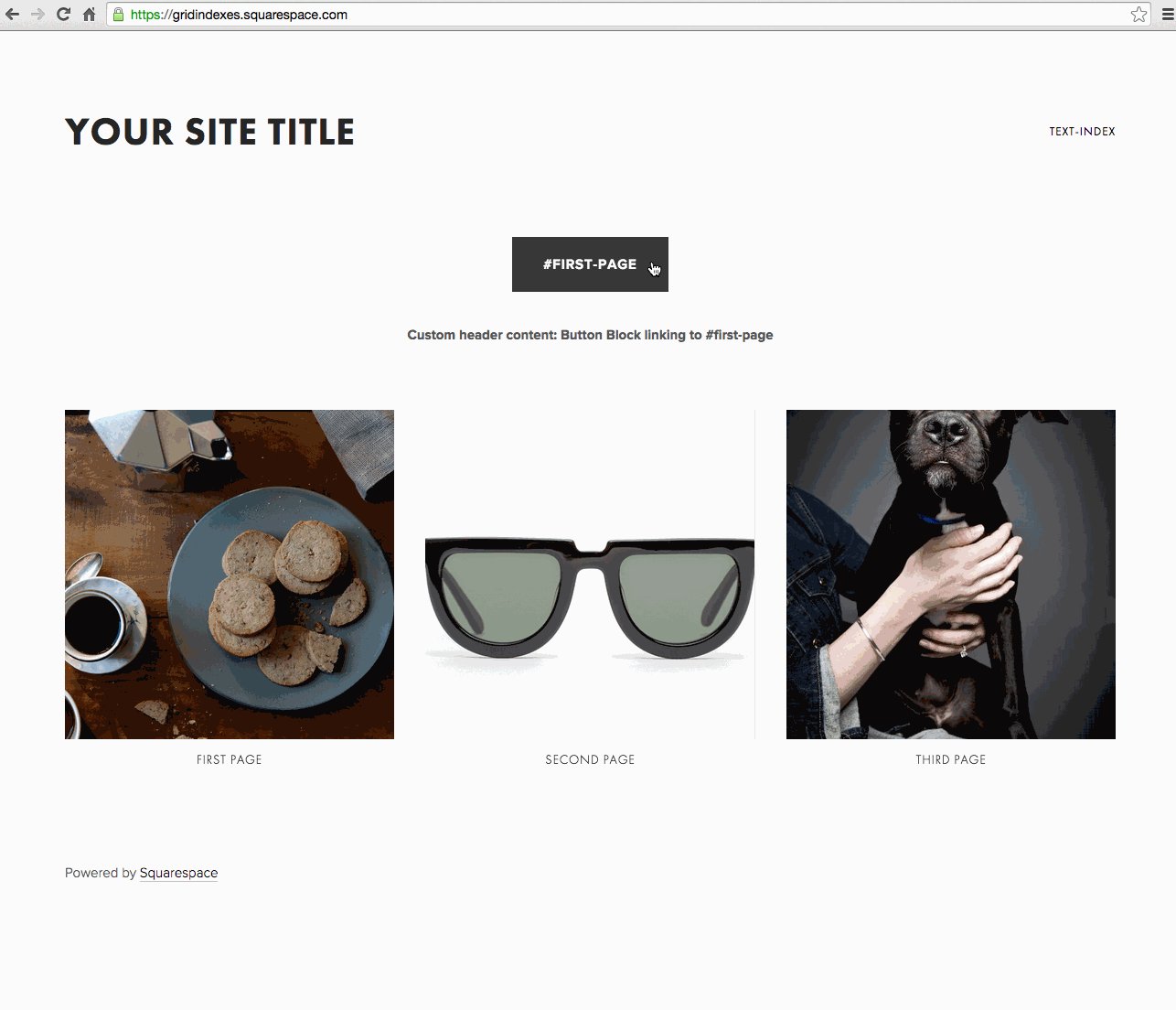
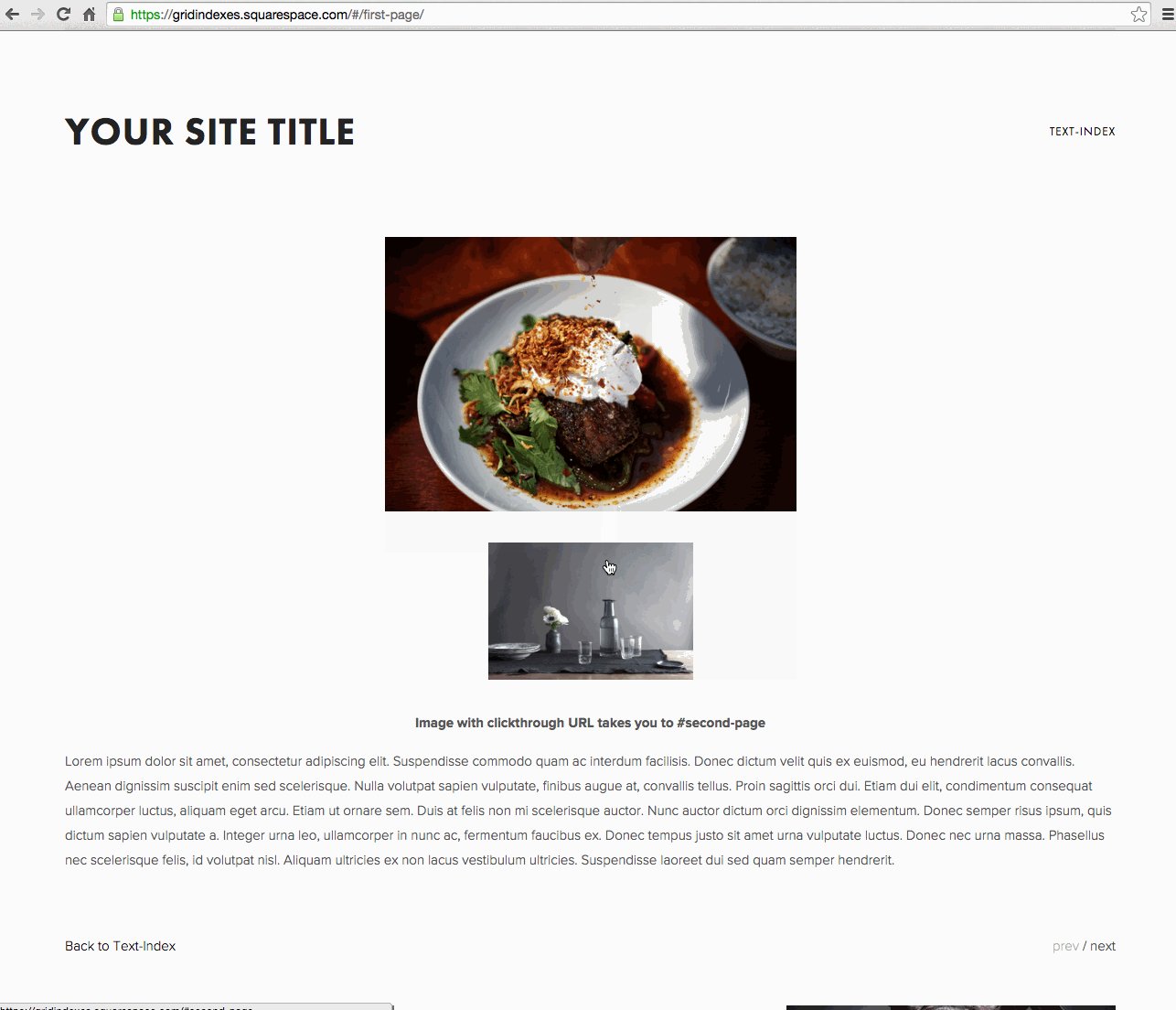
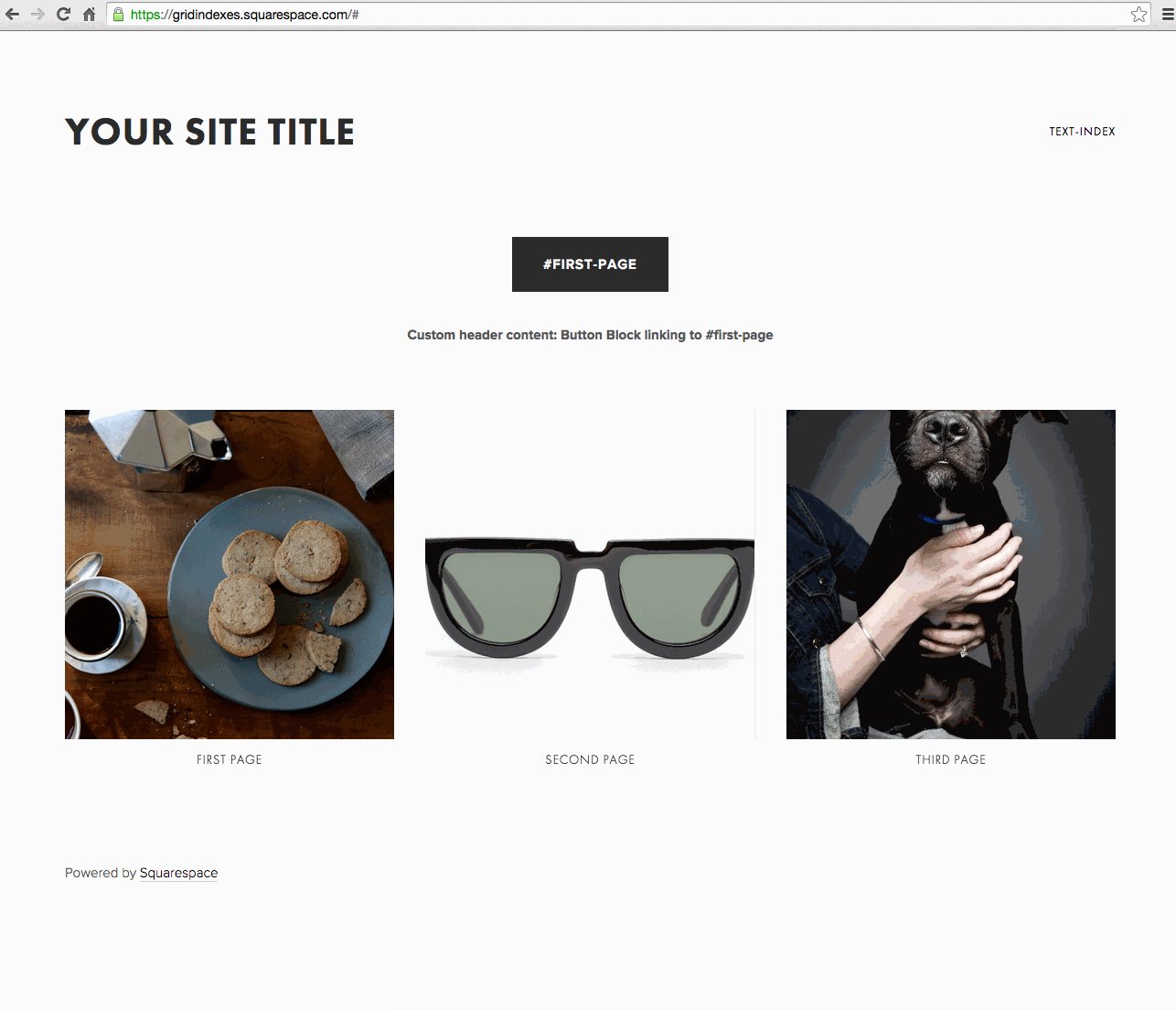
Example (Avenue template):

Three images on a web page
Troubleshooting Tips:
- Verify index page slug inclusion with proper formatting
- Check for AJAX conflicts in Brine templates
- Ensure all slugs are current and correct
- For mobile issues, try disabling Ajax temporarily
Related Articles

How to Choose and Customize Your Perfect Squarespace Template - A Complete Guide