
Add and Troubleshoot a Video Block in Squarespace
How to Add and Customize Video Blocks
Upload videos or embed content from YouTube and Vimeo directly on your website using video blocks. Videos can be up to 30 minutes long and will display in 16:9 aspect ratio.
Adding a Video Block:
- Click Add Block or an insertion point
- Select Video
- Click the pencil icon to open block editor
- Upload a file or paste a video URL
- Add a custom thumbnail (optional)
- Add a caption (optional)
Uploading Videos:
- Click + in block editor
- Choose Upload File or Select from Library
- Select your video file and wait for upload
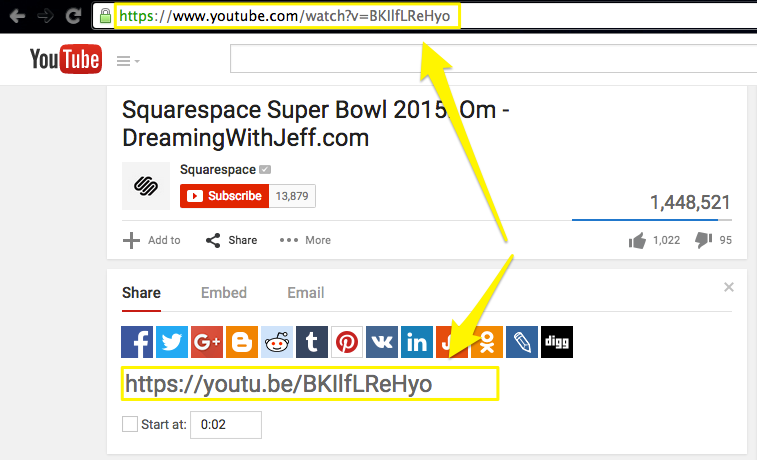
Adding Video URLs:
- Copy video URL from YouTube or Vimeo
- Click + in block editor and select Add by Link
- Paste URL and click Add

YouTube Search Results Screenshot
Customization Options:
- Custom Thumbnail: Add an image to display before video plays
- Mute Video: Play without sound
- Autoplay: Start automatically (requires mute)
- Loop: Replay continuously
- Player Controls: Choose All, Minimal, or None
Video Requirements:
- Maximum length: 30 minutes
- Format: 16:9 aspect ratio
- File must meet platform requirements
- High traffic videos may require alternative hosting
Important Notes:
- Videos remain in content library after deletion from blocks
- Custom thumbnails automatically crop to 16:9
- Thumbnails won't appear on autoplay videos
- Mobile devices require two taps: one to view thumbnail, one to play
- Video playlists aren't supported in video blocks
For video troubleshooting or advanced options like playlists, use the embed block feature instead of video blocks.
Related Articles

Create a Multilingual Website Manually in Squarespace

