
Add MLS Property Search to Your Website - Step by Step Guide
Adding MLS search functionality to your real estate website helps visitors find properties easily. Here's how to do it:
Step 1: Prepare Your Code Block
- Navigate to the page where you want to display MLS search
- Click [Edit]
- Place your cursor where you want the search to appear
- Select [Code] from the block menu
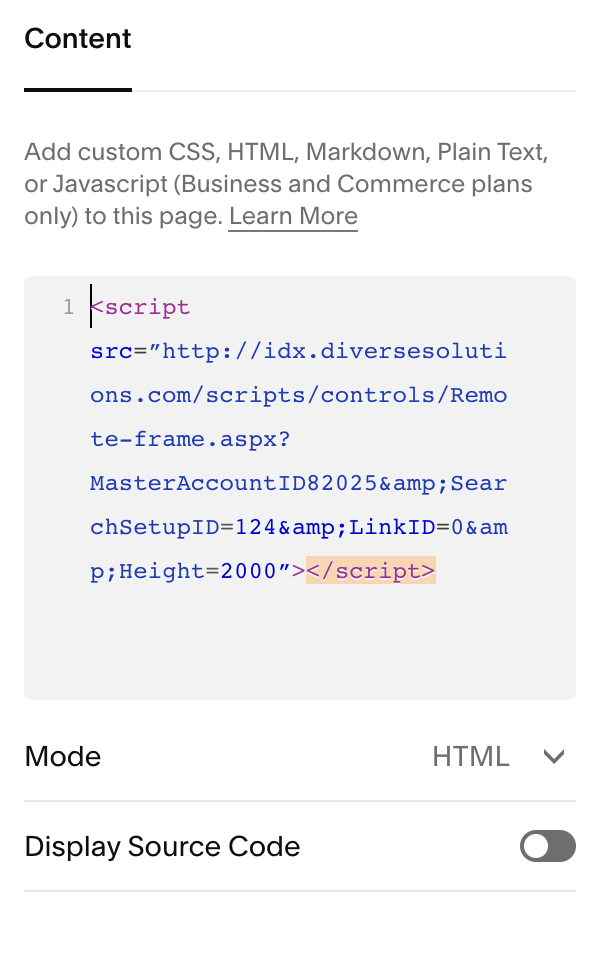
Step 2: Add MLS Search Code
- Access your IDX service provider's dashboard
- Locate and copy the HTML embed code for MLS search
- Paste the code into your website's code block

Squarespace settings panel
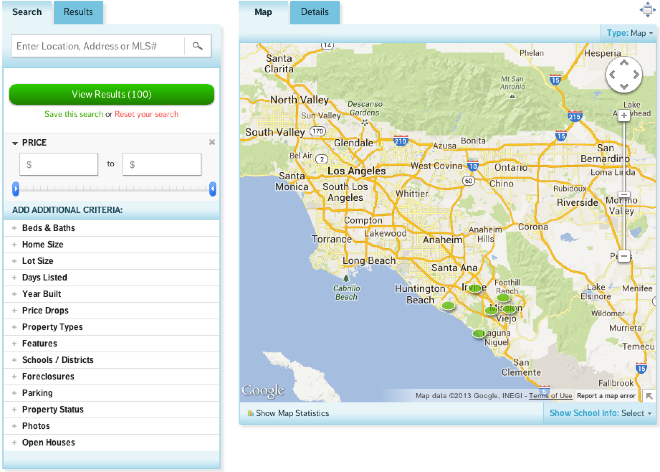
Note: Search results may not display while logged into your site's admin panel. Here's an example of how the search results typically appear:

Real estate search results on map
Important Tips:
- Verify your IDX service requirements for any additional code needed
- Follow code implementation best practices
- Test the search functionality in an incognito browser window
- Ensure mobile responsiveness
- Regularly update your IDX/MLS integration
For Advanced Implementation:
- Consider hiring a specialized developer for custom features
- Explore enterprise plans for advanced functionality
- Review your IDX provider's documentation for optimization tips
- Implement proper tracking and analytics
- Keep your MLS data feed credentials secure
Remember to regularly check your MLS integration to ensure all property data stays current and accurate.
Related Articles

How to Connect a Squarespace Domain to Google Sites: DNS Setup Guide

