
Advanced Guide: How to Add and Style Quote Blocks in Squarespace
Adding and Styling Quote Blocks
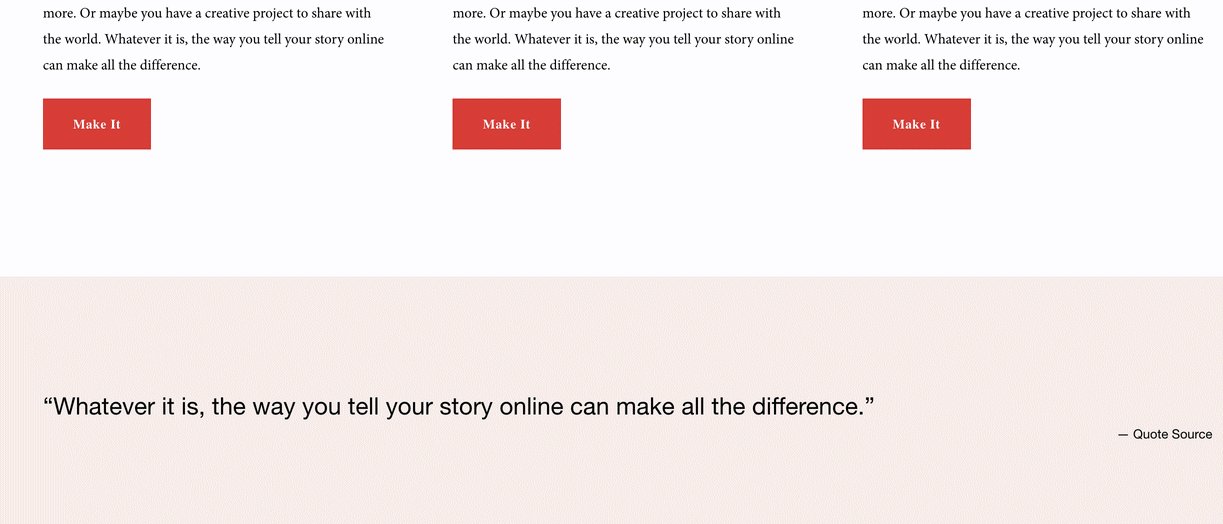
A Quote Block is an effective way to highlight important text or testimonials on your page. Here's how to use them effectively:
Adding a Quote Block:
- Click Add Block or find an insertion point
- Select Quote Block
- Enter the quote in the first field
- Add the source in the second field
Customizing the Style:
Font Customization
- Open Site Styles
- Navigate to Fonts > Assign Styles
- Locate Quote Block section
- Modify text and source styles
Color Settings
- Go to Site Styles > Colors
- Click the pencil icon on your color theme
- Find Quote Block section
- Adjust text and source colors
Design Options
- Shape: Choose solid or dashed outline
- Stroke Color: Select border color
- Thickness: Adjust border width
- Blend Mode: Set transparency
- Blur: Apply blur effect to element or background

Website navigation menu
Animation Effects:
- None: No animation
- Site Default: Matches site settings
- Fade In: Text fades into view
- Slide Up: Text slides from bottom
- Focus: Blurred to clear transition
- Reveal: Text slides from center
Alternative Quote Styles:
Text Block Quotes
- Highlight text and click quote icon
- Creates indented quote with optional styling
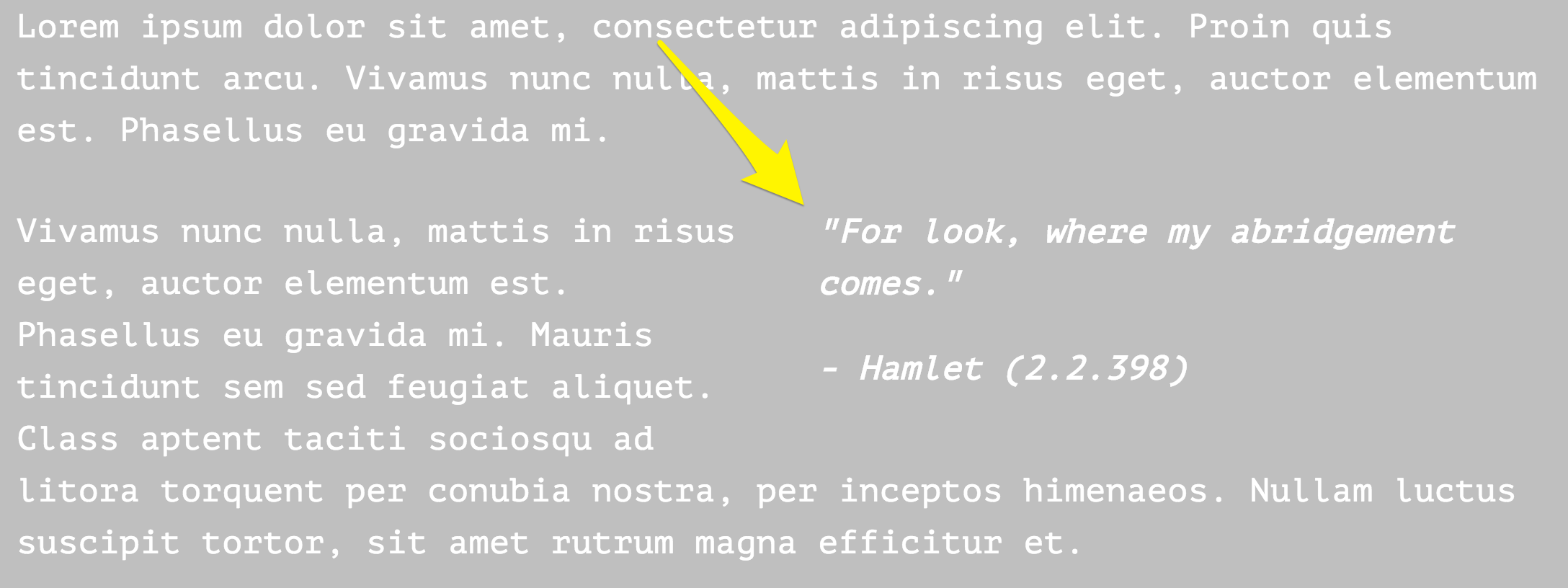
Wrapped Text
- Create magazine-style quotes
- Wrap text blocks around each other

Squarespace program settings screen
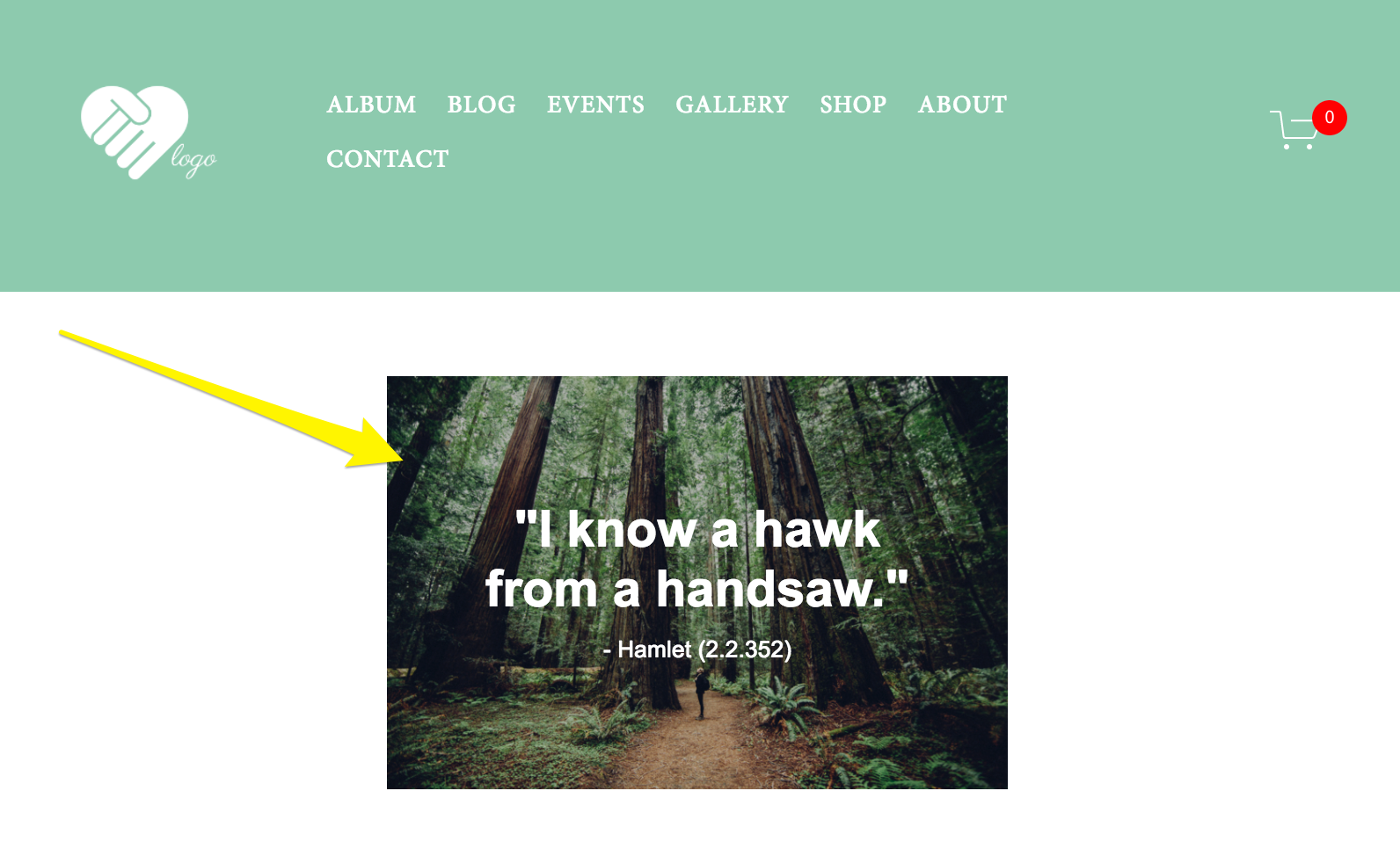
Image Overlay Quotes
- Fluid Editor: Place Quote Block over Image Block
- Classic Editor: Use image block with text overlay

List of authors and legal credits
Heading Style Quotes
- Add quote to text block
- Format as Heading 2 or 3
- Customize appearance in Site Styles
These options provide flexibility in presenting quotes while maintaining your site's visual coherence.
Related Articles

Choose the Perfect Template for Your Squarespace Website

