
How to Add and Customize Quote Citations in Squarespace: A Complete Guide
Citation blocks allow you to highlight important quotes and testimonials on your Squarespace website. Here's how to effectively use them:
Adding a Citation Block:
- Open the page/post editor
- Click "Add a block" or find an insertion point
- Select "Citation"
- Enter your quote in the first field
- Add the source in the second field
Customizing Your Citation Block:
For Version 7.1:
- Fonts: Customize through Site Styles > Fonts > Assign styles
- Colors: Modify via Site Styles > Colors > Edit theme
- Border: Add solid or dashed lines with custom colors and thickness
- Animation: Choose from Fade in, Slide up, Focus, or Appear effects
- Blending modes: Add transparency when overlaying on images

Squarespace Editor Interface
Alternative Quote Styling Methods:
- Quote Text Format: Use the quote icon in Text blocks for indented quotes
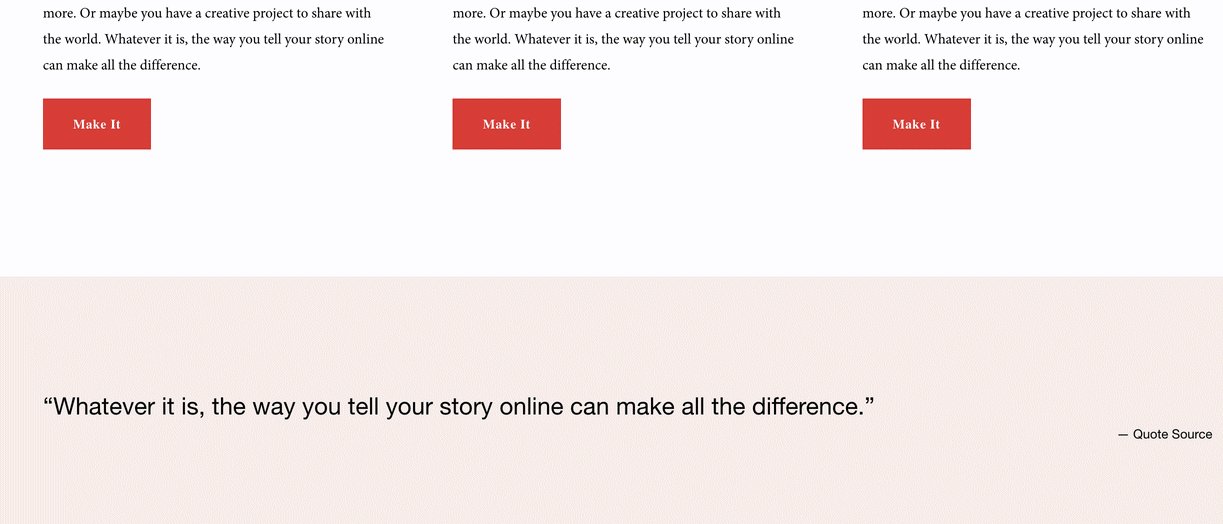
- Magazine-Style: Place Text blocks around each other for emphasis
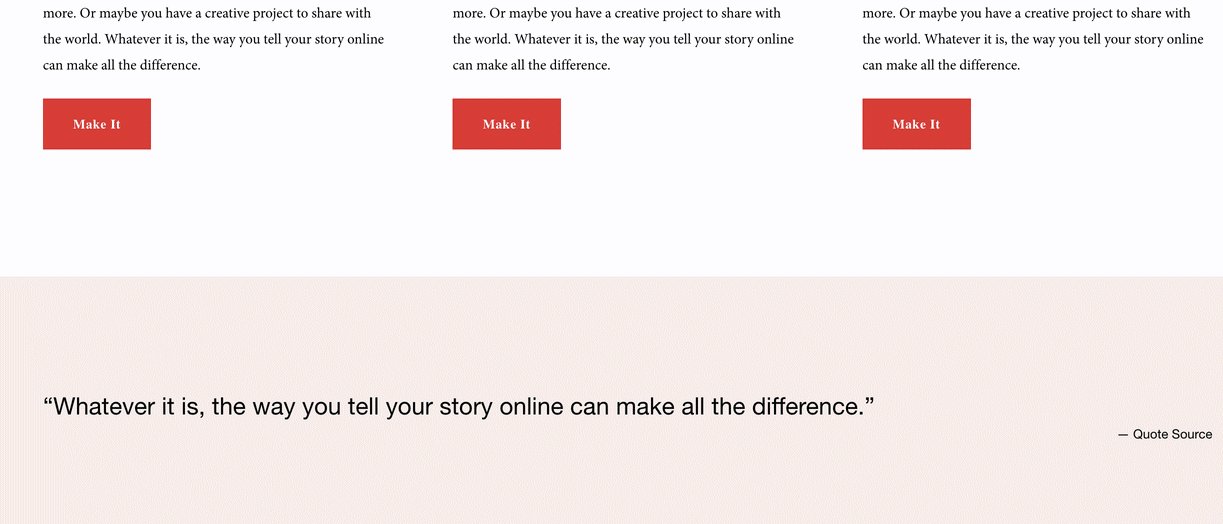
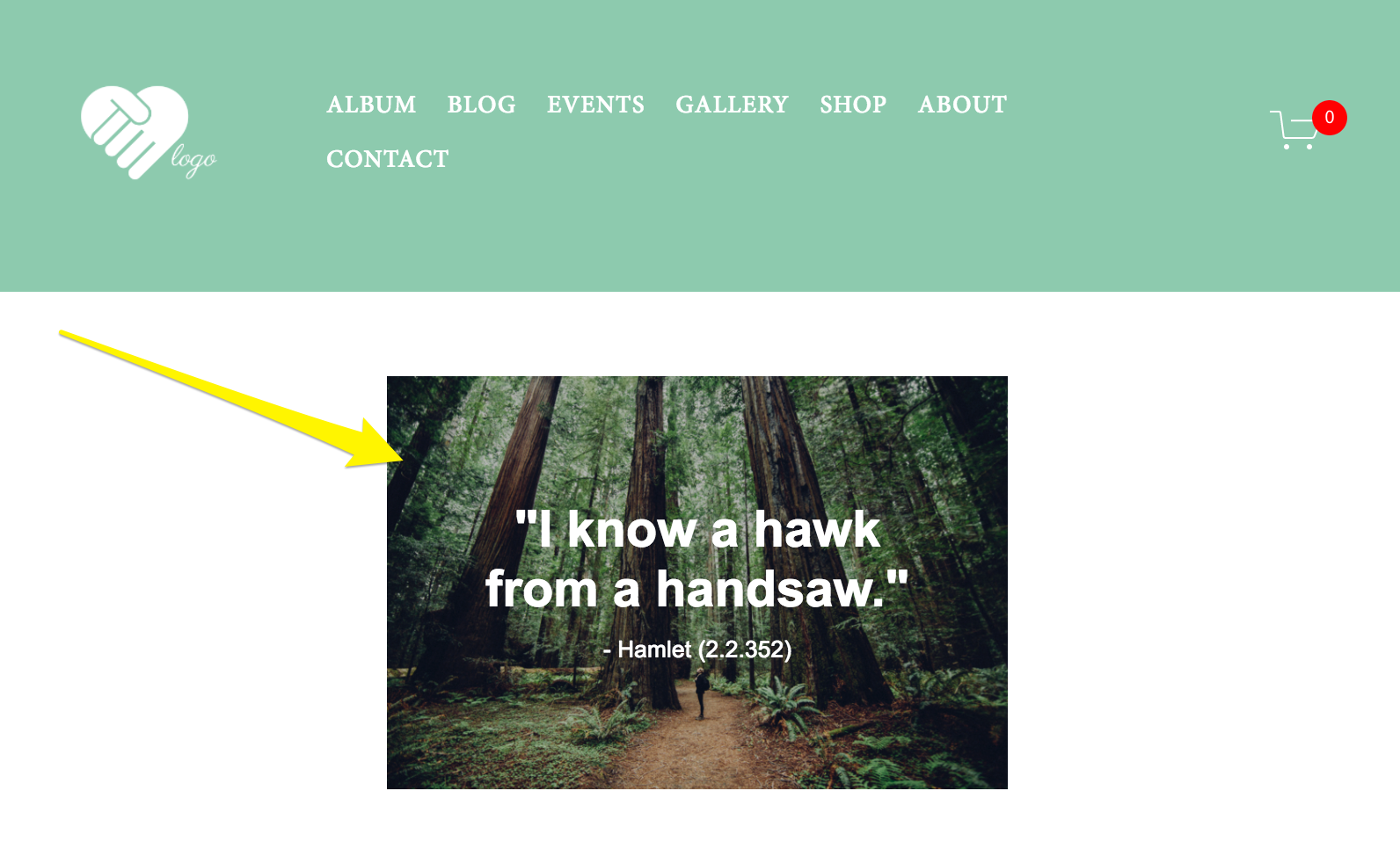
- Image Overlay: Place Citation blocks over Image blocks (Intuitive Editor only)

Yellow arrow indicating text "Add"
For Image Block Overlays:
- Disable block background
- Ensure text is readable against the image
- Consider using the Poster Image block option

Settings screen in Squarespace
Title Formatting:
- Add quote text to a Text block
- Format as Title 2 or Title 3
- Customize appearance through Site Styles panel
Remember to save your changes after each modification and preview your site to ensure proper display across all devices.
Related Articles

How to Choose and Customize Your Perfect Squarespace Template - A Complete Guide

