
Comprehensive Guide: How to Report Malware Effectively
Fonts and colors are essential elements that establish your website's character and create lasting first impressions. Here's how to choose them effectively:
Font Selection Guidelines
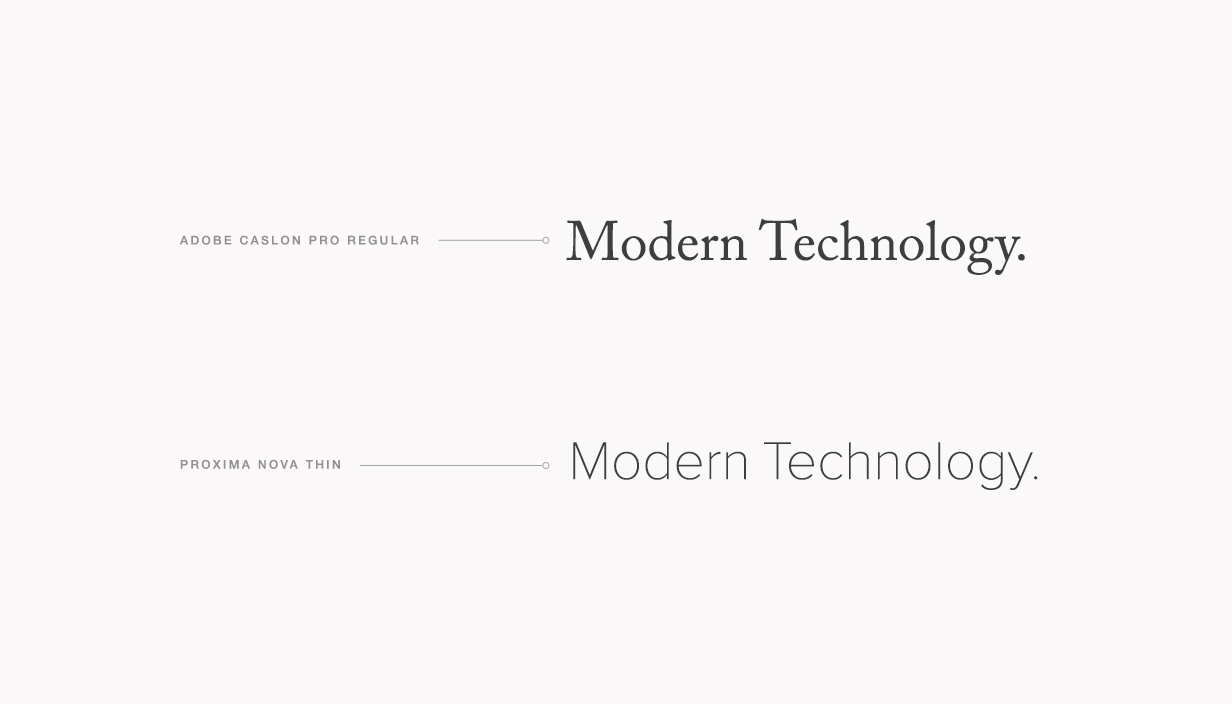
Consider your brand's personality when selecting fonts. Serif fonts (with decorative strokes) convey tradition and formality, while sans-serif fonts project modernity and simplicity. Sans-serif fonts are typically more readable on digital screens.

Adobe Caslon and Proxima Nova Fonts
When choosing fonts, consider:
- Your website's purpose and main goals
- Target audience demographics
- Brand tone (casual vs. formal, modern vs. classic)
- Screen readability across devices
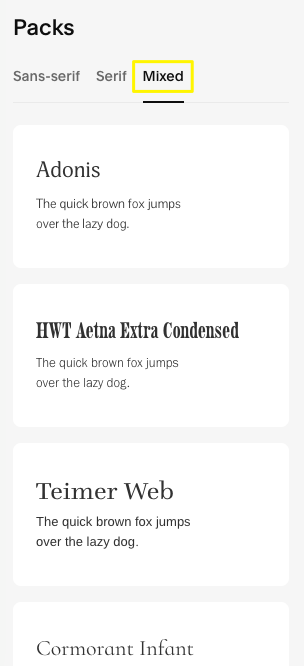
Best Practices for Font Combinations:
- Limit yourself to two complementary fonts
- Pair serif with sans-serif for contrast
- Vary text sizes to create hierarchy
- Maintain consistency across pages
Color Selection Strategy

Color Options in Squarespace
Choose colors that reflect your content:
- Draw inspiration from your brand logo
- Consider your industry (e.g., earth tones for nature blogs)
- Use colors from your existing imagery
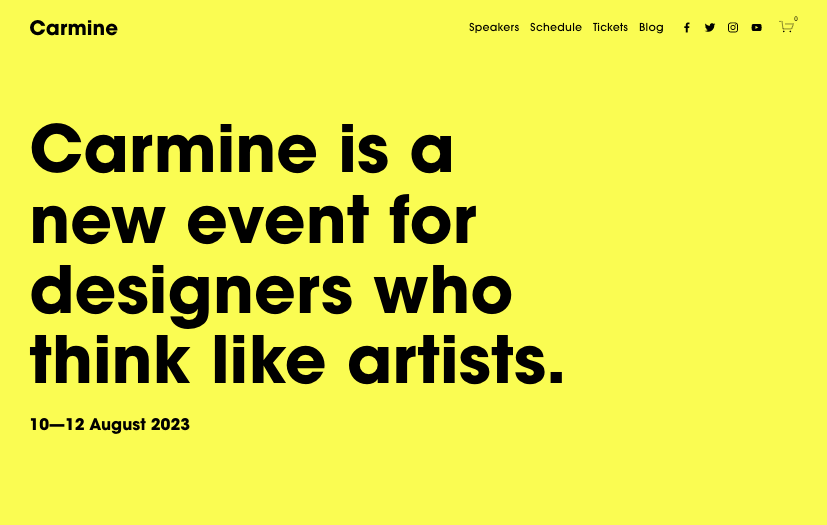
- Ensure sufficient contrast for readability

Black text on yellow background
Color Implementation Tips:
- Stick to a cohesive palette
- Maintain high contrast between text and background
- Use accent colors sparingly
- Ensure accessibility for all users
- Test combinations across different devices
Remember to regularly review and adjust your font and color choices as your brand evolves. The goal is to create a visually appealing, readable, and consistent design that effectively communicates your message while maintaining functionality across all platforms.
Related Articles

How to Choose the Best Squarespace Template for Your Website

