Comprehensive Text Formatting Guide in Squarespace Editor
Text Formatting in Squarespace
To format text in Squarespace, use the text toolbar while editing content in text blocks or image captions. Here's a comprehensive guide to all formatting options:
Basic Text Formatting
- Bold: Click the B icon in the toolbar
- Italics: Click the I icon
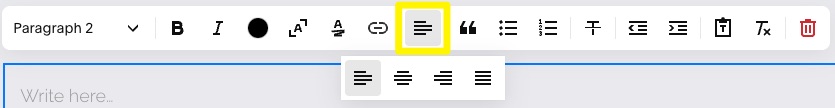
- Alignment: Use paragraph align icon for left, center, right, or justified text
- Lists: Create numbered or bulleted lists using respective icons
- Indentation: Use increase/decrease indent icons for entire paragraphs

Text formatting menu
Headings and Paragraphs
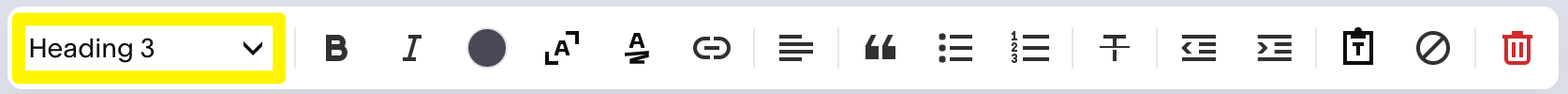
Version 7.1 offers four heading levels (H1-H4), while Version 7.0 provides three (H1-H3). Access these through the Format dropdown menu.

Squarespace menu toolbar icons
Special Formatting Options
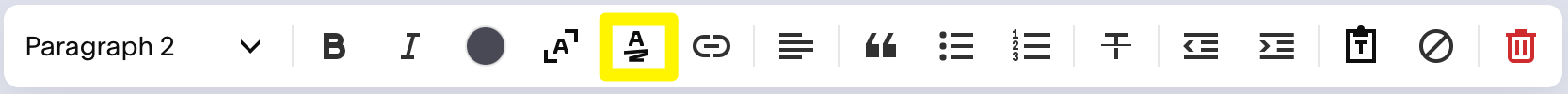
- Text Highlight: Choose from various styles (underline, wave, cross, etc.)
- Links: Connect to external/internal pages, files, emails, or phone numbers
- Monospace/Code: Format text with equal character spacing
- Quote: Add quote formatting with the quote icon
- Scale: Adjust text size to fill block width
- Strikethrough: Add strikethrough formatting

Text editing toolbar in Squarespace
Advanced Features
- Paste as Plain Text: Use clipboard icon to strip formatting
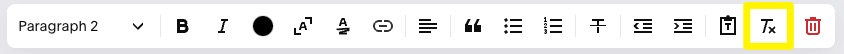
- Remove Formatting: Clear all styling with the remove formatting icon
- Custom Highlighting: Adjust animation, color, thickness, and position
- Underline Options: Available in specific template families and through keyboard shortcuts

Squarespace editor tools and icons
For text formatting issues, especially when copying from external sources, use the "Paste as Plain Text" option to avoid hidden styling conflicts.
