
Create Link Destinations With Anchor Links - Complete Tutorial
Anchor links help visitors navigate to specific parts of your webpage quickly. Here's how to create and use them effectively:
Step 1: Create the Landing Point
Add a code block to your desired section and insert:
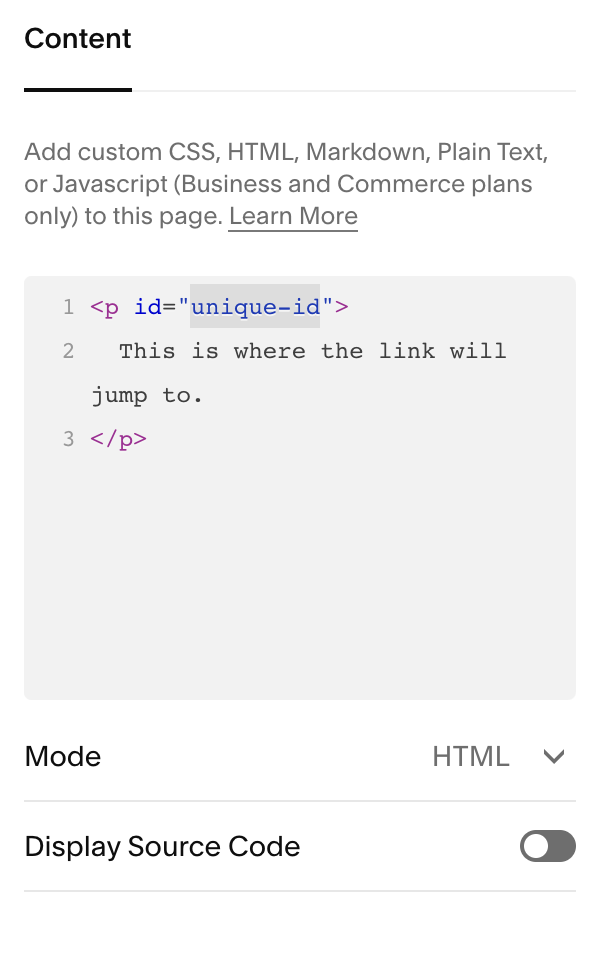
<div id="unique-id">Link Destination</div>
Replace "unique-id" with your chosen identifier (use dashes instead of spaces) and "Link Destination" with your display text.

Gray popup displaying code
Step 2: Create the Linking Element
- Add your link text
- Format the URL as:
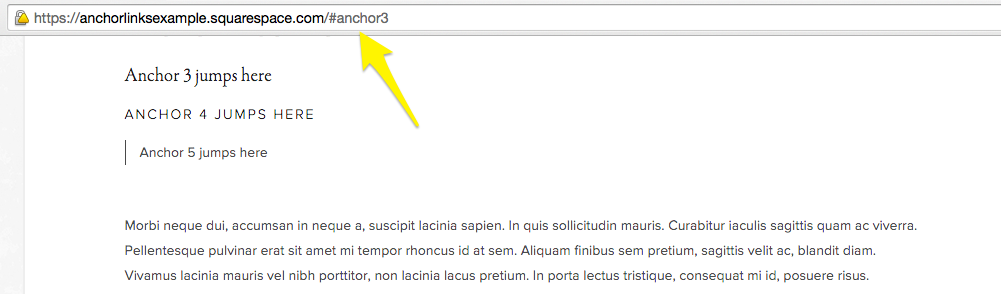
https://yoursite.com/page-slug/#unique-id
- For same-page links, include the full URL for best compatibility
Step 3: Save and Publish
Click Save to activate your anchor link.
Best Practices:
- Use unique IDs only once per page
- IDs are case-sensitive
- Create meaningful, memorable IDs
- Keep links updated if URLs change
- Include full URLs for maximum compatibility

Image of item list and description
Special Features:
- Top/Bottom Page Links:
- Link to top: Use #top
- Link to bottom: Use #bottom
- Requires code injection (premium feature)
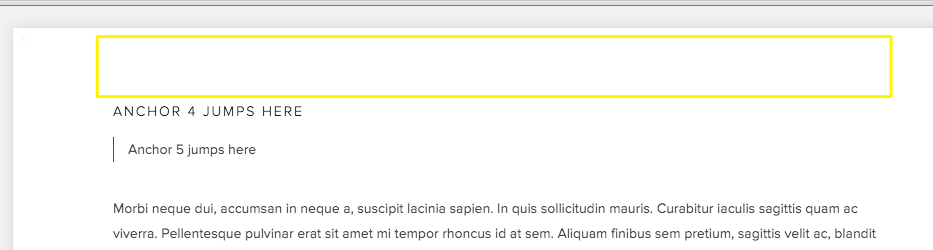
- Blank Landing Points:
- Leave content empty between tags for invisible anchor points

Yellow anchor icon
Troubleshooting Tips:
- Verify URL format and slashes
- Check ID spelling and capitalization
- Use straight quotes in HTML
- Test while logged out
- Ensure IDs aren't duplicated
- Consider mobile compatibility
- Check for interference with Ajax loading
Mobile Considerations:
- Behavior may vary by device/browser
- Full URLs recommended for maximum compatibility
- Alternative formats available for specific needs
Note: Some sections (galleries, automatic layouts) don't support direct anchor links, but you can link to a blank section placed above them.
Related Articles
How to Preview and Optimize Your Mobile Homepage in Squarespace 7.0

