Dimensional Ratio Guide: Understanding Image Proportions for Web Design
Dimensional ratios describe the proportional relationship between an image's width and height. They're expressed as a comparison formula (like 3:2) and determine the shape of your images regardless of their actual size.
Common Dimensional Ratio Examples:
- Square images: 1:1 ratio (500px × 500px or 1500px × 1500px)
- Portrait images: 2:3 ratio (500px × 750px or 1500px × 2250px)
- Landscape images: 3:2 ratio (750px × 500px or 1500px × 1000px)

Two white bowls stacked
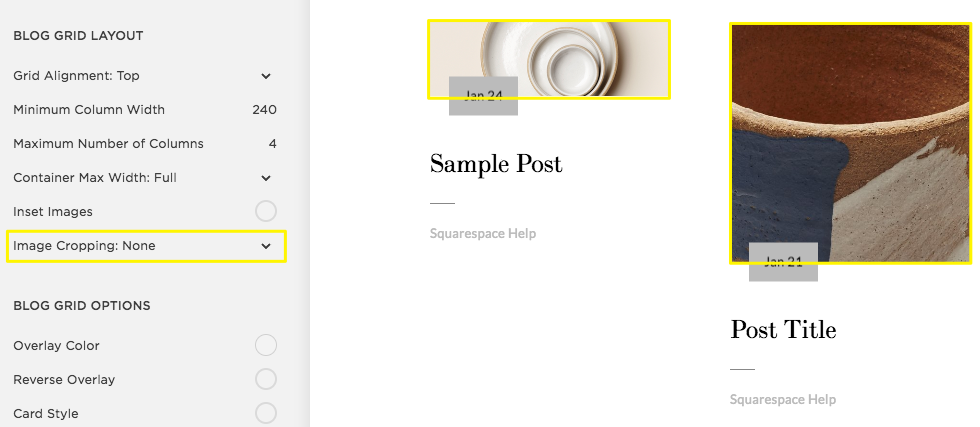
Tips for Image Cropping:
- Using Built-in Editor:
- Select predefined dimensional ratios
- Use the cropping tool for quick adjustments
- Maintain consistent ratios across similar content types
- Custom Cropping:
- Crop the shorter side based on the longer side
- Avoid resizing the longer side to prevent blur
- Use a dimensional ratio calculator for precise measurements

Two bowls in green and brown ceramic
Special Considerations:
Page Banners:
- No predefined ratios (stretch to fit browsers)
- Follow banner image formatting guidelines
- Adjust banner height in template settings
Product Images:
- Maintain consistent ratios for uniform appearance
- Set specific dimensional ratios for store pages
- Ensure proper cropping for product detail pages
Videos:
- Standard ratio is 16:9
- Different ratios may show black bars
- Background videos auto-crop to fill space

Modern building with wall windows

Modern blue building with glass windows

Modern glass business building

Illuminated skyscraper at night

Building illuminated at night
Calculating Percentage Ratios:
- 100% = Square images (1:1)
- Below 100% = Landscape orientation
- Above 100% = Portrait orientation
- Formula: (height ÷ width) × 100
Related Articles
7 Reasons Why WordPress and SEO Services Are Essential for Your Online Success