
Understanding Image Aspect Ratios: A Complete Guide
Aspect ratio is the proportional relationship between an image's width and height. It's expressed as width:height (e.g., 3:2) and determines the shape of an image regardless of its actual dimensions.
Common Aspect Ratios:
- Square images: 1:1
- Vertical images: 2:3 (height is 1.5x the width)
- Horizontal images: 3:2 (width is 1.5x the height)

White and beige ceramic bowl

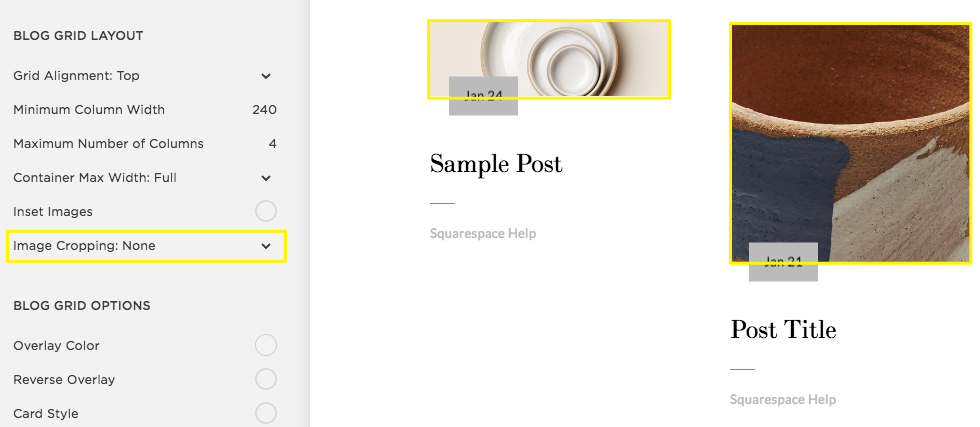
Blog grid design options
Tips for Working with Aspect Ratios:
- Image Cropping
- Use built-in image editors for predefined aspect ratios
- For custom ratios, use external editing tools
- Always crop the shorter side to maintain image quality
- Don't enlarge the longer side to avoid blurriness
- Banner Images
- No predefined aspect ratios (flexible for different browsers)
- Follow recommended banner formatting guidelines
- Consider using consistent ratios for uniform appearance
- Product Images
- Set consistent ratios for store and product pages
- Ensure proper cropping for optimal display
- Video Aspect Ratios
- Uploaded videos maintain original ratio
- Standard player displays 16:9
- Embedded videos follow thumbnail ratios
- Use crop settings for uniform gallery display
Visual Examples:

Tall building with modern windows

Skyscraper with blue city reflection

Corporate building lit at night

Tall building with glass windows

Blue commercial building with large windows
Calculating Aspect Ratios as Percentages:
- 100% = Square (1:1)
- Below 100% = Horizontal orientation
- Above 100% = Vertical orientation
- Formula: (height ÷ width) × 100
Related Articles

Retired Fonts List: Complete Guide to Replacing Unavailable Fonts

