
Guide to Upload and Edit Images: Best Practices for Your Website
Images are a powerful way to enhance your website's visual appeal. Here's how to effectively use Image blocks in Squarespace:
Adding Images
- Click "Add Block" or an insertion point
- Select "Image"
- Click the + icon
- Choose to:
- Upload from computer
- Select from image library
- Browse archive images
Note: For optimal performance, use images under 500KB.
Mobile Upload Instructions
- Click + in Image block editor
- Select "Upload from Mobile Device"
- Scan QR code if first time (to download app)
- Tap notification on mobile device
- Select image and tap "Upload"
Customization Options
Image block editor allows you to:
- Replace or remove images
- Set focal points
- Configure design settings
- Add alt text
- Edit file names
- Enable/disable lightbox
- Add image effects

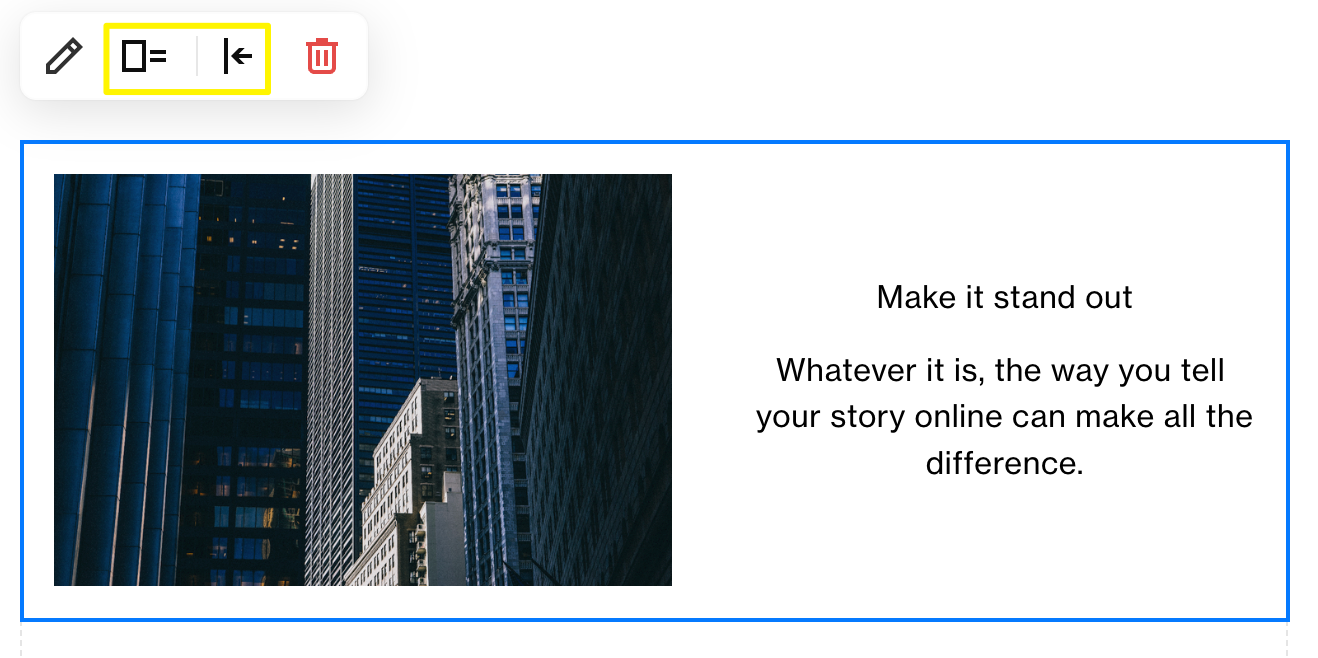
Urban skyscrapers illuminated at night
Adding Links and Shapes
To add links:
- Click the Image block
- Select Link icon or "Add Link" in editor
- Enter destination URL
Shape options:
- Corner Radius: Round specific corners
- Predefined Shapes: Circle, triangle, etc.
- Custom ratios: 1:1, 2:3, or 3:2
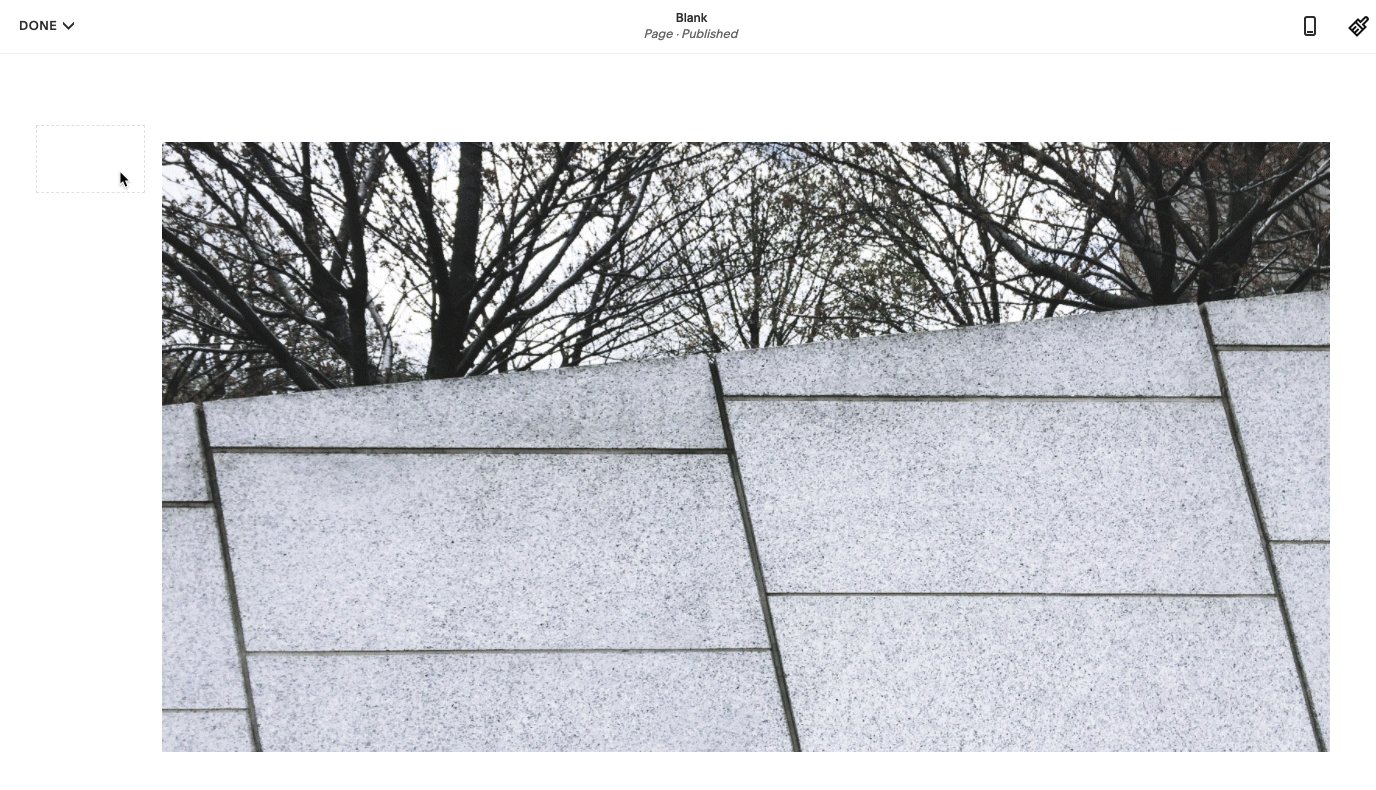
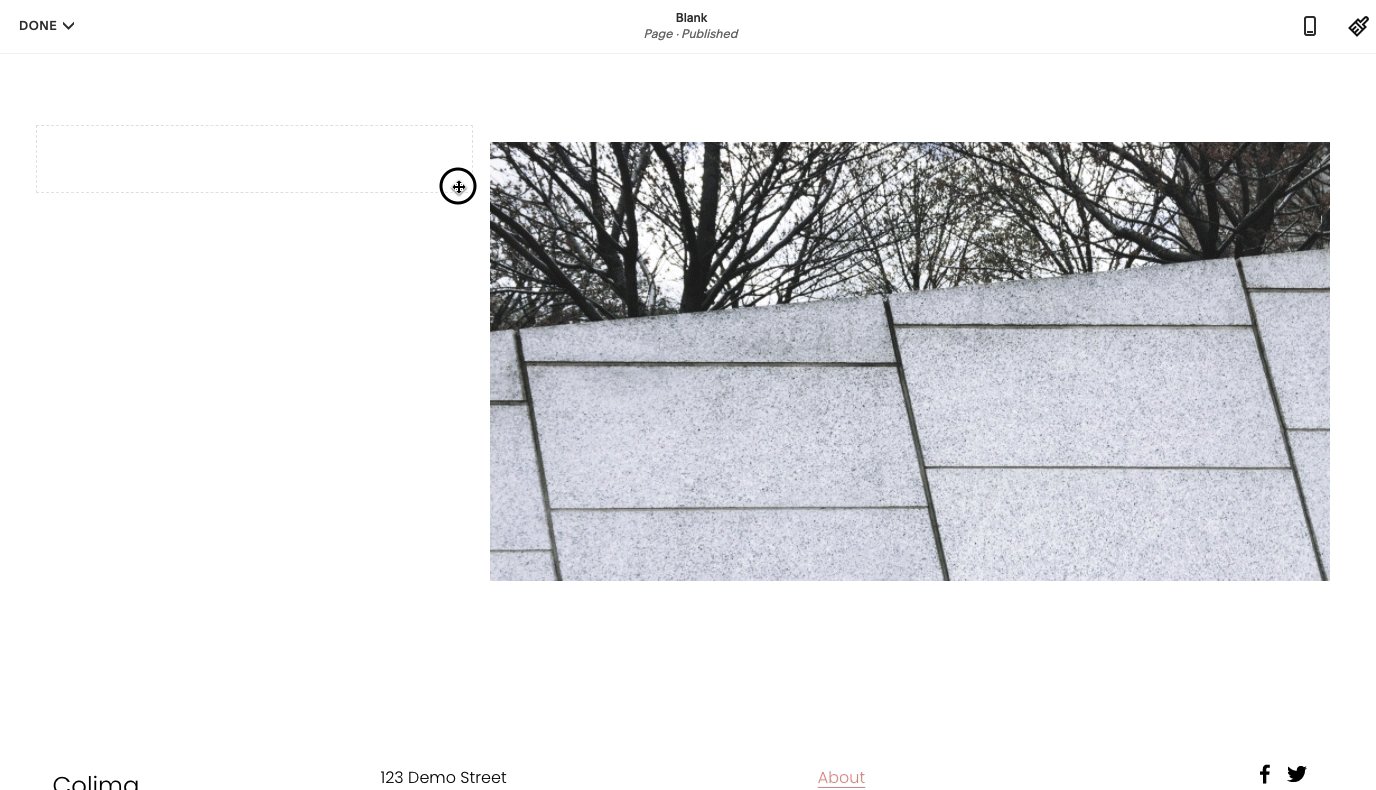
Resizing and Layout
Resize options:
- Intuitive editor: Drag corners/sides
- Classic editor: Use spacer blocks

Gray wall with trees behind
Layout options:
- Inline (default)
- Poster
- Card
- Overlap
- Collage
- Stack
Advanced Features
- Animations and Effects:
- Site-wide animations
- Individual block effects
- Text Integration:
- Captions
- Titles
- Subtitles
- Overlay Options:
- Color selection
- Opacity control
- Blending modes
Remember to optimize images for web display and maintain consistent styling across your site for professional results.
Related Articles

How to Choose and Customize Your Perfect Squarespace Template - A Complete Guide

