
How to Add a Video Block and Upload Files in Squarespace
Video blocks allow you to embed or upload videos directly to your website. Here's everything you need to know about using them effectively:
Adding a Video Block
- Click [Add Block] or the insertion point
- Select [Video]
- Click the pencil icon to open the block editor
- Choose to upload a file or paste a URL
- Add a thumbnail and caption if desired
Uploading Videos
- Maximum length: 30 minutes
- Format: 16:9 aspect ratio recommended
- High-resolution videos supported
- Storage limits apply (upgrade available for more space)

Squarespace Super Bowl Ad 2015
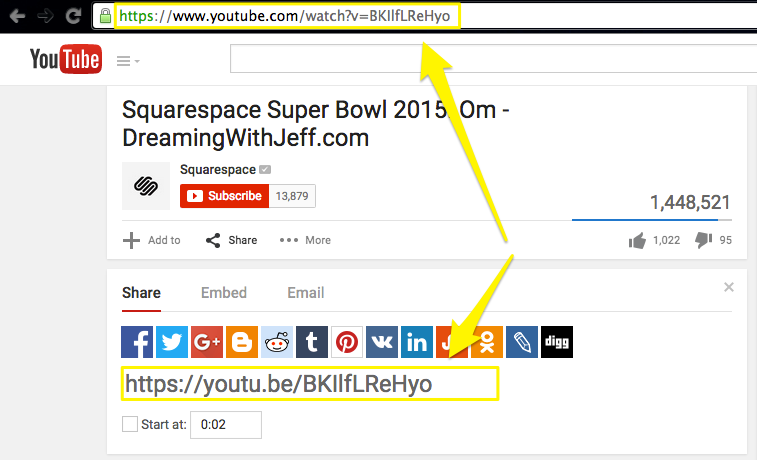
Adding Videos via URL
- Copy the video URL from YouTube or Vimeo
- Click [+] in the block editor
- Select [Add from Link]
- Paste the URL
- Click [Add]
Customization Options
- Custom thumbnail images (16:9 ratio)
- Mute video playback
- Enable autoplay (requires mute)
- Loop playback
- Adjust player controls (All/Minimal/None)
- Add video descriptions
Important Notes
- Uploaded videos remain in your asset library even after removal from a page
- Autoplay videos won't display thumbnail images
- Mobile devices require two taps to play: one for thumbnail, one for video
- High-traffic videos may require alternative hosting solutions
- Player controls can be customized based on your needs
Video blocks support both self-hosted and externally hosted videos, making them versatile for various content needs. Remember to consider file size and loading times when choosing between hosting options.
Related Articles
7 Reasons Why WordPress and SEO Services Are Essential for Your Online Success

