
How to Add and Customize Social Share Buttons on Your Website
Here's how to add and customize share buttons to help visitors share your content on social media:
Available Social Media Sharing Options:
- Pinterest (requires featured images)
- Tumblr
Add Share Buttons:
- Open Share Buttons panel
- Check desired social media platforms
- Click Save

Click alert button
Display Locations:
- Album pages: Below album title
- Events: Below descriptions (main page and individual events)
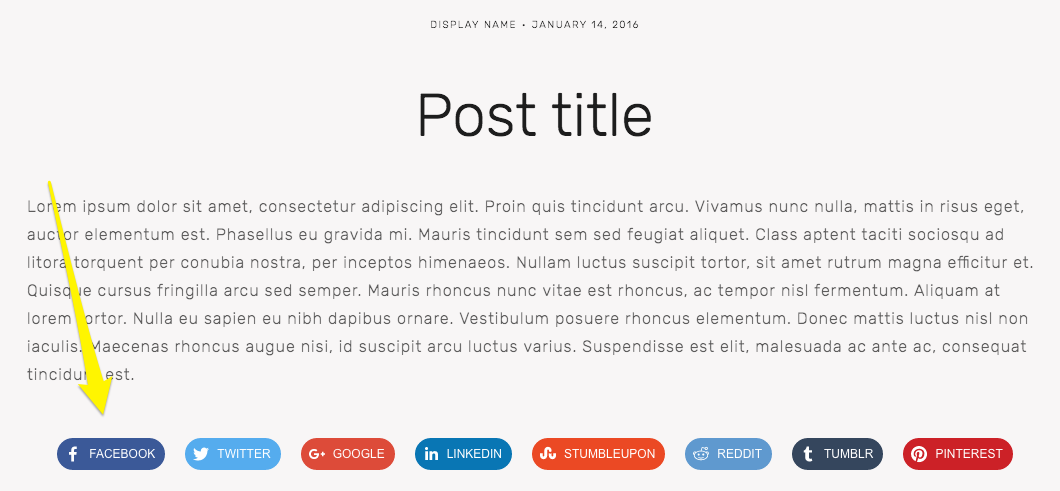
- Blog posts: Below content (main blog and individual posts)
- Products: Below descriptions and Add to Cart buttons

Row of social media icons
Advanced Share Buttons: Available in Brine, Farro, Skye, Tremont, and York templates. Customize appearance:
- Go to blog post/product page
- Open Site styles panel
- Scroll to Share Buttons
- Adjust style, size, spacing, and colors

Gray jumpsuit on hanger
Hide Share Buttons:
- All pages: Uncheck all social media sites in Share Buttons panel
- Products only: Uncheck Show Share Buttons in Site styles
- Blog pages: Adjust Hide List Entry Footer setting (template-specific)
- Album/Events: Check Hide Album Share Link or uncheck Show Social Buttons
Important Notes:
- Facebook shares may appear in friends' News Feeds based on settings
- Pinterest sharing requires featured images
- Share buttons display varies by template family
- Custom code modifications aren't supported by customer service
Additional Features:
- Add social media icons to header/footer
- Embed social media content in pages/posts
- Connect social media accounts through Connected Accounts
Related Articles

Choose the Perfect Template for Your Squarespace Website

