
How to Add and Manage Video Blocks in Squarespace
Upload or embed videos on your site by following these simple steps:
Adding a Video Block:
- Edit a page and click "Add block"
- Select "Video"
- Click the pencil icon to open block editor
- Choose to upload a file or paste a URL
- Add optional featured image and caption
Upload Requirements:
- Maximum 30 minutes of video
- Must meet file requirements
- 16:9 aspect ratio display
- Free storage with basic account

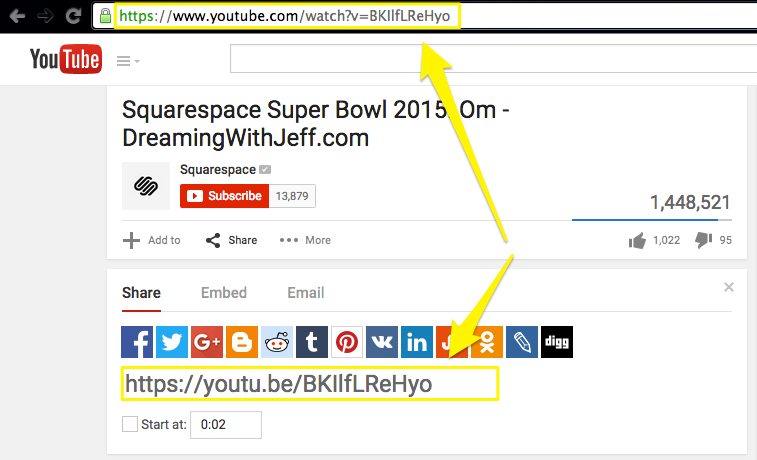
YouTube URL highlighted in screenshot
Adding Video URLs:
- Copy video URL from YouTube or Vimeo
- Click "+" in block editor
- Select "Add from link"
- Paste URL and click "Add"
Customization Options:
- Custom featured image (16:9 ratio)
- Mute video
- Autoplay (requires mute)
- Loop playback
- Player controls (All/Minimal/None)
- Video description/caption
Important Notes:
- Uploaded videos remain in Asset library when deleted from block
- Featured images become play buttons on desktop
- Mobile requires two taps: one for image, one to play
- Autoplay videos won't display featured images
- URLs work with YouTube and Vimeo (use embed block for other platforms)
Managing Videos:
- Delete videos from Asset library to free storage
- Reuse previously uploaded videos from library
- Access advanced options through block settings
- Monitor usage for high-traffic videos
For best results, ensure videos meet technical requirements and optimize for your audience's viewing experience.
Related Articles

How to Choose and Customize Your Perfect Squarespace Template - A Complete Guide

