
How to Add and Write Alt Text for Images in Squarespace
Alternative text makes your images accessible to visitors and helps with SEO. Search engines use this text to identify image content, and screen readers rely on it for visually impaired users. Here's how to effectively use alt text across different content types:
Best Practices for Alt Text
- Be descriptive but concise (12 words or less)
- Use natural language without hyphens
- Include relevant keywords naturally
- Omit unnecessary words like "photo" or "image"
- Describe what someone would need to know if they couldn't see the image

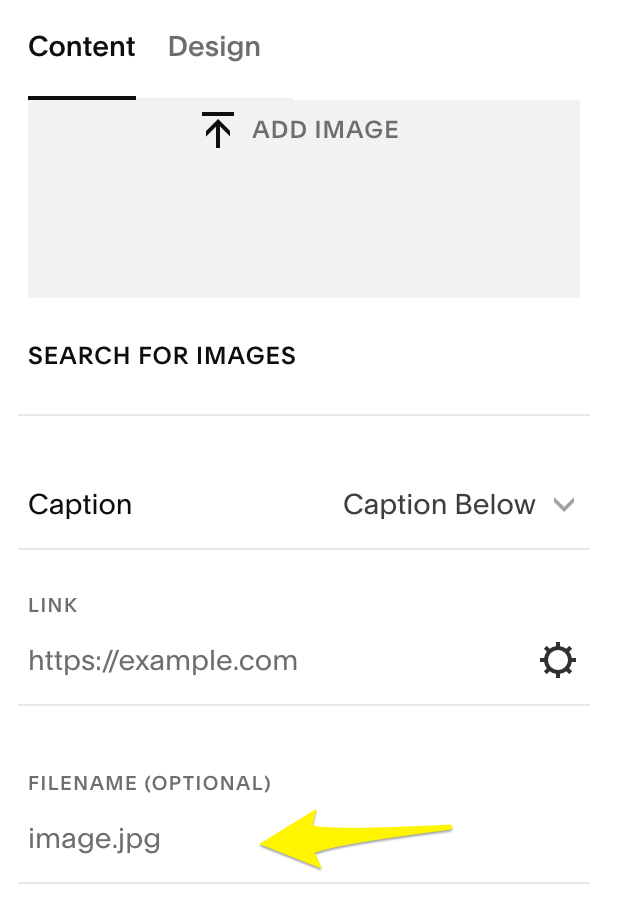
Add image button in Squarespace
Adding Alt Text by Content Type
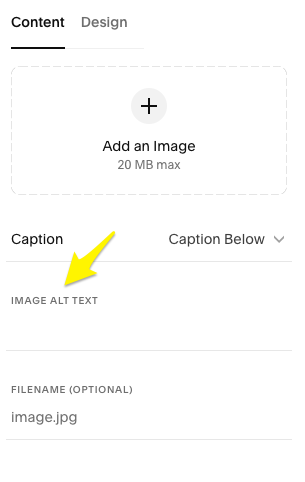
Image Blocks:
- Click the Content tab in the editor
- Enter up to 250 characters in the Image alternative text field
- Changes save automatically

Add image button
Gallery & Automatic Layouts:
- For automatic layouts: Edit Content > Content tab > Select image > Add alt text
- For gallery sections: Image descriptions automatically become alt text
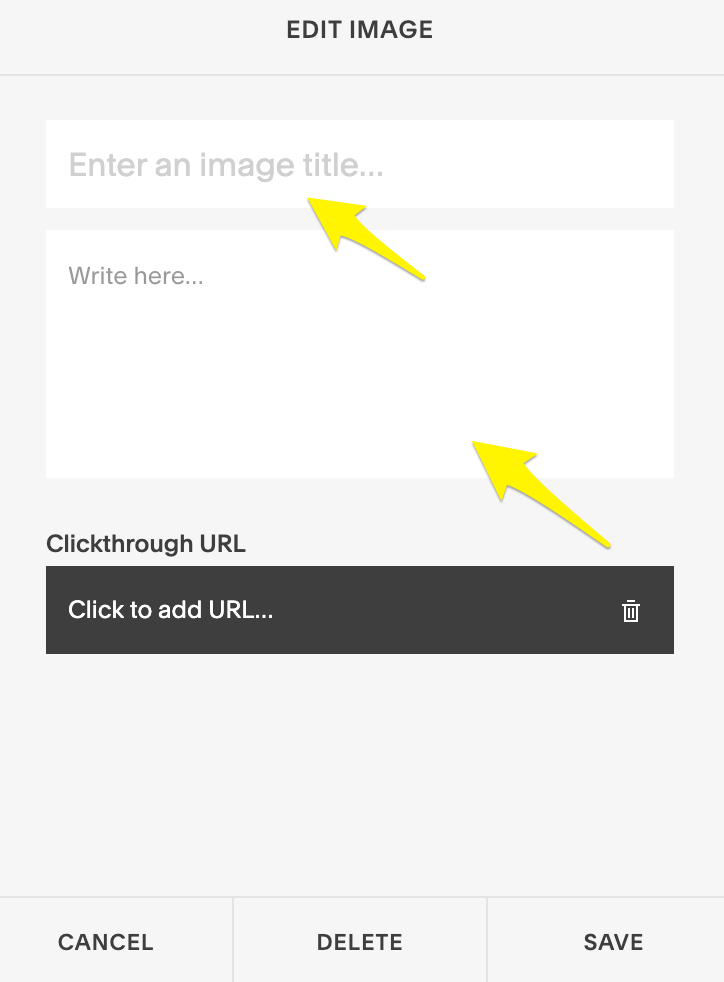
- Gallery blocks: Edit > Insert Image Title field

Editing image in the Squarespace app
Other Content Types:
- Blog/Event featured images: Post title serves as alt text
- Product images: Up to 200 characters, accessed via Edit Metadata
- Email campaign images: Add through Image Alternative Text field
- Background images: Cannot add alt text directly (decorative images don't require it)
Default Alt Text Behavior:
- Site logo: Site title becomes alt text
- Featured page images: File name serves as alt text
- Video thumbnails: Cannot add custom alt text
- Product images: Product name used if no alt text provided
For email campaigns, blog sections, and products:
- Click the content section
- Select specific item in right panel
- Add alt text in Image Alternative Text field
- Changes save automatically
Remember: Background images and campaign header logos cannot have alt text added directly. For background images requiring descriptions, consider using image blocks or custom code solutions instead.
