
How to Add Restaurant Menu Blocks for Better SEO
Menu Blocks allow you to display restaurant menus directly on your website in an SEO-friendly format, replacing traditional PDF menus. Here's how to create and customize them effectively:
Adding a Menu Block
- Edit a page or post
- Click Add Block or an insertion point
- Select "Menu" from the options
- Click the pencil icon to open the block editor
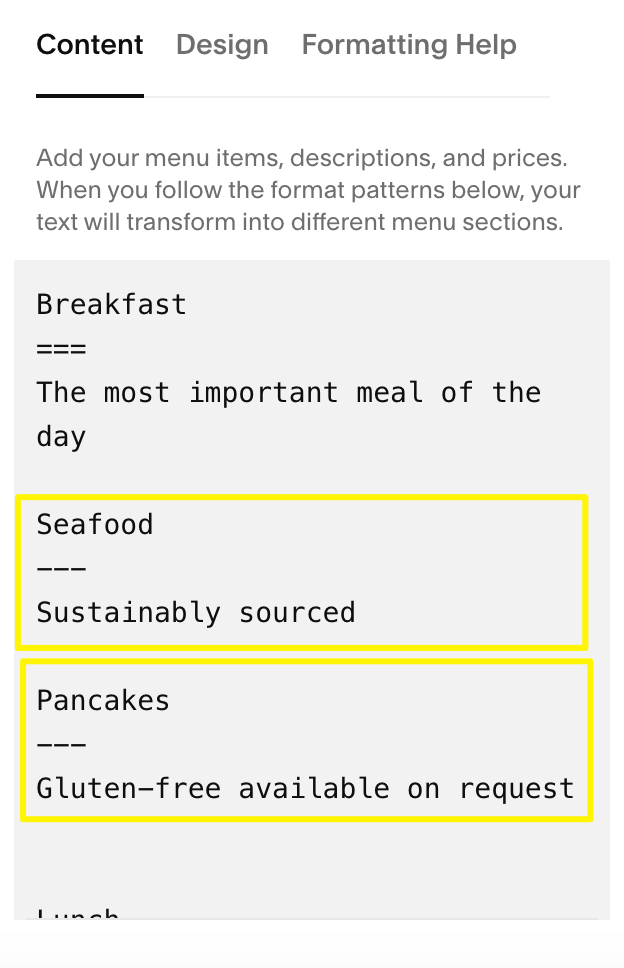
Creating Menu Structure
To add a menu category:
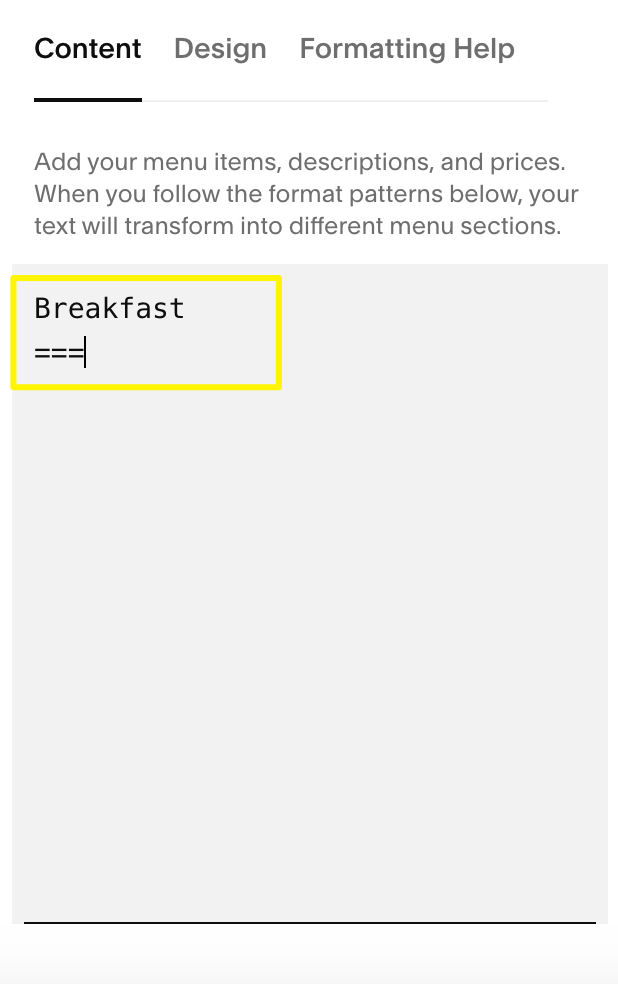
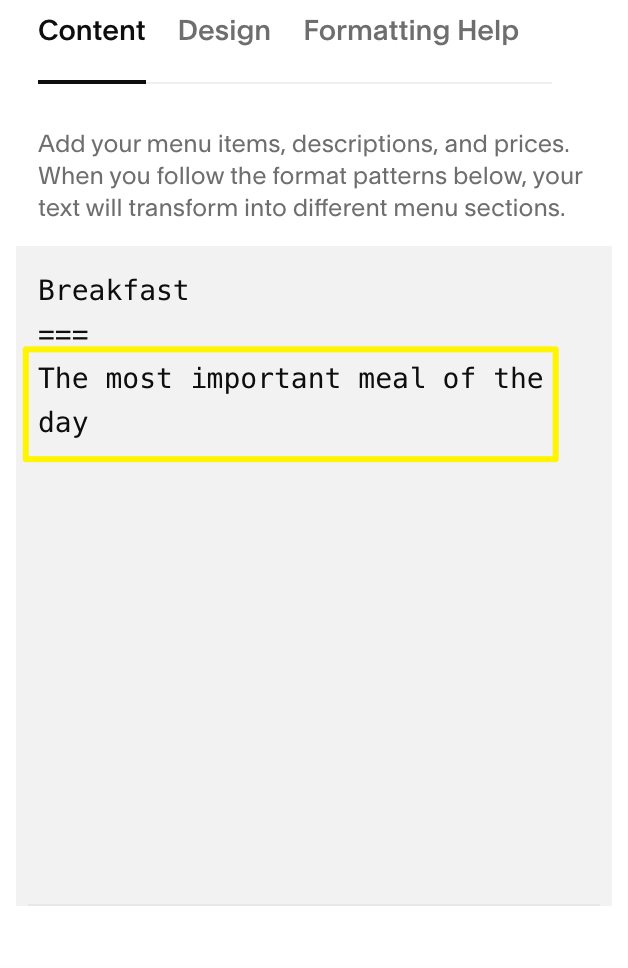
- Type the menu name
- Add three or more equal signs (===) below it
- Include an optional description

Gray text on white background

Breakfast menu in black and white
Adding Sections:
- Enter section name under the menu
- Add three or more hyphens (---) below
- Include optional section description

Squarespace menu list
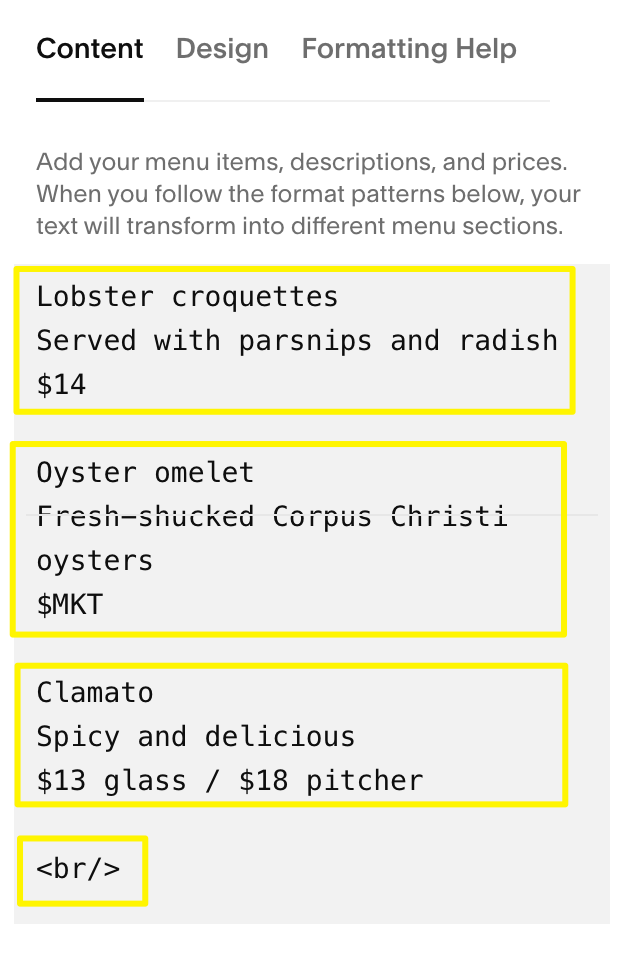
Adding Menu Items:
- Enter item name under a section
- Add item description
- Include price below description
- Use slashes (/) for price variants (glass/bottle)
- Use $MKT for market prices
- Add options with + on new lines

Text table
Design Customization
Menu Styles:
- Centered: Single-column with centered text
- Multi-column: Multiple columns with left-aligned text
Currency Options:
- $ (dollar)
- € (Euro)
- £ (pound)
- ¥(yen)
Troubleshooting Tips:
- Alignment Issues:
- Add HTML tag for odd-numbered items
- Consider content distribution across columns
- Formatting Problems:
- Use minimum three equal signs/hyphens
- Press Enter after each entry
- Avoid using spacebar for separation
- Copy/Paste Shortcuts: Mac:
- Copy: ⌘ + C
- Paste: ⌘ + SHIFT + V
Windows:
- Copy: CTRL + C
- Paste: CTRL + SHIFT + V
For proper formatting, maintain consistent content volume across menu categories and ensure proper spacing between elements.
Related Articles

How to Add BeerMenus Integration to Your Squarespace Website