
How to Change Colors on Your Website: A Guide for Squarespace Users
Primary colors define your site's visual identity. Here's how to effectively change colors across your website:
Change Site-Wide Colors:
- Open Site styles > Colors
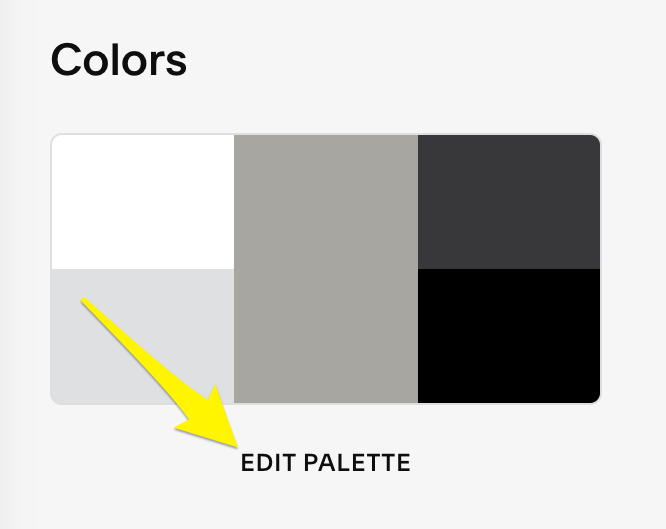
- Click Edit palette to choose from:
- Presets - Curated color combinations
- From image - Generate palette from image colors
- From color - Build palette around a primary color

Color palette with directional arrow
Change Section Colors:
- Open Pages panel
- Select page and click Edit
- Click Edit section
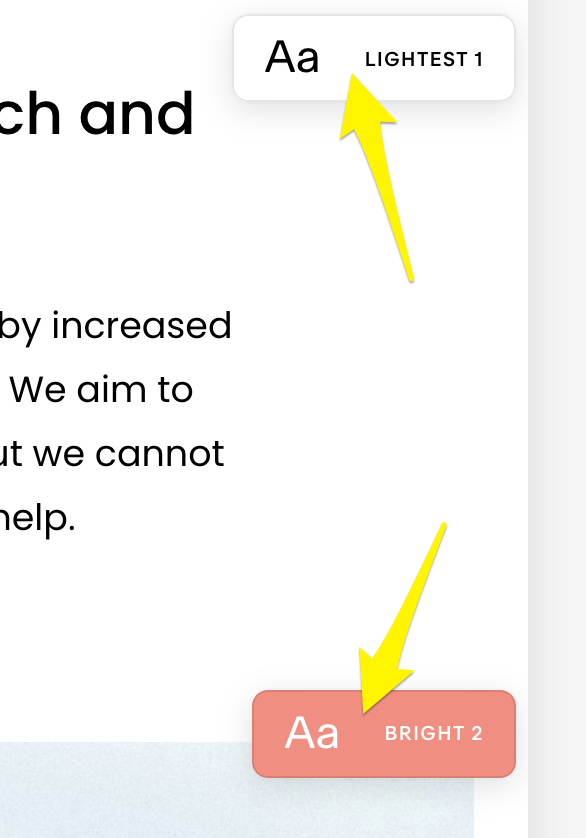
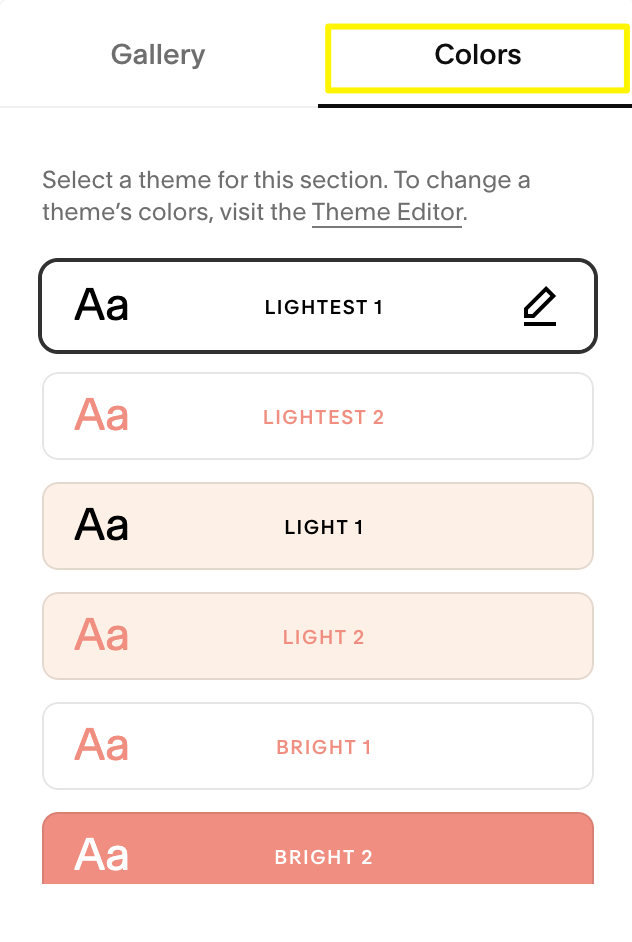
- Choose a theme in Colors tab
- Click Save

White rect with text: Cancel order
Theme Types:
- Type 1 (Lightest/Light/Dark/Darkest): Black/white text with colored backgrounds
- Type 2: Colored text with coordinated backgrounds
- Bright: Colored text or backgrounds with contrasting elements

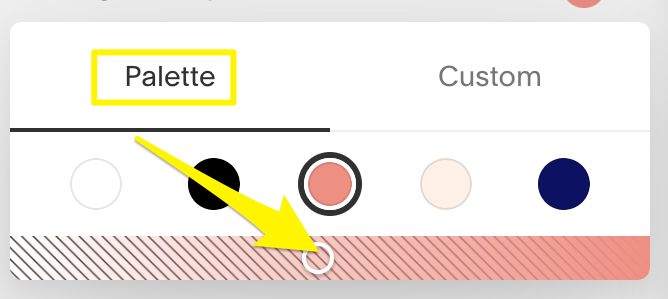
Website color palette selector
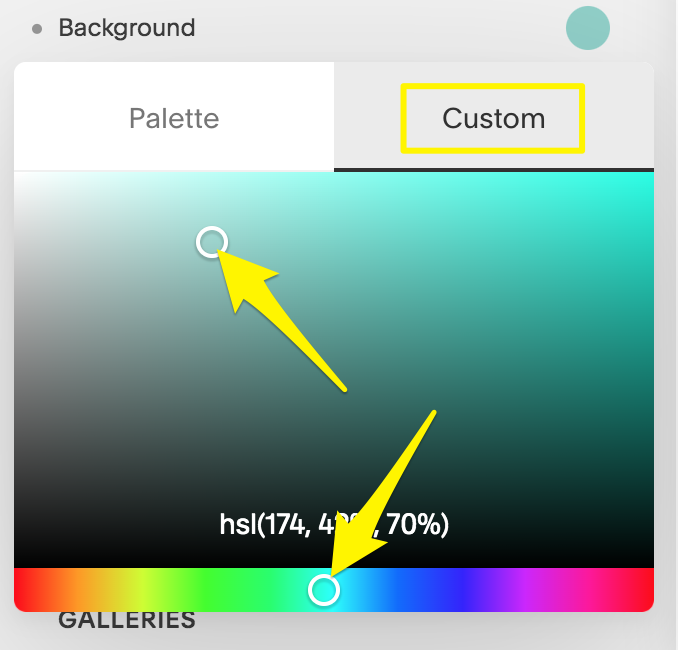
Customize Colors:
- Open Site styles > Colors
- Select theme to edit
- Choose element to modify
- Pick color using:
- Palette presets
- Custom color picker
- Color values (HEX, RGB, HSL)

Custom color palette with dropper tool
Special Elements:
- Background Colors: Available for Accordion, Form, Newsletter, Quote, and Summary blocks
- Inset Borders: Customize border colors for inset images
- Default Themes: Applied to system pages (404, cart, search)

Squarespace color palette dropdown menu
Version 7.0 Specific:
- Open Design > Site Styles
- Navigate to desired page
- Select element to modify
- Choose new color
- Adjust opacity if needed
- Save changes

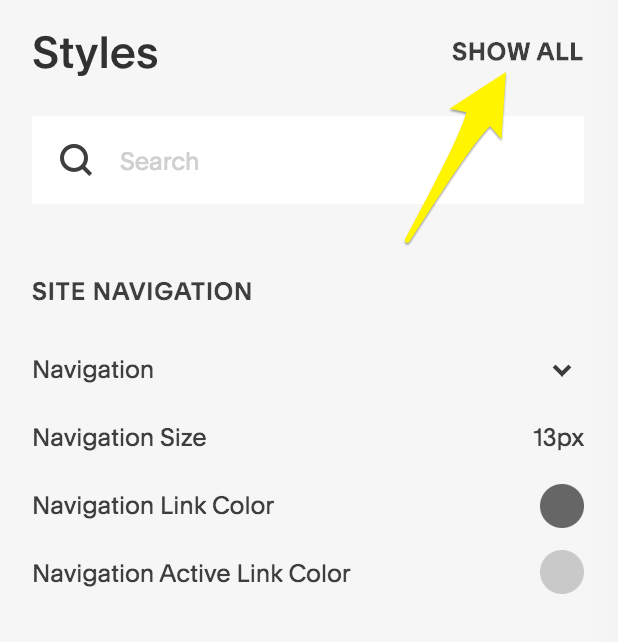
Yellow arrow points to search
Note: Always consider accessibility and maintain sufficient contrast between text and background colors.
Related Articles

How to Choose the Best Squarespace Template for Your Website

