
How to Change Website Colors: A Complete Guide to Color Customization
Open the Site Styles panel to change your website's colors through the color palette or individual section themes.
For site-wide colors:
- Navigate to Site Styles > Colors
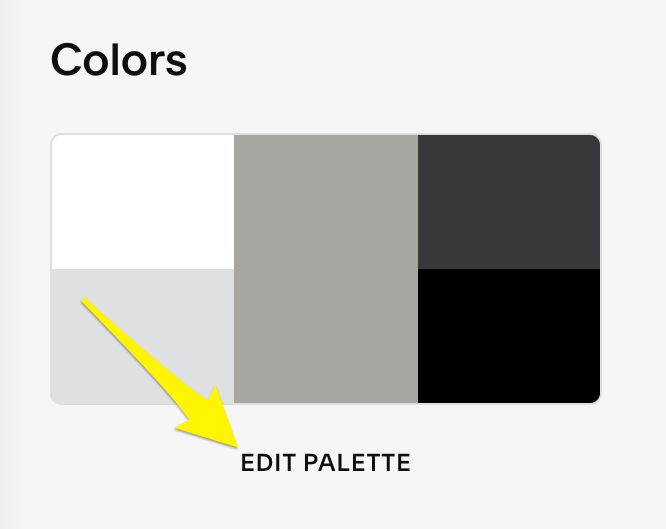
- Click "Edit Palette" to select from:
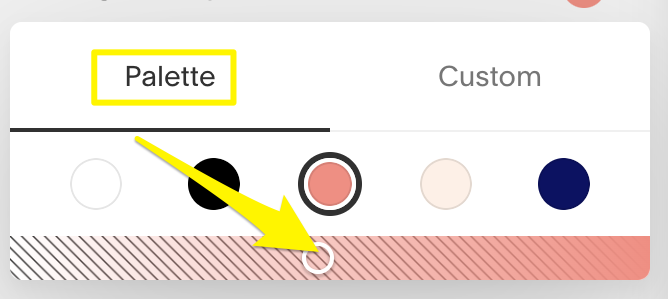
- Preset palettes
- Image-based palettes
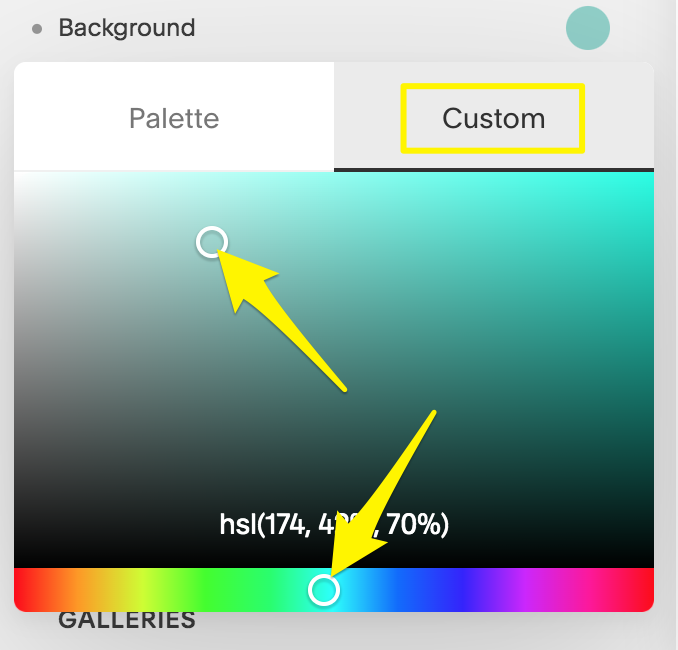
- Custom color-based palettes

Color palette with yellow arrow
For section-specific colors:
- Open Pages panel
- Select your page and click Edit
- Click Edit Section
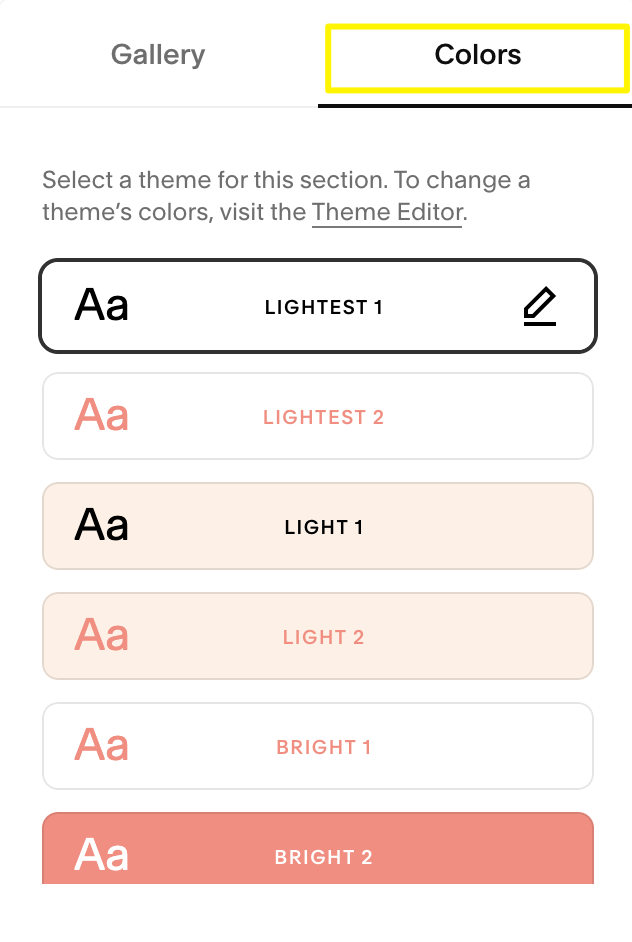
- Choose a theme from the Colors tab
- Save changes

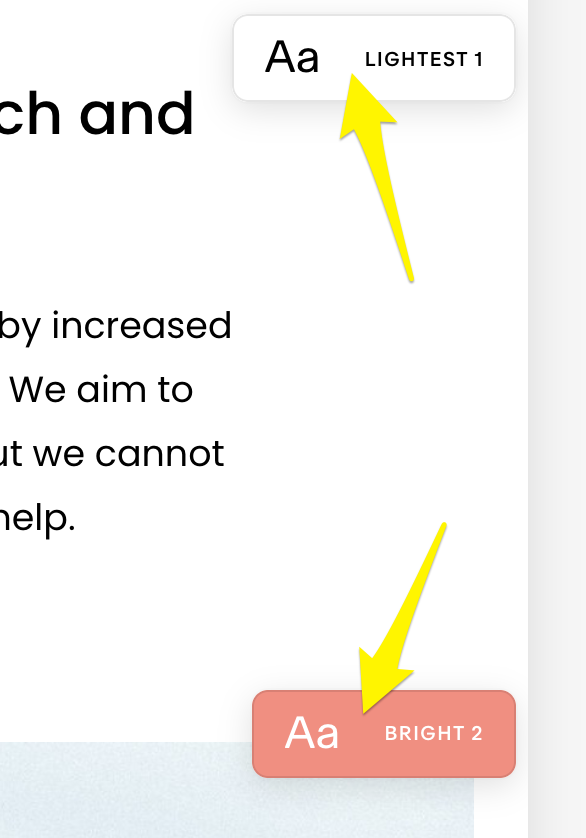
Two buttons with text
Available theme types:
- Lightest/Light/Dark/Darkest 1: Black/white text with colored backgrounds
- Very light/Light/Dark/Very dark 2: Left palette color for text
- Bright: Left color for text (Bright 1) or background (Bright 2)

Color picker for text
Customize colors further:
- Open Site Styles > Colors
- Select theme to edit
- Choose element to modify
- Pick color using:
- Palette presets
- Custom color picker
- Color values (HEX, RGB, HSL)
- Opacity slider

Color spectrum with yellow arrow

Dropdown color palette menu
Special features:
- Block background colors available for accordion, form, newsletter, quote, and summary blocks
- Frame border colors for images
- Default color themes for integrated pages
- Version 7.0 has different color settings accessed through Design > Site Styles

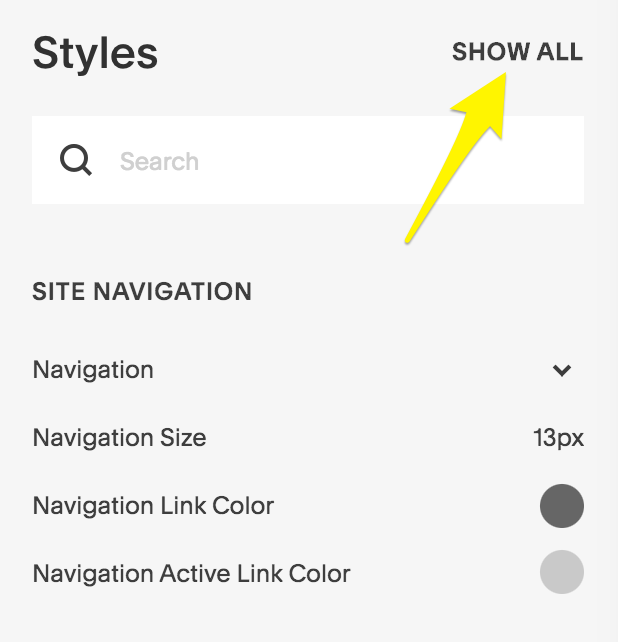
Dropdown navigation menu
Remember to save all changes before exiting the editor.
Related Articles

Choose the Perfect Template for Your Squarespace Website

