
How to create a highlighted quote in the classic editor
Text blocks in another text block can create visually appealing highlighted quotes that break up long passages and emphasize important content. Here's how to do it in the classic Squarespace editor:
Creating the Quote
- Add a new text block with your quote text
- Format the text using paragraph styles or heading formats
- Keep SEO in mind if using header formats with keywords

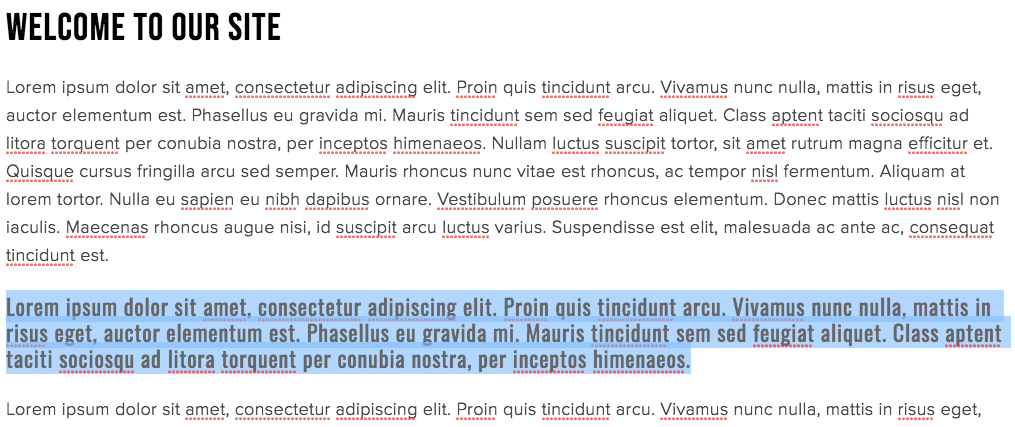
Example welcome page
Positioning the Quote
- Hover over the block edge until you see a hand icon
- Click and drag the block to your desired location
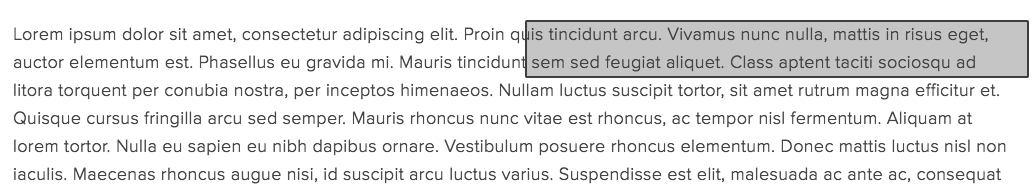
- Use the gray guideline box to position correctly

Gray text box on white background
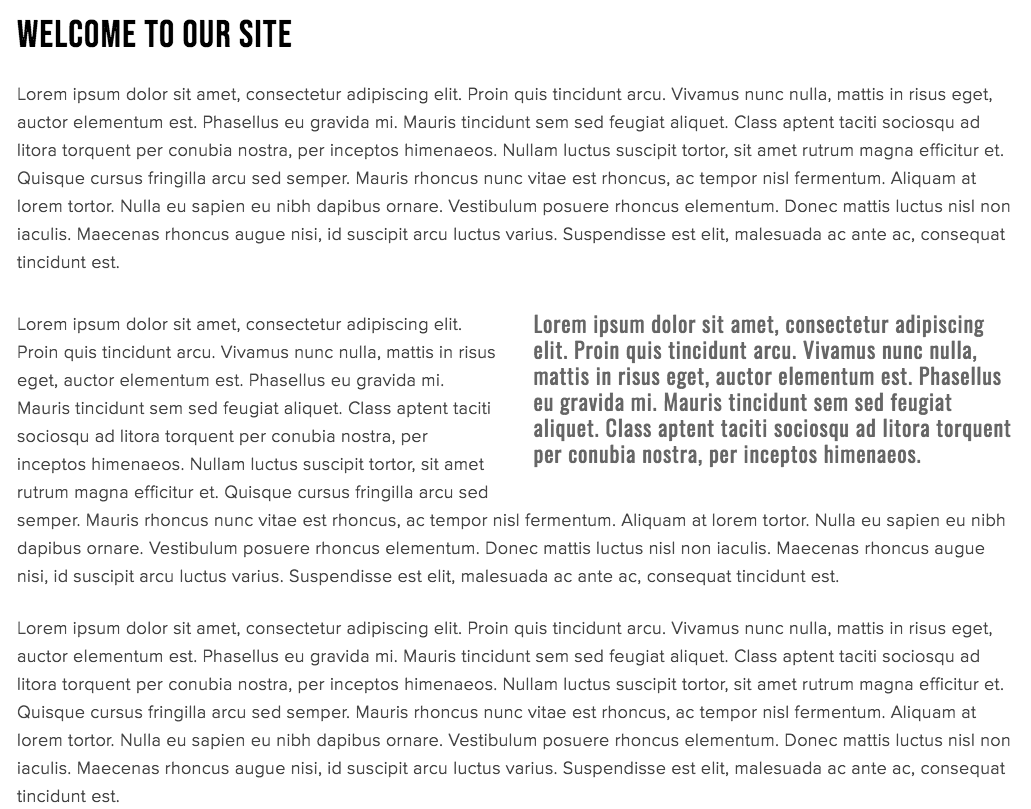
The result will look like this:

Lorem Ipsum text block
Styling Options
Version 7.1:
- Access Site Styles panel
- Adjust fonts and colors
- Save changes
Version 7.0:
- Go to Site panel > Design in Site Styles
- Modify quote text style
- Adjust heading styles as needed
Common Uses:
- Important business information
- Interview highlights
- Customer testimonials
- Key document excerpts
Additional Tips:
- Any block type can be floated within text
- Images work well for breaking up long content
- Use consistent styling for visual coherence
- Consider contrast and readability when choosing colors
This technique helps create dynamic, engaging content while maintaining professional presentation and readability.
Related Articles

How to Choose and Customize Your Perfect Squarespace Template - A Complete Guide

