
Creating Intertextual Quotes in Squarespace: A Step-by-Step Guide
Experience creating an intertextual quote in the classic Squarespace editor through a simple drag-and-drop process. This feature allows you to make text stand out and break up content effectively.
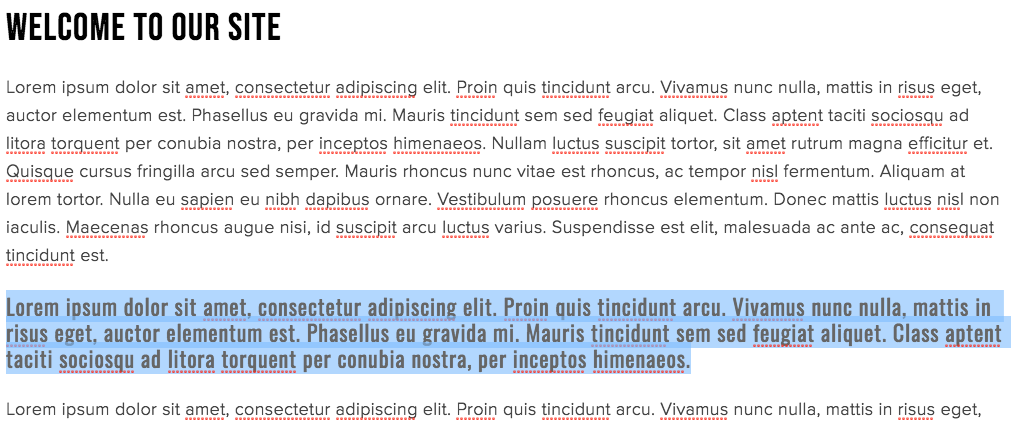
Creating the Quote:
- Add a new Text Block with your quote
- Highlight the text and select appropriate formatting
- For version 7.1 sites, use paragraph formatting options
- For version 7.0 sites, use Header format

Placeholder text for website
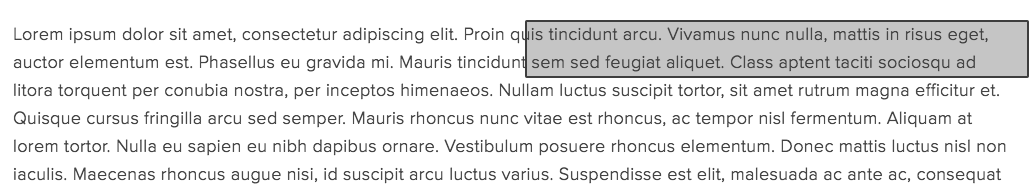
Positioning Your Quote:
- Hover over the block edge until you see a hand icon
- Click and drag the block to desired position
- Use the gray guideline box for placement
- Release when properly positioned

Rectangle with placeholder text

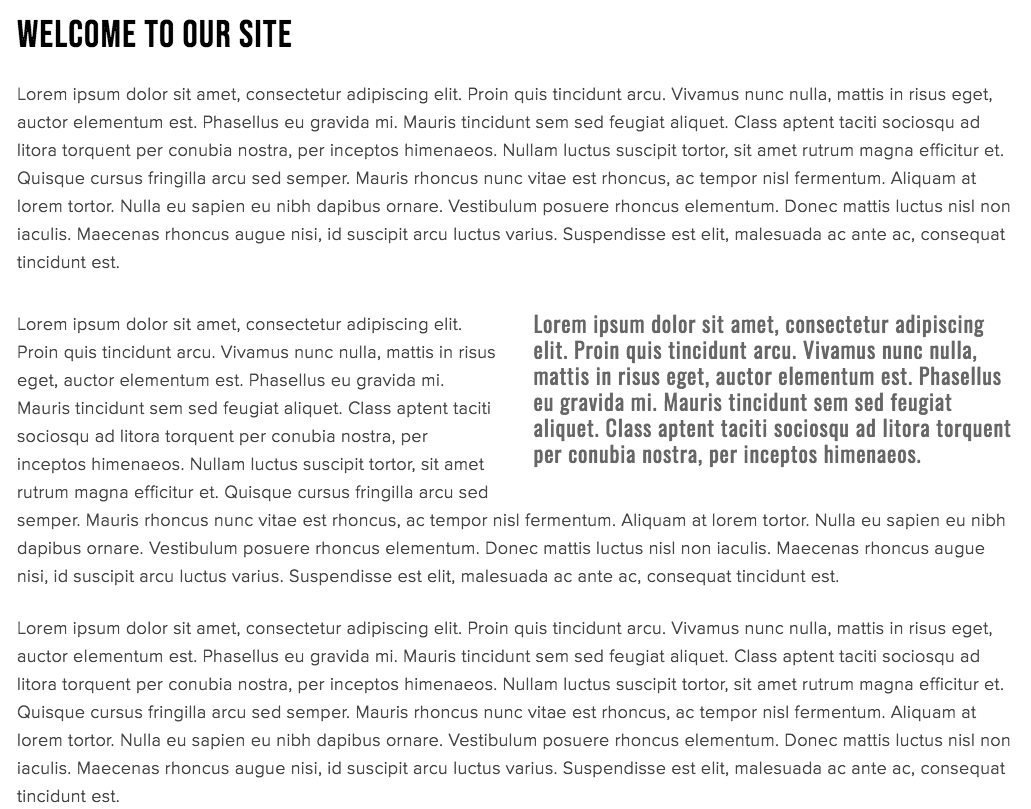
"Example text on Squarespace"
Styling Your Quote:
-
Version 7.1:
- Open Site Styles
- Click Fonts for typography changes
- Click Colors for color modifications
- Save changes
-
Version 7.0:
- Go to Website panel
- Select Design > Site Styles
- Modify style tweaks as needed
Pro Tips:
- Use quotes for important business information, interview highlights, or customer testimonials
- Any block type can be floated within text
- Ensure quote content includes relevant keywords for SEO
- Consider using different fonts or colors to make quotes stand out
Remember: Intertextual quotes offer more formatting flexibility than standard blockquotes or Quote Blocks, allowing for enhanced visual interest and content hierarchy.
Related Articles

How to Connect a Squarespace Domain to Your Website

