
How to Create a Multilingual Website Using the Weglot Integration: Complete Guide
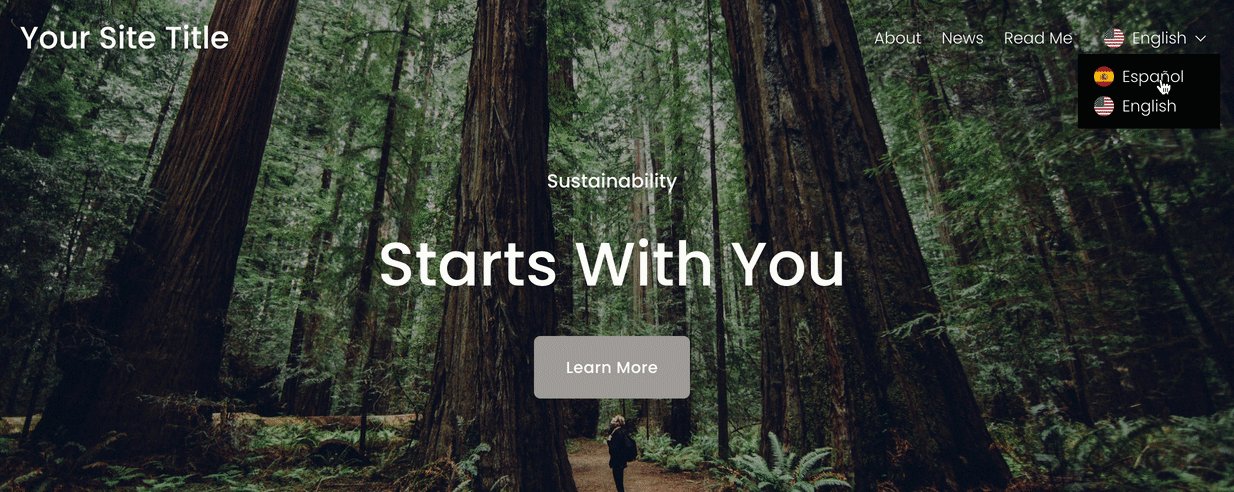
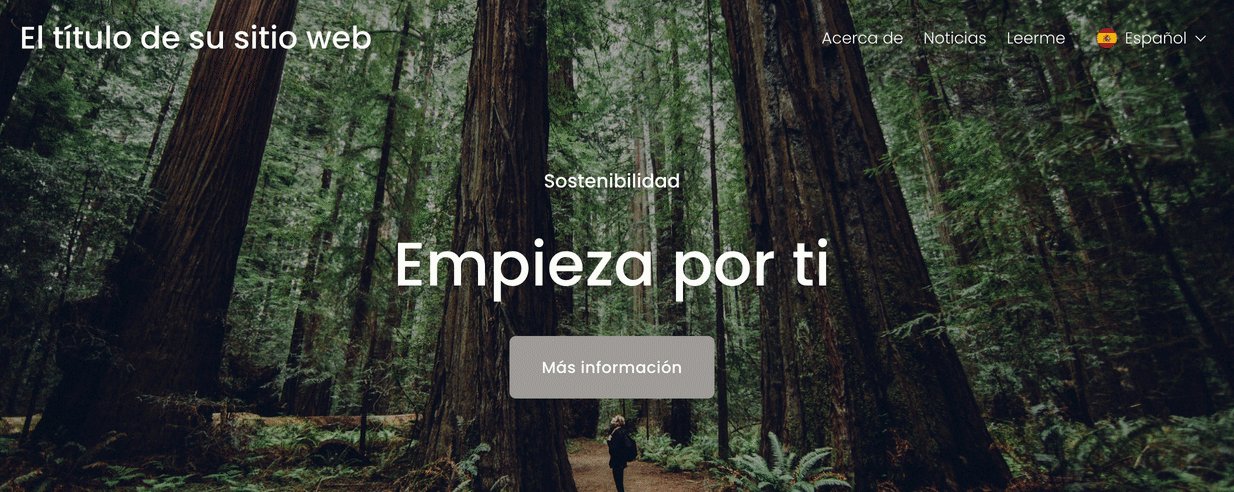
Weglot transforms your website into a multilingual platform, allowing visitors to switch between different language versions through a header dropdown menu. This integration makes your content accessible to international audiences.

Person walking through green forest
Pricing and Plans
- Free tier: One language, up to 2,000 words
- 10-day trial: Up to 10,000 words with one additional language
- Paid plans available for more words or languages
- Customer notification emails included in translation
Untranslatable Elements
- Email Marketing
- Acuity Scheduling
- Third-party content blocks (Amazon, maps)
- Member site login and customer account screens
Setup Process
- Open Site Languages panel (v7.1) or Language and Region panel (v7.0)
- Click Connect and Allow in Weglot Multilingual
- Create Weglot account or log into existing paid account
- Select original and target languages
- Save settings to display language selector
- Test translations in incognito window
- Optional: Set up language subdomains
Managing Translations
- Edit translations through Weglot dashboard
- Set languages as public or private
- Enable/disable customer email notifications
- Create custom languages (Advanced plan+)
- Monitor word count usage
Word Count Management Tips
- Complete site creation before translation
- Remove sample content
- Disable customer email notifications if unnecessary
- Exclude private pages
- Delete inactive translations
- Focus on high-traffic pages
Multilingual Subdomains
- Creates language-specific URLs (e.g., es.yourmultilingualsite.com)
- Improves loading speed
- Adds automatic hreflang tags
- Enhances SEO performance
- Prevents duplicate content flags
Language Selector Customization
- Matches site's global styles
- Adjustable display options:
- Text only
- Icon and text
- Flag and text
- Customizable flag shapes and sizes
- Option to hide selector completely
To disconnect Weglot, access Extensions panel, click Connected Extensions, and select Disconnect next to Weglot.
Related Articles

How to Change Language Settings in Squarespace: Account and Site Display Options