
How to Create an SEO-Friendly Contact Page for Your Website
A contact page helps visitors easily reach your business. Here's how to create an effective one:
Create a Basic Contact Page
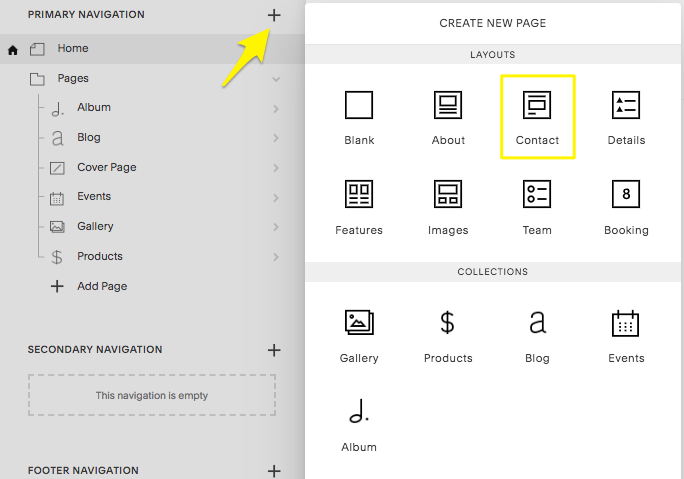
- Open Pages panel and click the + icon
- Select Page Layout (v7.1) or Contact (v7.0)
- Choose your layout preferences
- Enter a page title (e.g., "Contact Us")
- Click Edit to customize the page

Yellow arrow pointing to the plus sign
Essential Contact Page Elements
The contact layout includes:
- Text blocks for business information
- Map block for location
- Contact form for inquiries
- Space adjustment blocks for layout

Example configuration for the contact page
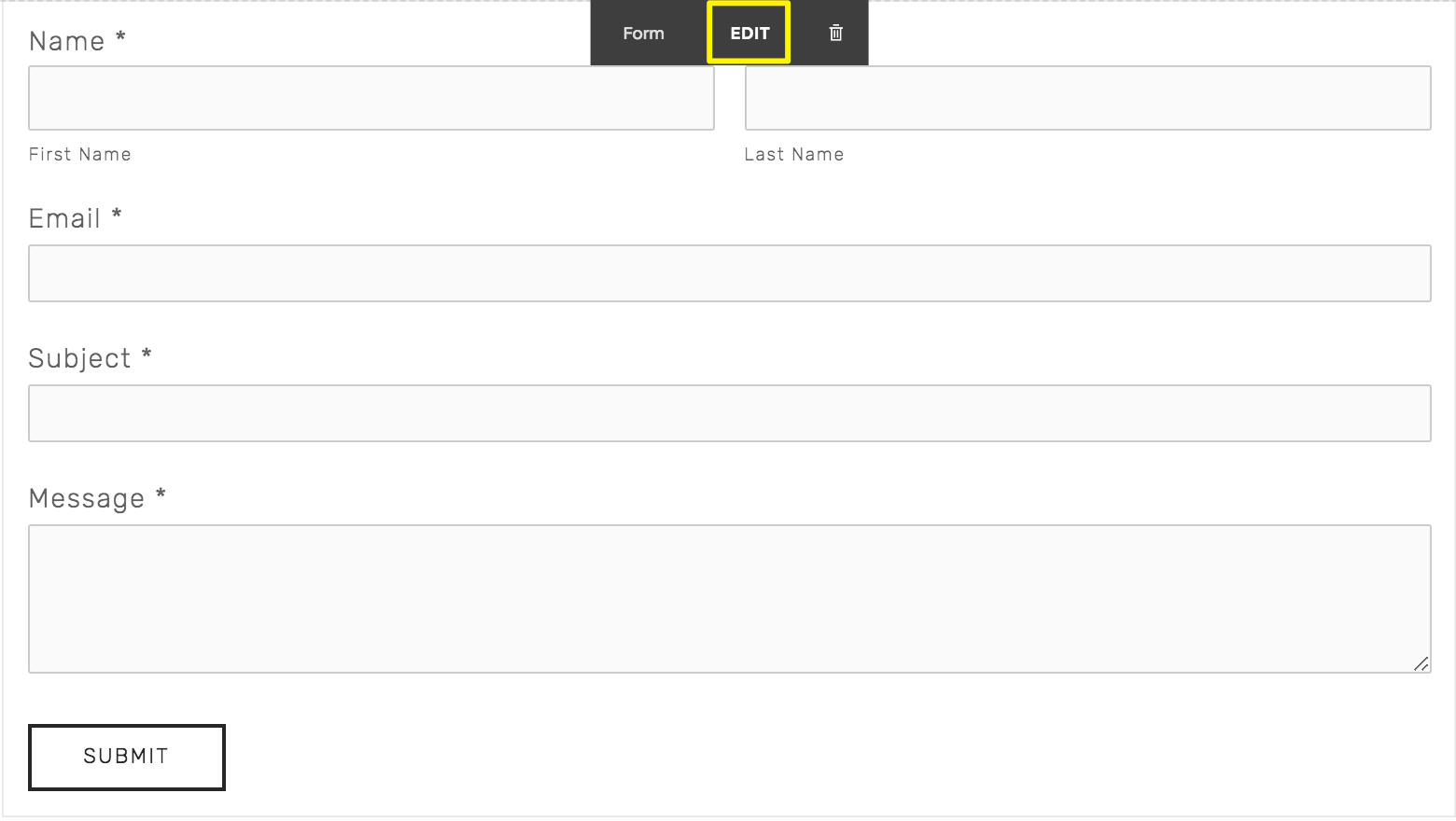
Set Up Contact Forms
Create customized forms to:
- Collect email addresses
- Handle customer inquiries
- Connect with email, Google Drive, Mailchimp, or Zapier
- Receive submissions to your email address

Form submission button included
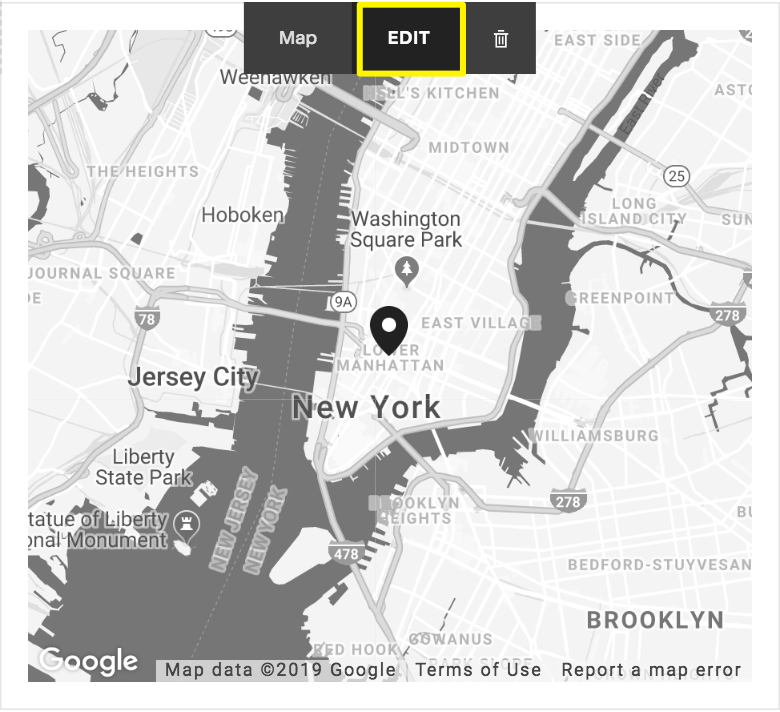
Add Location Information
Use the map block to:
- Display your business address
- Enable click-to-navigate directions
- Show a single location pin
- Link to Google Maps

City delineation map of New York City
Additional Features
- Business Information
- Add business hours
- Include address details
- Insert contact numbers
- Interactive Elements
- Create clickable email links
- Add phone number links for mobile
- Include newsletter signup forms
- Add social media profile links
- Layout Optimization
- Rearrange blocks via drag-and-drop
- Customize spacing
- Save changes to publish
Best Practices
- Include contact information in website footer
- Add mobile info bar for mobile users
- Set up proper reply-to email addresses
- Ensure all links and forms work correctly
- Keep information updated and accurate
Related Articles
7 Reasons Why WordPress and SEO Services Are Essential for Your Online Success

