
How to Create and Customize Project Pages in Squarespace 7.0
Project pages are custom gallery views designed for portfolio layouts in York family templates (York, Artesia, Flores, Harris, Jasper, Jones, Lange, Shibori, and Taylor). They enable mixing text and imagery in engaging ways.
Setting Up a Project Page
- Open Pages panel
- Click + icon to add Project
- Add images/videos with titles and descriptions
Adding Content
- Upload images and videos through Pages panel
- Double-click items to edit settings
- All videos require thumbnail images
- Set publication status for each item
Layout Options
- Image alignment: right, left, or center
- Image spacing between elements
- Banner spacing from header to first image
- Full-width display options for portrait/square images
Caption Management
- Add titles/descriptions by double-clicking images
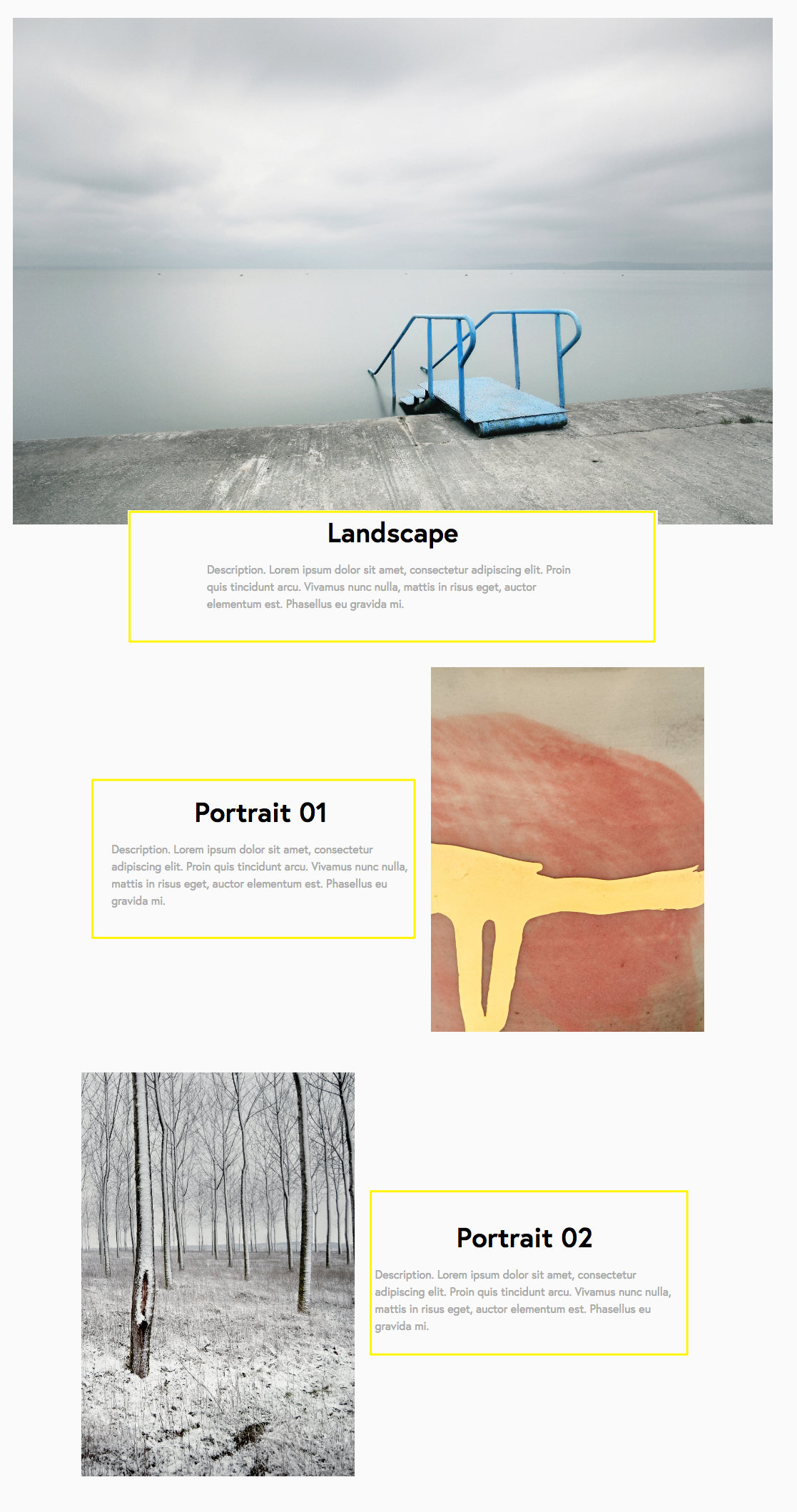
- Display options: below landscape images or beside portrait/square images
- Customize through Project: layout in site styles
- Text justification: left, right, or center
- Special caption styles: Standard, Offset, Alternate, Inset

Blue handrail against grey dock
Image and Video Guidelines
- Images won't stretch beyond original dimensions
- Maximum display width: 2500 pixels
- Video width determined by hosting site
- Adjustable through embed code
- Site outer padding affects non-full-bleed images
Full-Bleed Implementation
Requirements:
- Images must be centered
- Captions below images
- Landscape images set first
- Images should be at least 2500px wide
Steps:
- Center images in site styles
- Enable Show project captions
- Select Full bleed project
- Choose caption style
- Enable Allow full width portrait and square
Content Organization
- Rearrange images via page panel
- Move content between project/gallery pages
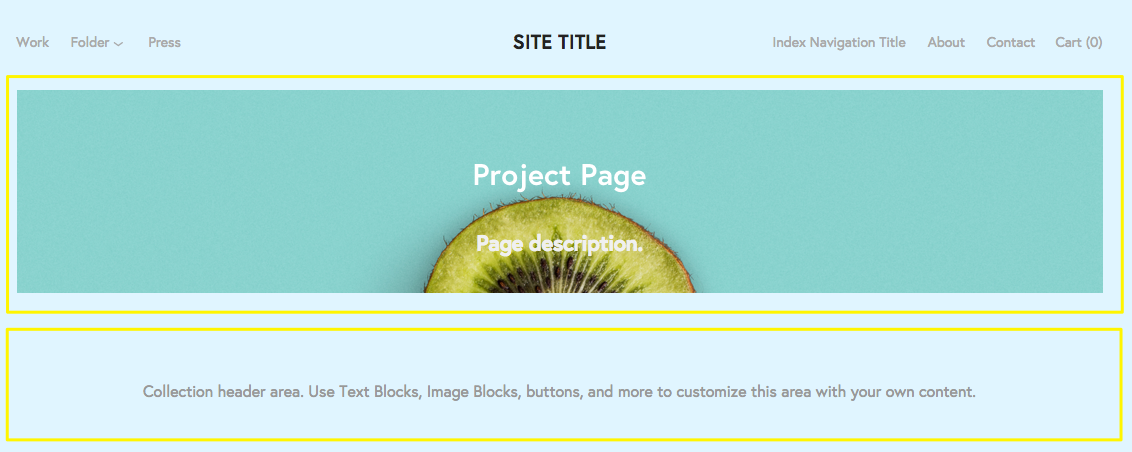
- Supports page banners, titles, descriptions
- Customizable header and footer areas

Page description field highlighted yellow
Additional Features
- Sliding animation effect (optional)
- Mobile-responsive design
- Compatible with gallery pages
- Template switching preserves content
- Automatic banner image from first project image
Note: When switching templates outside the York family, project pages convert to gallery pages. Mobile devices display content in a single column.
Related Articles

Choose the Perfect Template for Your Squarespace Website

