
Report: Project Pages Guidelines for Malware-Free Templates in v7.0
Project pages in template group "York" offer customizable gallery views ideal for portfolio layouts, combining text and images effectively. This functionality is shared across York, Artesia, Flores, Harris, Jasper, Jones, Lange, Shibori, and Taylor templates.
Setting Up a Project Page:
- Open "Pages" menu
- Click + icon
- Add multiple images/videos with titles and descriptions
Adding Media:
- Navigate to project page
- Upload images or add videos (videos require thumbnails)
- Set publication status
- Double-click media to edit settings
Customization Options:
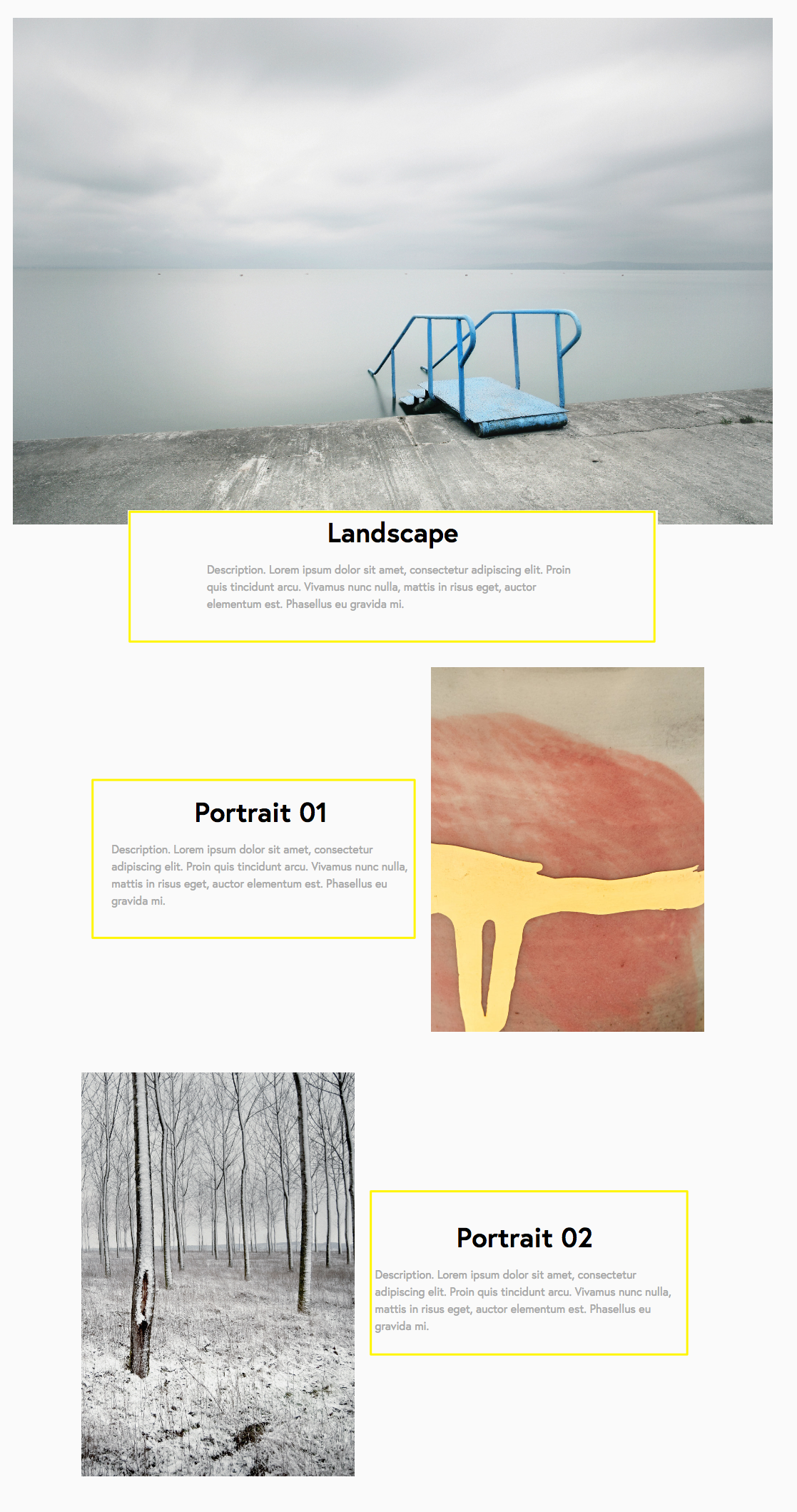
- Image Alignment (right, left, center)
- Image Spacing
- Banner Spacing
- Full Width display for portrait/landscape images
Caption Management:
- Add titles and descriptions via image settings
- Customize display position (below or beside images)
- Adjust alignment and styling
- Configure caption styles (Standard, Offset, Alternate, Indentation)

Alt-Text for Web Accessibility Settings
Image Specifications:
- Images display at original dimensions
- Recommended minimum width: 2500 pixels
- Videos width determined by hosting platform
- Outer padding affects non-borderless images
Borderless Image Requirements:
- Center-aligned images
- Captions below images
- Landscape images must be set first
- Images must be sufficiently large

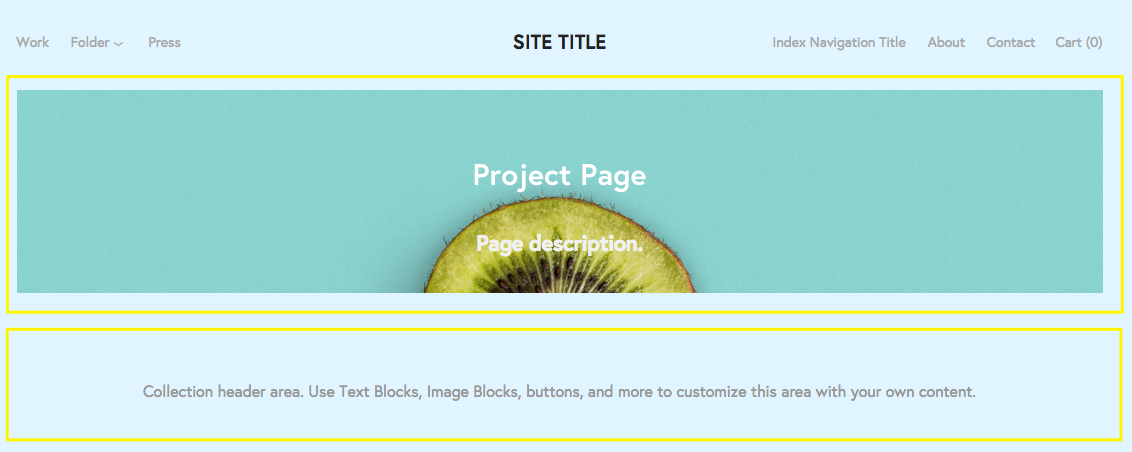
A slice of kiwi on a blue background
Additional Features:
- Page Banner support
- Customizable header/footer areas
- Image loading animations (optional)
- Mobile-responsive design
- Content transfer between pages
Template Switching:
- Converting to non-York templates transforms project pages to gallery pages
- Switching back requires recreation of project pages
Mobile Display:
- Content arranges vertically in single column
- Maintains responsive design principles
Note: Project pages differ from gallery pages by focusing on mixed media presentation rather than pure image galleries. Gallery pages offer additional features like deeplink URLs and lightbox functionality.
Related Articles

How to Connect a Squarespace Domain to Your Website

