
How to Create and Customize Quote Blocks in Squarespace
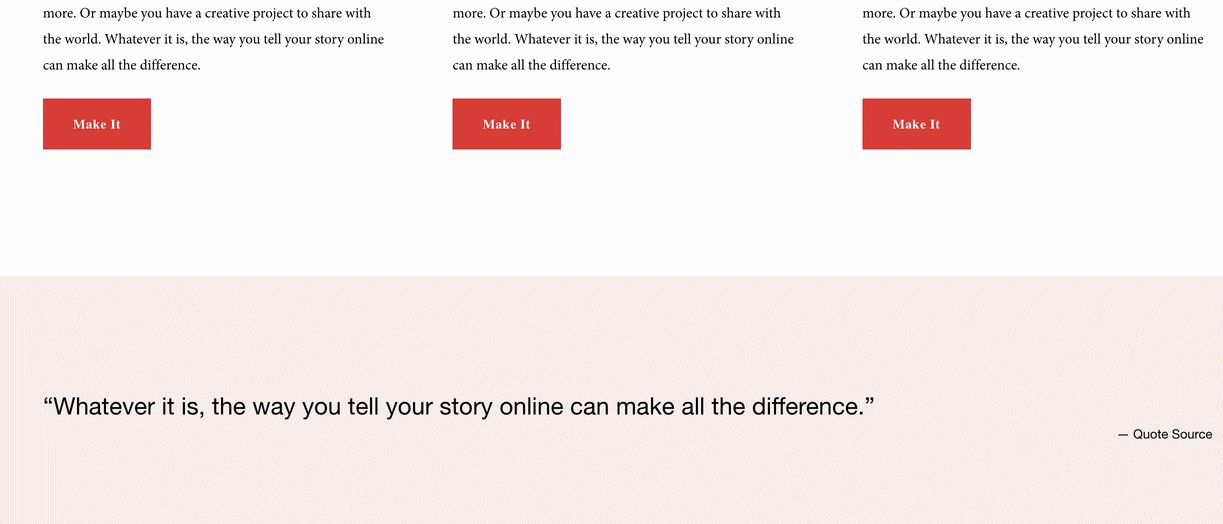
Enter quotes directly into the Quote Block's first field and add the source in the second field. The block's style depends on your template and version.
To add a Quote Block:
- Click 'Add Block' in the page/post editor
- Select 'Quote'
- Enter quote text and source
- Click 'Design' for animation options or background color (version 7.1)
Style your Quote Block by customizing:
Fonts
- Open Site Styles > Fonts > Allocate Styles
- Customize Text and Source styles separately
Colors
- Access Site Styles > Colors
- Edit Text and Source colors individually
- Save changes when finished
Design Options
- Choose strikethrough style (solid/dotted)
- Adjust transparency
- Select animation effects:
- None
- Site Default
- Fade In
- Slide Up
- Focus
- Reveal

Squarespace Logo
Alternative Quote Styling Methods:
- Format as Quote Text:
- Select text in Text Block
- Click quote icon to indent
- Adds italics and line styling
- Shape Text:
- Create magazine-style quotes
- Wrap text around other elements

Squarespace Commerce Menu in the panel
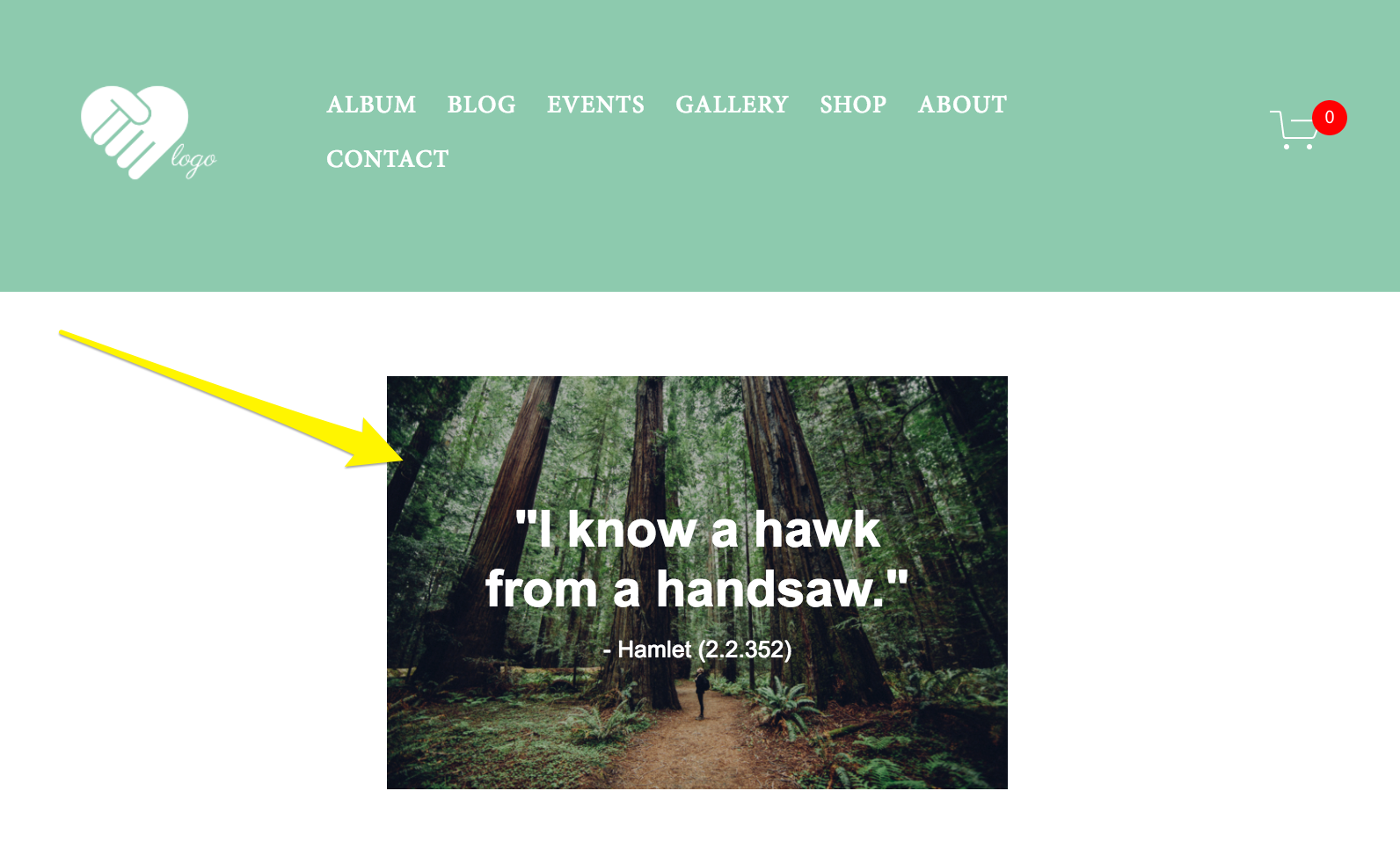
- Image Overlay:
- Position quote block over image block
- Disable quote background
- Creates dynamic visual effect

Imperial text notes interface
- Title Formatting:
- Use Text Block
- Format as Title 2 or 3
- Customize through Site Styles
For best results, choose the styling method that matches your template and design goals.
Related Articles

How to Choose and Customize Your Perfect Squarespace Template - A Complete Guide

