
How to Edit and Customize Your Website's Sidebar in Version 7.0
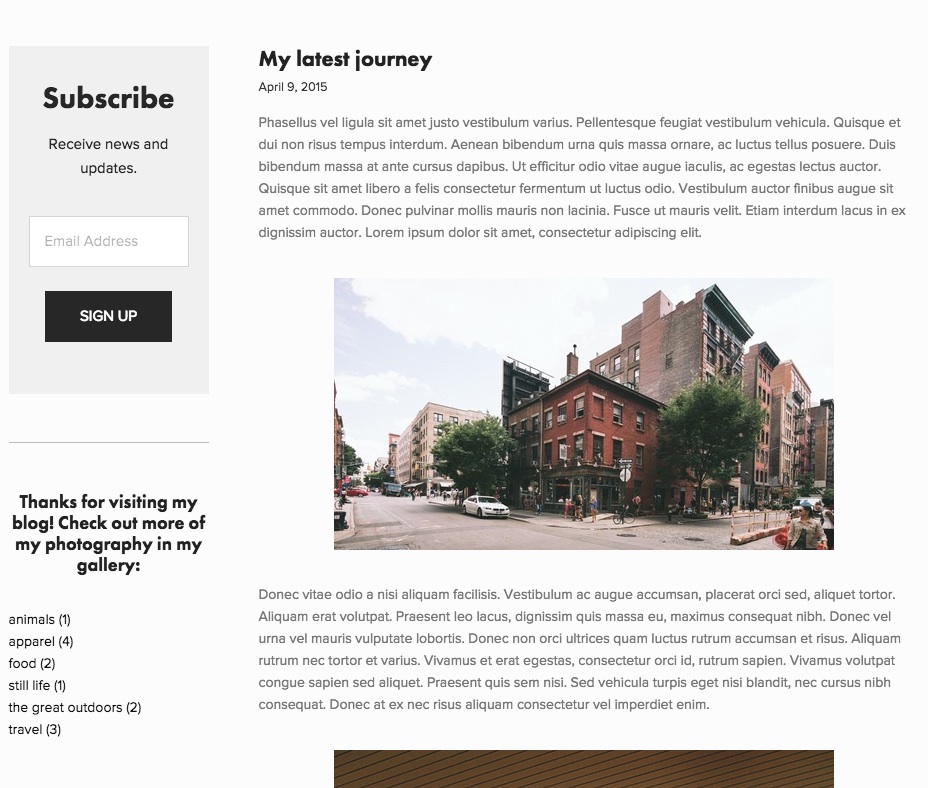
A content sidebar in Version 7.0 templates is an editable area for adding text, images, links, and other content elements. It may appear site-wide or on specific collection pages, depending on your template.
Adding Content to Your Sidebar
- Locate the sidebar on your page and click [Edit] in the annotation
- Click the insertion point to add blocks
- Choose from common sidebar blocks:
- Archive Block (organized content links)
- Text Block (custom text)
- Newsletter Block (sign-up form)
- Tag Cloud Block (visual tag display)
- Divider Block (content separator)

Customizing Sidebar Display
Access sidebar settings through Site Styles panel:
- Adjust position (Left/Right)
- Toggle visibility (Show/Hide)
- Modify width
- Change layout options
Template-Specific Options:
- Bedford: Choose between one sidebar, split sidebar, or full width
- Montauk: Select center, right sidebar, or left sidebar
- Skye: Customize sidebar width and author profile display
- Wells: Adjust sidebar position or hide completely
Navigation Sidebar Templates:
- Aviator: Site-wide sidebar navigation
- Bedford: Sidebar on dropdown and index pages
- Five: Optional navigation sidebar
- Supply: Site-wide navigation sidebar
- Wells: Navigation sidebar with editable content
Important Notes:
- Sidebar content doesn't transfer between templates
- Most templates display sidebar at bottom on mobile devices
- Ishimoto template hides sidebar on mobile
- Customize fonts and colors through site styles
- Maintain sidebar width by stacking blocks vertically
For navigation sidebars, manage content through the Pages panel and adjust logo/title settings in the Logo and Title panel.
Related Articles

How to Choose and Customize Your Perfect Squarespace Template - A Complete Guide

