
Malware Reporting: Step-by-Step Guide
To add images to your website:
Adding Images
- Click Add Block and select Image
- Click the + icon and choose to:
- Upload from your computer
- Use from image library
- Select stock image
- Upload from phone via app
Mobile Upload Process
- Select "Upload from Phone" in editor
- Scan QR code if first time (to get app)
- Enable push notifications
- Select image from phone library
- Tap Upload
Customizing Images
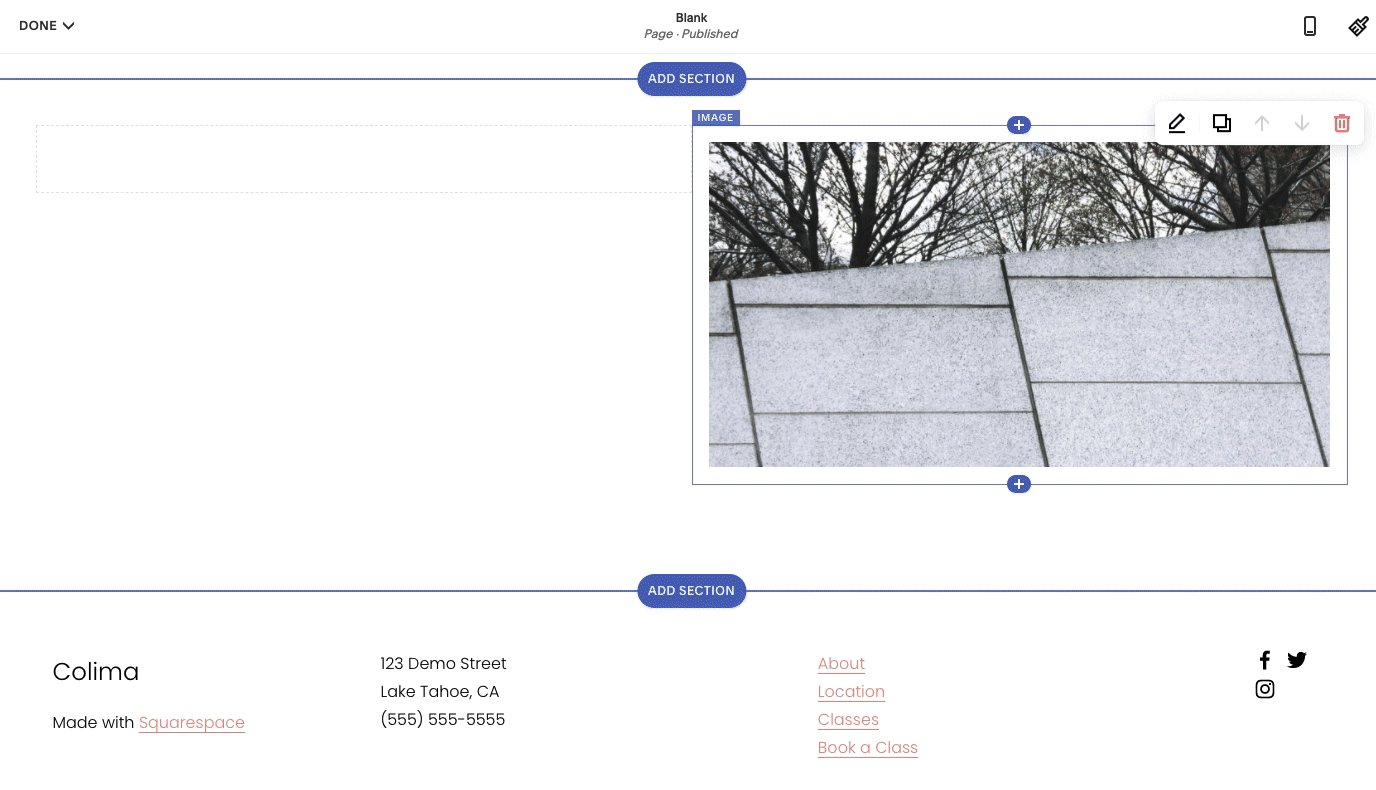
Edit options include:
- Setting focal point
- Adding alternative text
- Enabling lightbox
- Adding image effects
- Creating links
- Adding captions
Image Layouts
Available layouts:
- Inline (basic with optional captions)
- Poster (text overlay)
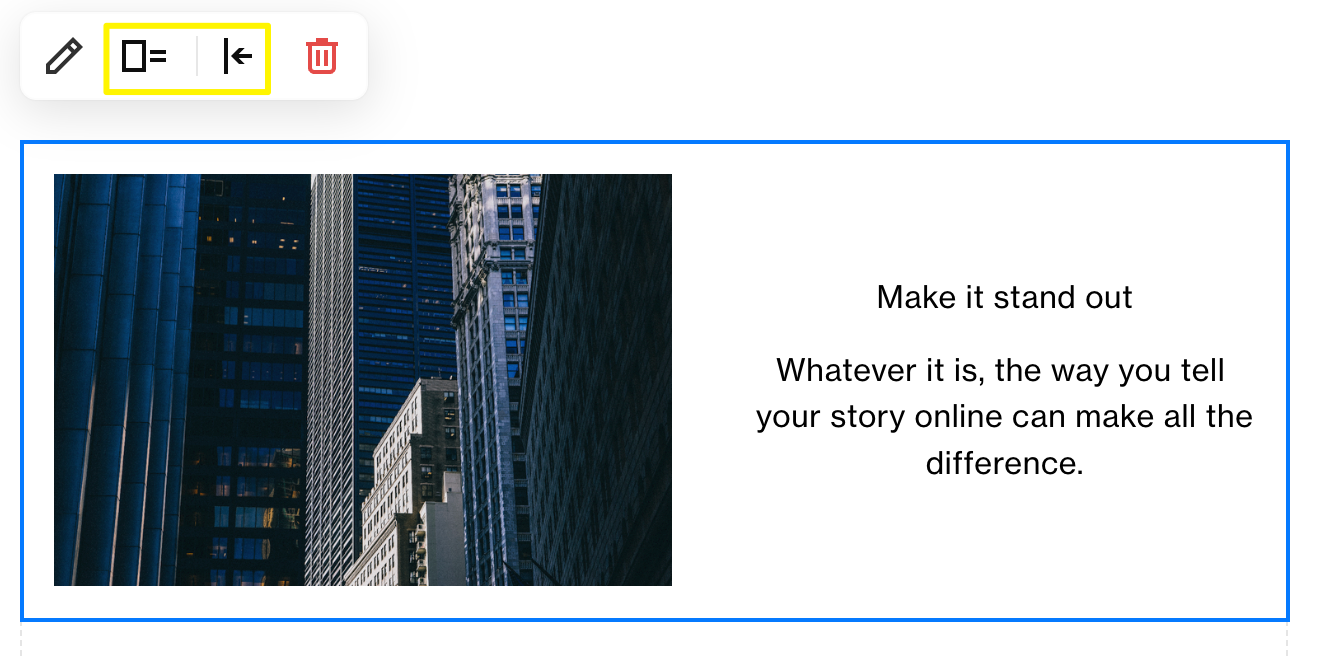
- Card (text beside image)
- Overlay (text partially covering image)
- Collage (offset text and image)
- Stack (text below image)

Crowd walking through the city at night
Shaping & Sizing
Shape options:
- Corner radius adjustment
- Geometric shapes (circle, triangle)
- Custom aspect ratios (1:1, 2:3, 3:2)
Resize by:
- Dragging corners/sides
- Using spacer blocks
- Adjusting width settings

Page with gray background
Enhancement Options
Add visual interest with:
- Animations
- Image effects
- Text overlays
- Color overlays
- Custom fonts
- Hover effects
For best results:
- Use images under 500KB
- Aim for 1500-2500px width
- Consider mobile display
- Add appropriate alt text
Related Articles

How to Choose and Customize Your Perfect Squarespace Template - A Complete Guide

