
Product Images: Essential Tips for Store Photography | Setup Guide
When selling online, high-quality product photography is crucial for success. Here's a comprehensive guide to effectively using product images in your store.
Types of Product Images
- Featured Image
- Represents product in most site areas
- First image customers see
- Appears on store pages and product blocks
- Used for social sharing by default
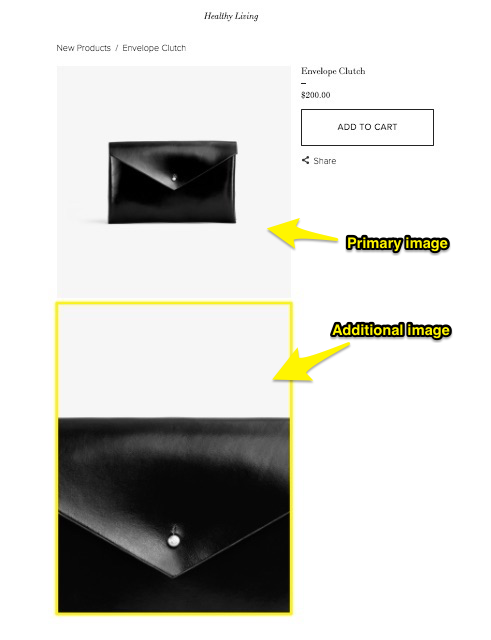
- Primary Image
- Shows as first image on product details pages
- Sets the initial impression of your product
- Can be reordered through drag-and-drop
- Additional Images
- Show different angles and details
- Appear in product galleries
- Help customers see product features
- Limit total images to maintain page speed (recommended under 5MB)
- Variant Images
- Display different product options (colors, sizes, etc.)
- Show when customers select variants
- Appear in the main image gallery

Black blazer front view
Best Practices for Product Images
- Image Guidelines
- Follow recommended formatting guidelines
- Edit images to desired aspect ratio before uploading
- Limit to 100 images per product
- Keep page size under 5MB for faster loading
- Organization
- Store pages show multiple products
- Product details pages show individual items
- Use consistent image styles across products

Black jacket in front view
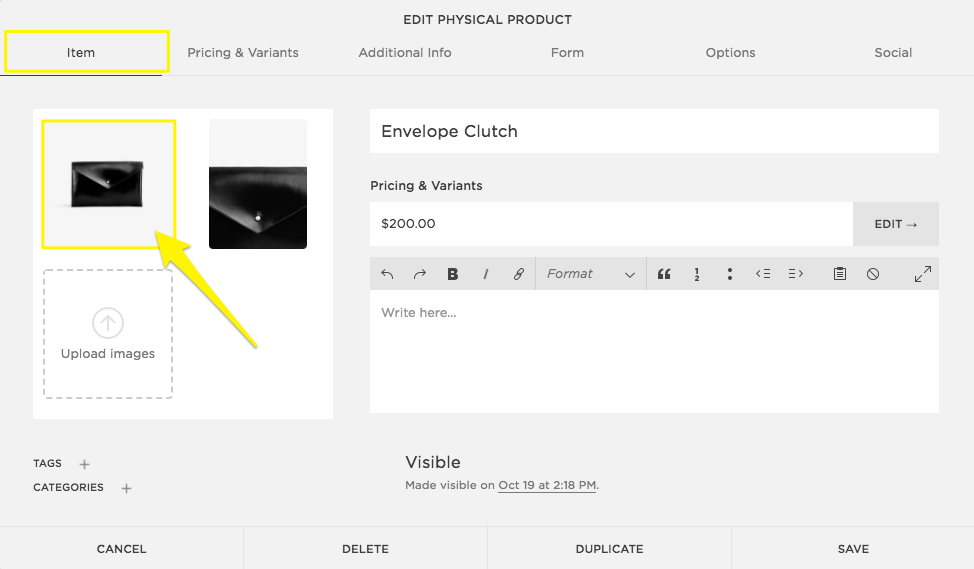
Managing Product Images
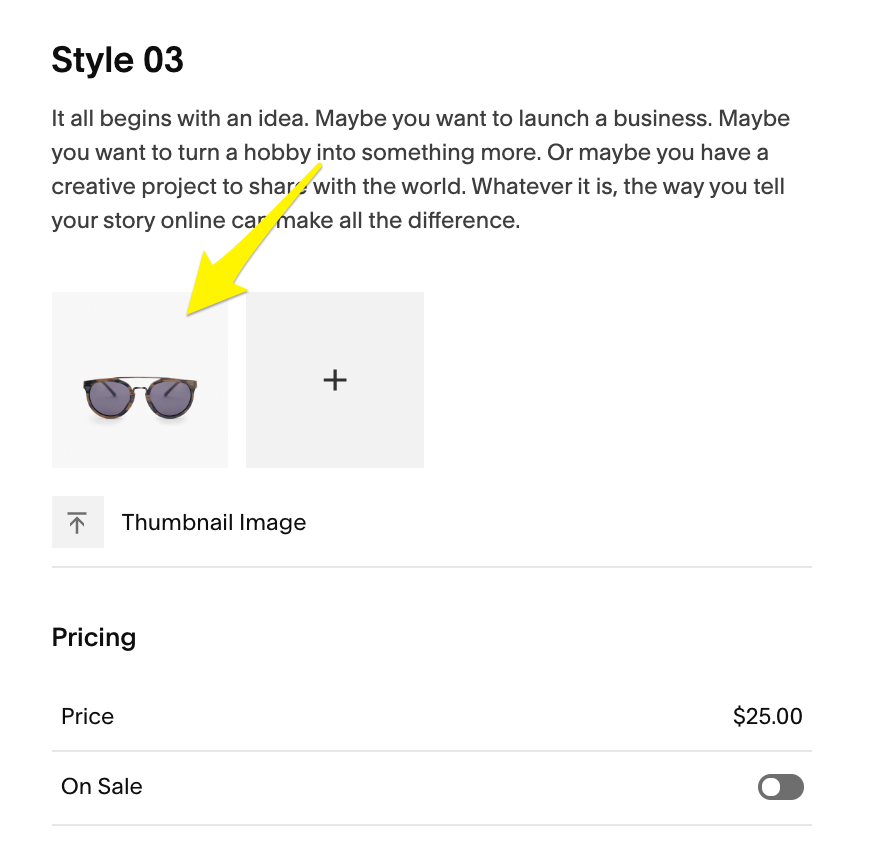
- Setting Featured Images
- Click thumbnail of current featured image
- Upload new image
- Save changes

Product variant dropdown menu with sunglasses
- Variant Image Setup
- Access variant section
- Click edit all
- Upload images for each variant
- Apply changes

Black shiny envelope clutch
Enhancement Features
- Accessibility
- Add alt text (up to 200 characters)
- Describe specific image features
- Include product details
- Special Features
- Product Quick View
- Image Zoom capability
- Alternative image on hover
- Social sharing images

Black clutch with pearl clasp
Style Customization
- Section Styles
- Adjust spacing and columns
- Modify aspect ratios
- Control text alignment
- Customize colors
- Gallery Design
- Choose layout options
- Set thumbnail alignment
- Adjust image sizes
- Configure cropping options
Remember to maintain consistency across your product images for a professional appearance and optimal user experience.
Related Articles

How to Choose the Best Squarespace Template for Your Website

