Add Custom Section Background Art in Squarespace: Step-by-Step Guide
Background art enhances sections by adding unique, generated patterns and designs to your site. These can be animated or static, creating visual interest and depth to your webpage sections.
Availability & Requirements:
- Works with automatic layout, portfolio, and block sections
- Requires WebGL support in browsers
- Not available for gallery or collection sections
- Includes accessibility pause button for animated backgrounds

Background color options
Adding Background Art:
- Open Pages panel
- Click Edit
- Select section's pencil icon
- Click Background
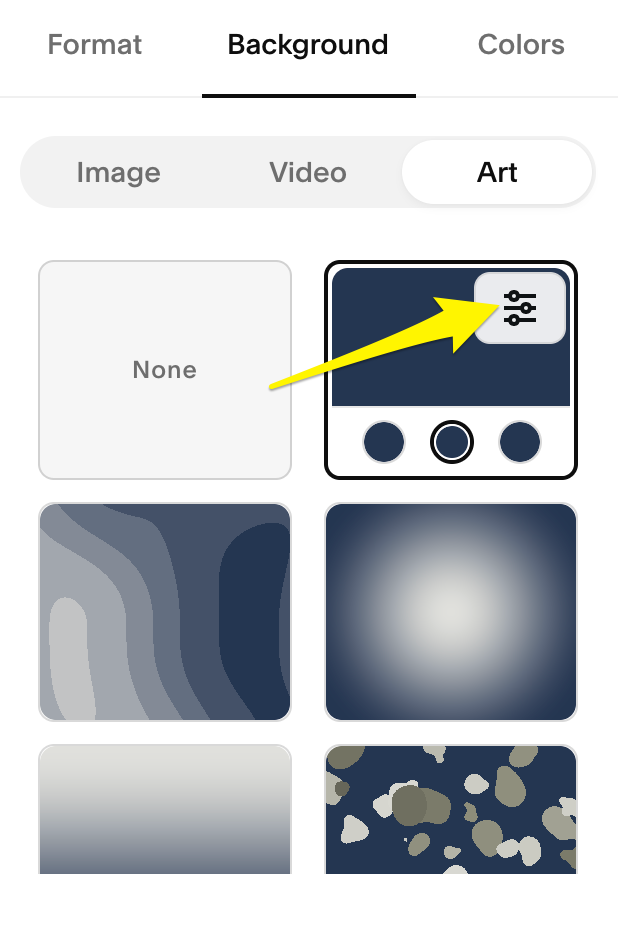
- Choose Art
- Select a design block
- Customize using circles above the block
- Adjust Background Width (No Margins/Inset)
- Save changes
Customization Options:
- Color inversion
- Randomization
- Pattern-specific adjustments
- Size and movement controls
- Color theme integration
- Margin settings
Best Practices:
- Ensure text remains legible over background
- Test visibility of section content
- Adjust font colors through section color theme
- Consider accessibility for users sensitive to motion

Red and white abstract shapes
Key Tips:
- Preview designs before finalizing
- Test different variations using circle controls
- Use the settings panel for detailed customization
- Check appearance across different devices
- Ensure WebGL compatibility for animated options
Remember to verify content visibility and maintain accessibility while creating visually appealing background designs.
Related Articles

How to Choose the Best Squarespace Template for Your Website