
Add Site Icons to iOS Home Screen for Device Bookmarks
Create your iOS touch icon in three simple steps to let users bookmark your site on their home screen:
- Prepare Your Icon:
- Create a square .png image (non-transparent)
- Use your site logo or favicon design for consistency
- Follow Apple's image guidelines for best results
- Upload the Icon:
- Open any page editor
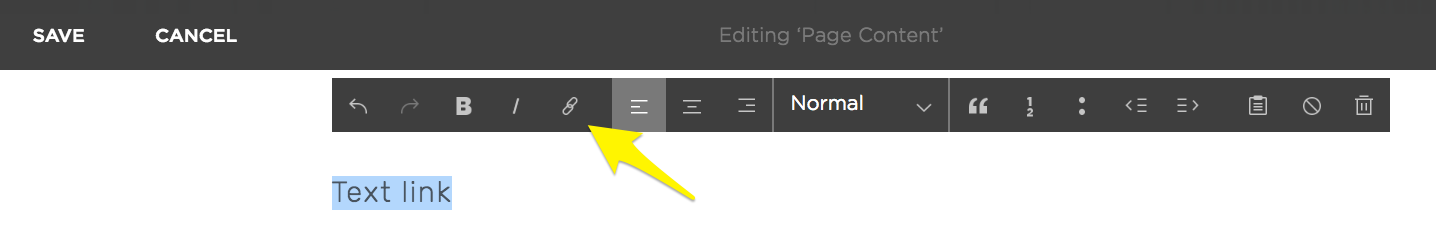
- Insert text to create a link
- Click the Link icon in the toolbar

Menu bar in grayscale
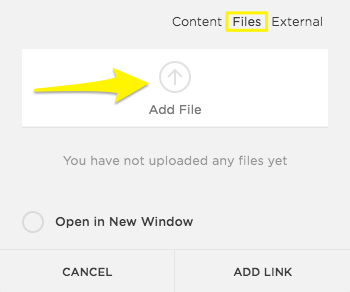
- Select Files tab and click Add File
- Upload your touch icon image

Yellow arrow shows file upload button
- Add the Code:
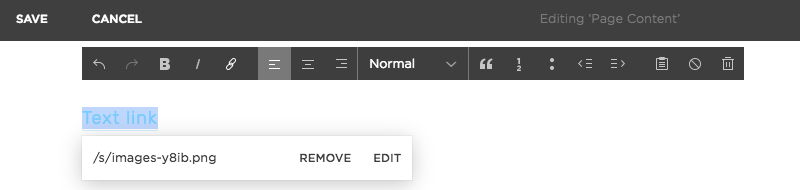
- Copy the uploaded file's URL after clicking the link

Save image dropdown menu
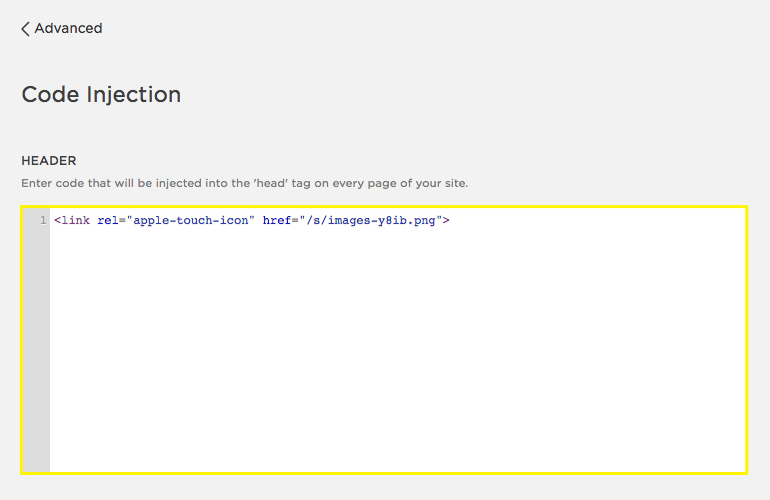
- Open Code Injection panel
- Add this code to Header field, replacing with your icon URL:
<link rel="apple-touch-icon" href="/s/file-name.extension">

Code snippet with yellow highlight
The result will appear on iOS devices when users add your site to their home screen:

iPhone lock screen
Note: This customization requires basic coding knowledge. For additional help:
- Visit Apple's developer documentation
- Consult the Squarespace Forum
- Review code customization best practices
- Consider hiring a Squarespace Expert
Related Articles

Retired Fonts List: Complete Guide to Replacing Unavailable Fonts

