
Best Practices: Mobile Info Bar Setup & Troubleshooting Guide
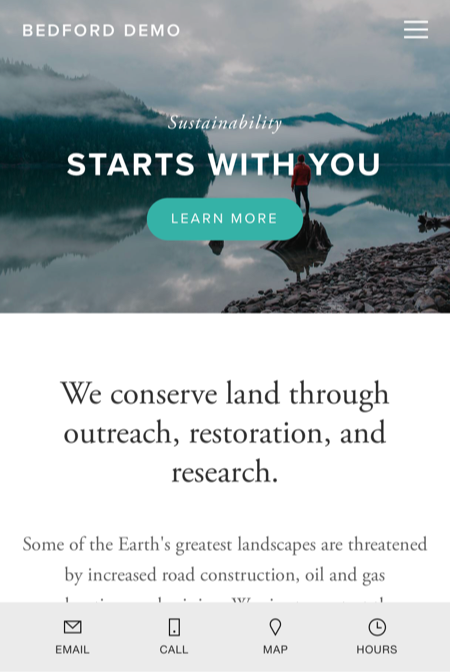
Mobile information bars appear at the bottom of your mobile site, providing easy access to business contact details. They automatically hide when users scroll down the page.
Key Features:
- Email button for quick messaging
- Call button for direct phone contact
- Map button showing business location
- Hours button displaying operation times and current status
Note: The info bar only appears on mobile devices, not on desktop or tablet browsers.
Adding a Mobile Info Bar:
- Navigate to Mobile Info Bar panel
- Choose Enable Mobile Info Bar (dark/light)
- Review business information
- Click Edit to modify details
- Save changes
Styling Options:
- Dark mode
- Light mode

Man walking on rocky coast
Troubleshooting Common Issues:
Info Bar Not Appearing:
- Verify it's enabled
- Check for unseparated spaces in business text
- Retype text instead of copying/pasting
Incorrect Location:
- Verify address in business settings
- Select address from Google Maps dropdown
- Avoid manual address entry
Incorrect Business Hours:
- Check business hours settings
- Verify time zone in region settings
The mobile info bar syncs with your business information settings, ensuring customers always have current contact details and operating hours at their fingertips.
Related Articles

How to Add Custom Name Servers to Your DNS Records

