
Dropdown Lists vs Index Pages: Understanding Key Differences in Version 7.0
A dropdown list organizes site navigation, while an index page creates a dedicated landing page displaying multiple pages' content. Here's what you need to know about each:
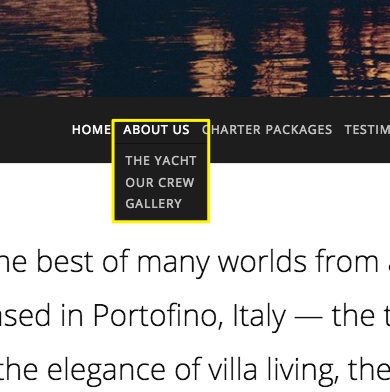
Dropdown Lists:
- Create dropdown menus in your navigation
- Group related pages together
- Minimize navigation menu clutter
- Available in all templates
- Purely organizational - doesn't create new pages
- Styling varies by template (colors, icons, fonts)

Reflections on calm water at sunset
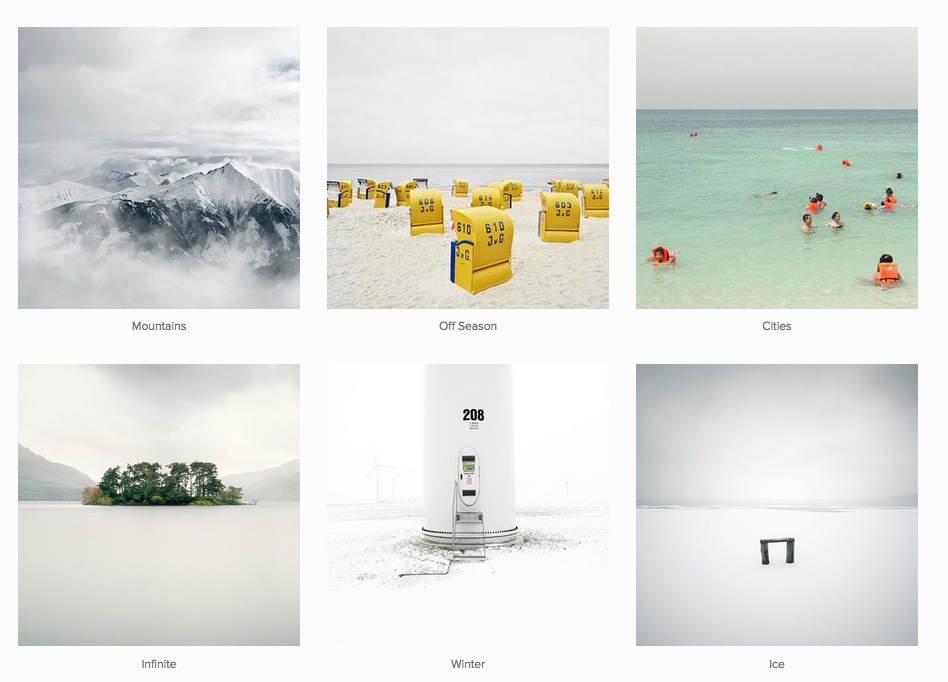
Index Pages:
- Create dedicated landing pages
- Display content from multiple pages
- Organize content in grids, stacks, or slideshows
- Available in select templates
- Often used for portfolios or content collections
- Can serve as homepage

Collage of six natural and urban themes
Important Limitations:
- Cannot place index pages in dropdown lists (or vice versa)
- Cannot nest index pages or dropdown lists
- Template changes may convert one to the other
When to Use Each:
- Use dropdown lists for organizing navigation
- Use index pages for creating content overview pages
- Test both to determine what works best for your site
Best Practice: Combine both features - use dropdown lists for navigation organization and index pages for content presentation.
Related Articles

Create a Website Header: Essential Guide to Navigation & Design

