Easily Create Product Blocks in Squarespace: A Step-by-Step Guide
Product blocks let you showcase and sell items from your store anywhere on your site. Here's how to use them effectively:
Adding a Product Block
- Edit a page/post and click "Add Block"
- Search for and select "Product"
- Use the search field to find and add your desired product
- Click the Design tab to customize the display
Required Setup:
- Product must be on an active Store Page
- Product must be published and visible
- Store Page must remain activated
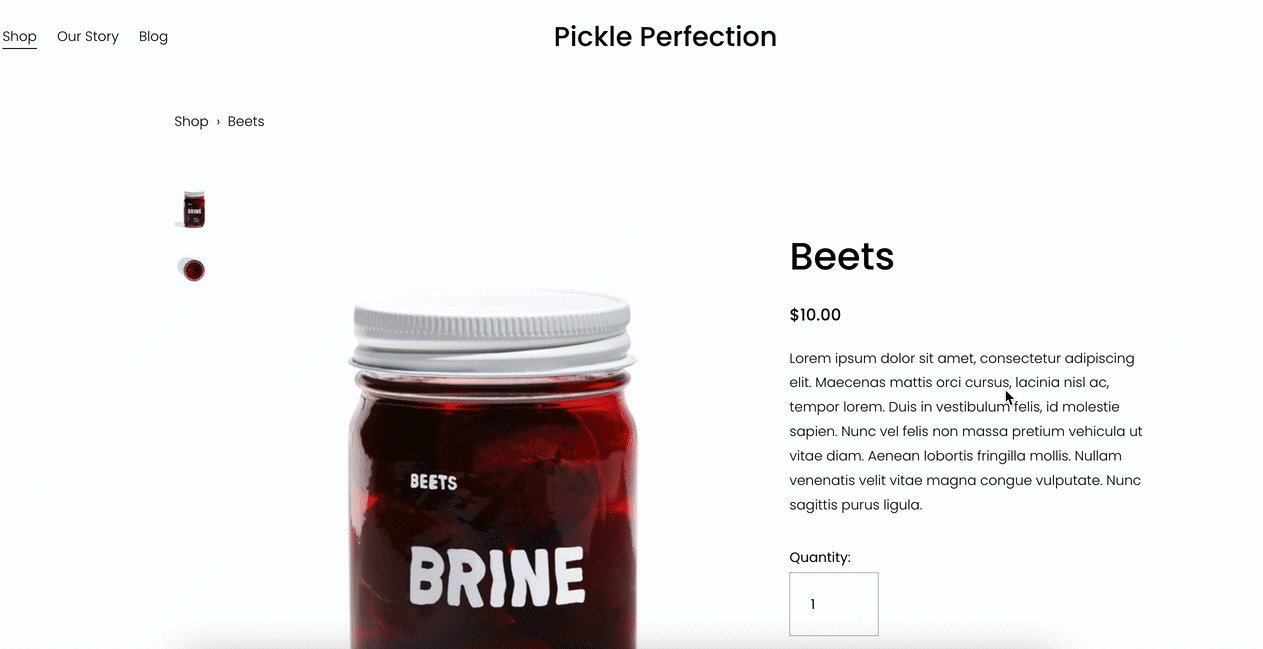
Customizing the Display
Toggle these elements on/off:
- Product image
- Title
- Price
- Description
- Add to Cart button
- Quick View option
Block alignment can be set to left, center, or right.

Fresh Red Pepper
Styling Options
Button Customization:
- Change default "Add to Cart" text in product editor
- Adjust button design through Site Styles
- Modify colors, fonts and sizing
Text Styling:
- Title follows body text font (slightly larger)
- Price matches body text
- Description uses body text styling
Search Tips:
- Searches product titles, descriptions, tags, categories
- Shows up to 7 results
- Use exact titles for similar products
- New products may take time to appear
Troubleshooting
Common Issues:
- Wrong image showing? Check featured image setting
- Products not adding to cart? Verify Store Page is activated
- Product not appearing? Ensure Store Page is published
You can use Product Blocks to create custom store layouts while keeping your main Store Page hidden but active.
Related Articles

How to Manage Squarespace Payments Settings and Account Details