
How to Add an Apple Touch Icon for iOS Devices: Step-by-Step Guide
iOS users can add your site to their device's home screen using an Apple Touch icon. Here's how to set it up:
Create Your Apple Touch Icon:
- Use a .png file format
- Make it non-transparent
- Match your favicon or site logo design for consistency
- Follow Apple's official image guidelines
Upload and Get Icon URL:
- Open the page editor
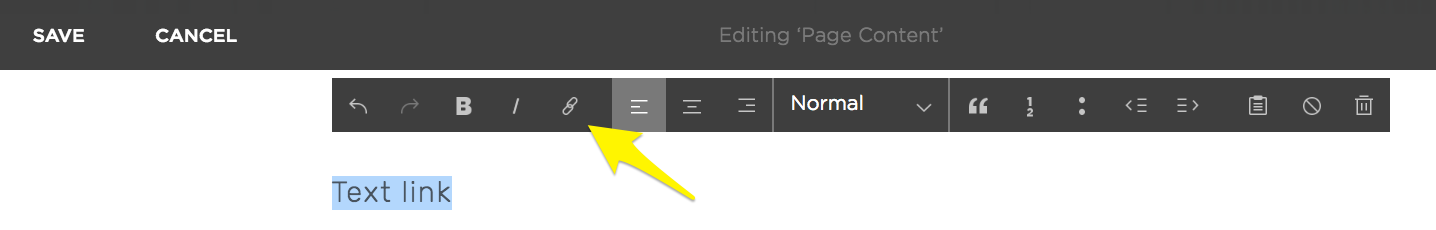
- Insert and highlight text for the link
- Click the Link icon in the text toolbar

Yellow arrow towards link
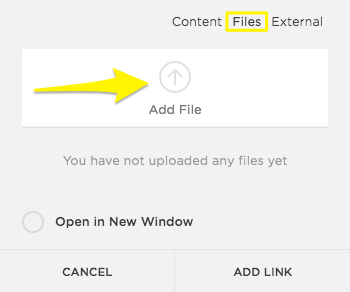
- Select the File tab and click Add file
- Upload your touch icon image

Icon to upload file
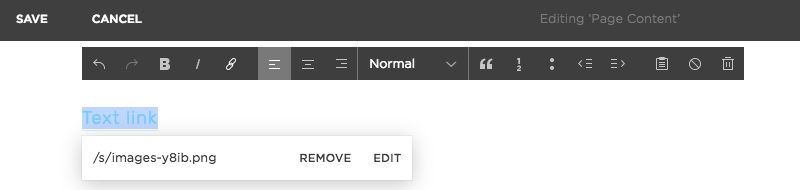
- Click the linked text again and copy the file URL

Squarespace text link edit options
Add Code to Your Site:
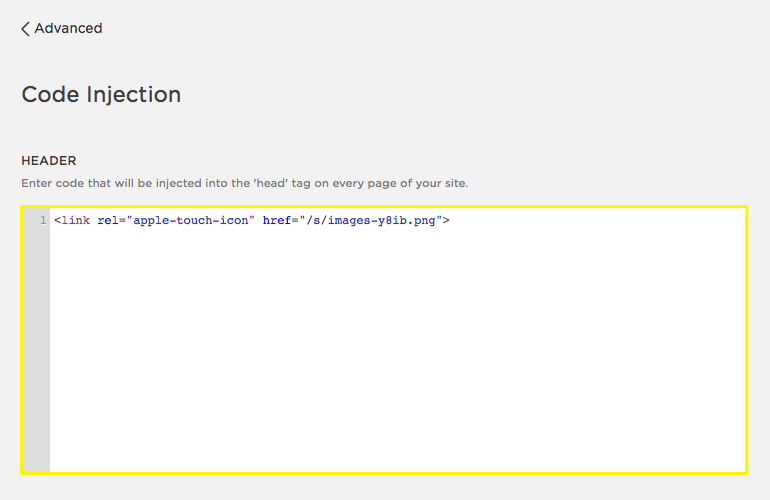
- Open Code Injection panel
- Paste the following in the Header field:
<link rel="apple-touch-icon" href="/s/file-name.extension">
- Replace
/s/file-name.extension
with your copied URL

Blue touch icon from Apple
- Save your changes
Test the Icon:
- Visit your site on an iOS device
- Use the Share option
- Select "Add to Home Screen"
Your site will appear with the custom icon:

Urban skyline on green field
For additional help:
- Visit the Apple Developer site for icon specifications
- Consult with a web developer for custom implementations
- Review Apple's official documentation for detailed guidelines
Remember: This customization requires basic coding knowledge. Consider hiring a professional if you're not comfortable with code modifications.
Related Articles

Retired Fonts List: Complete Guide to Replacing Unavailable Fonts

