
How to Add and Customize Intuitive Editor Sections in Squarespace 7.1
The Intuitive Editor is a powerful drag-and-drop content editor available in Squarespace 7.1. It allows you to create and customize page layouts through flexible block sections and responsive design.
Key Features:
- Flexible grid system for precise block positioning
- Separate layouts for desktop and mobile views
- Block pinning capabilities
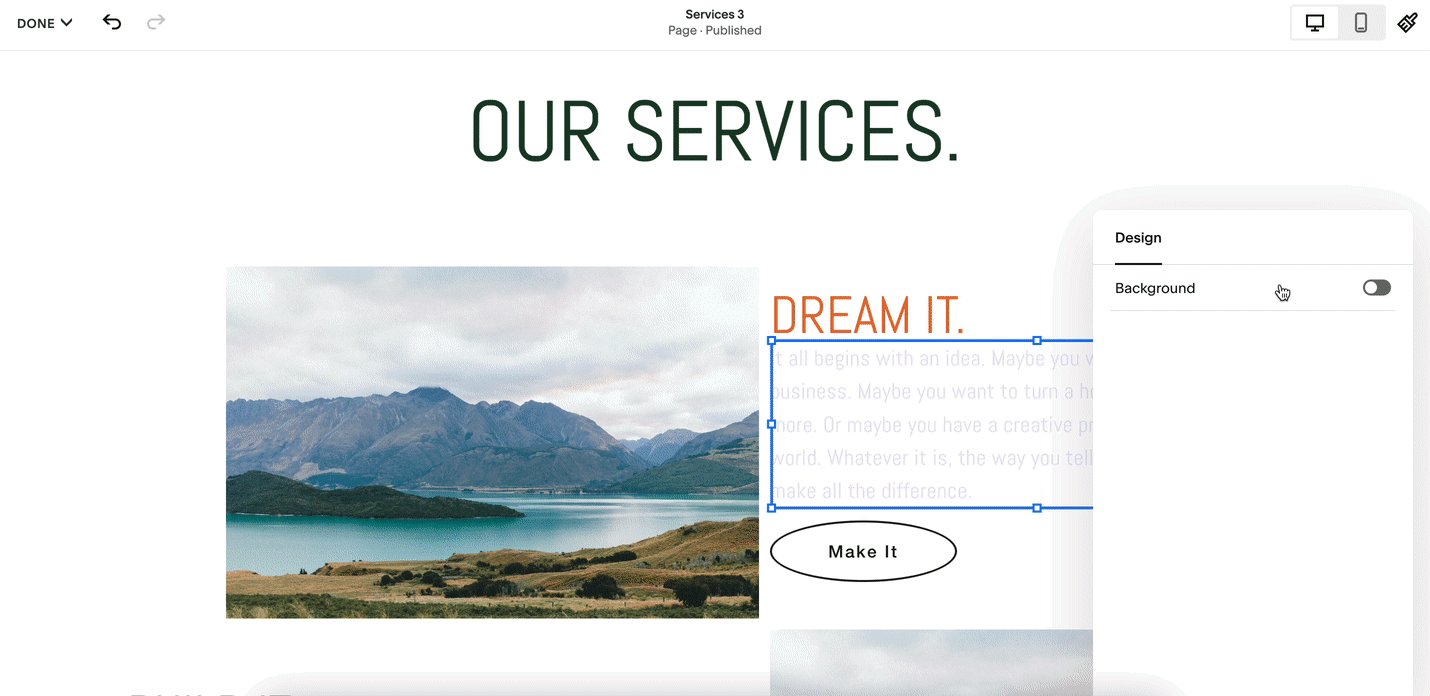
- Background color customization
- Adjustable spacing and padding
- Maximum 1000 lines per section grid
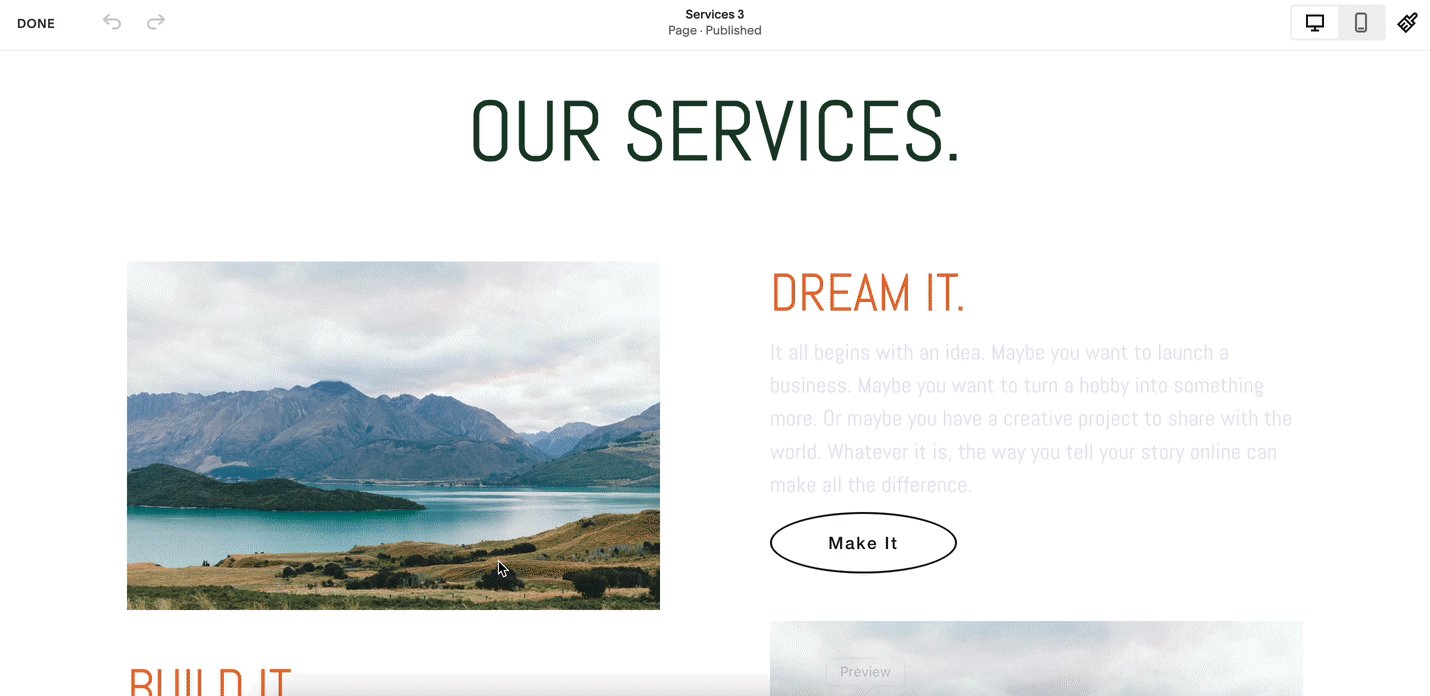
Adding Content:
- Click "Edit" on your page
- Select "Add Section"
- Choose "Add Blank Section" or select from predefined layouts
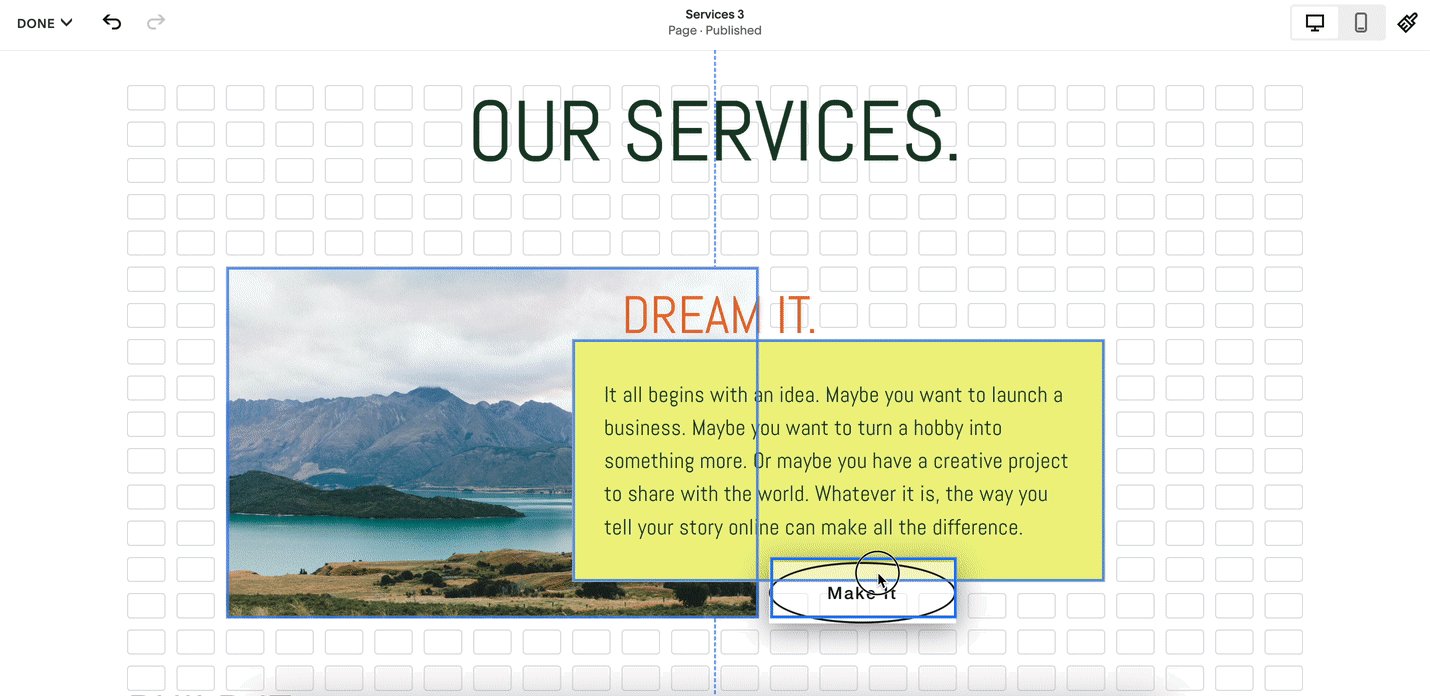
- Click "Add Block" to insert content elements
- Drag and resize blocks as needed

Mountain landscape by the water
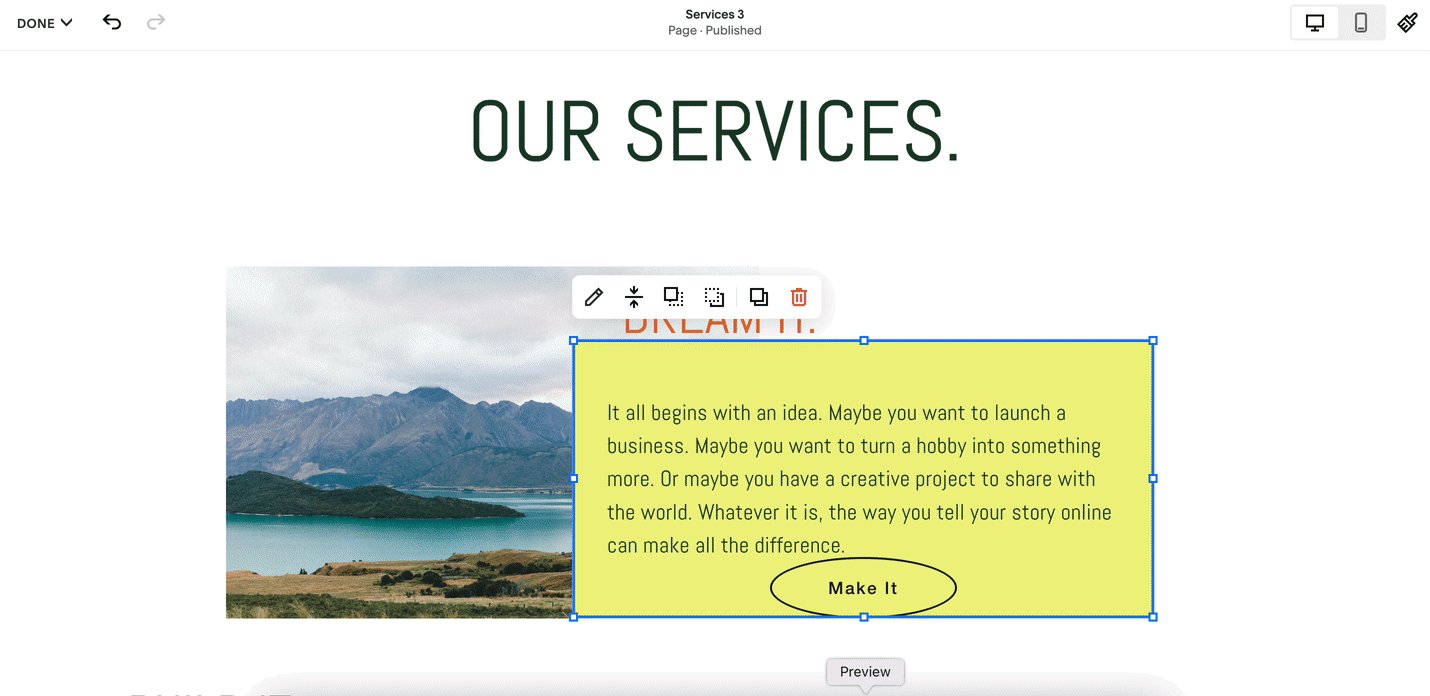
Block Management:
- Pin blocks to keep them in place while scrolling
- Duplicate existing blocks
- Copy and paste between sections
- Adjust block spacing with Fill or Adjust options
- Recommended limit: 60 blocks per page for optimal performance

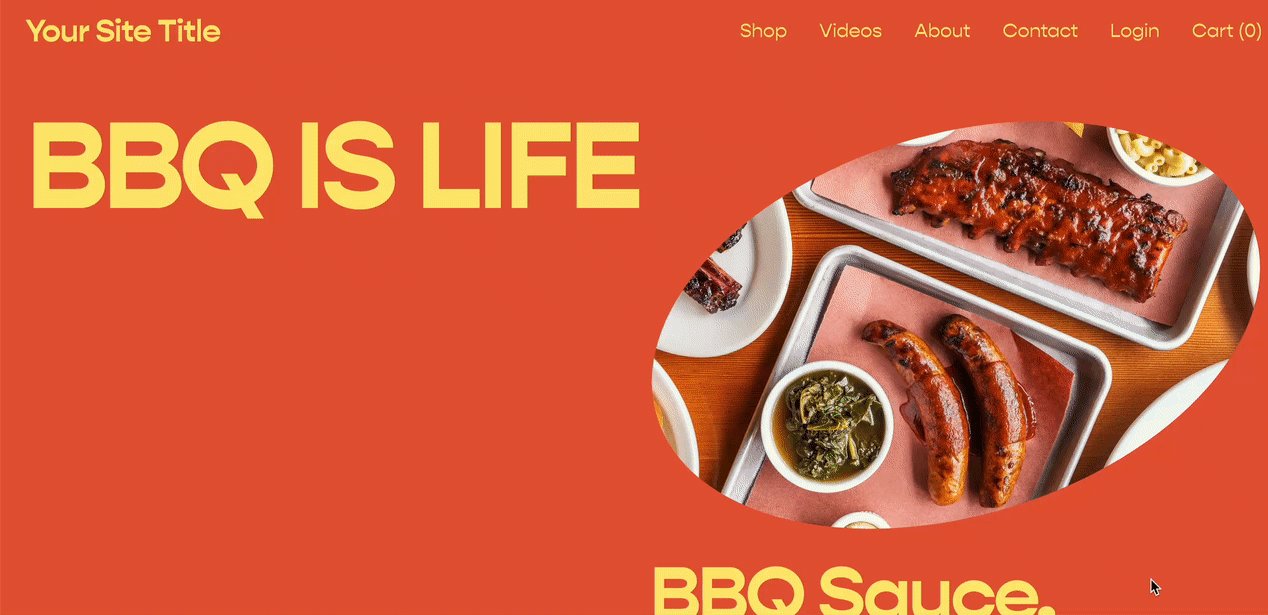
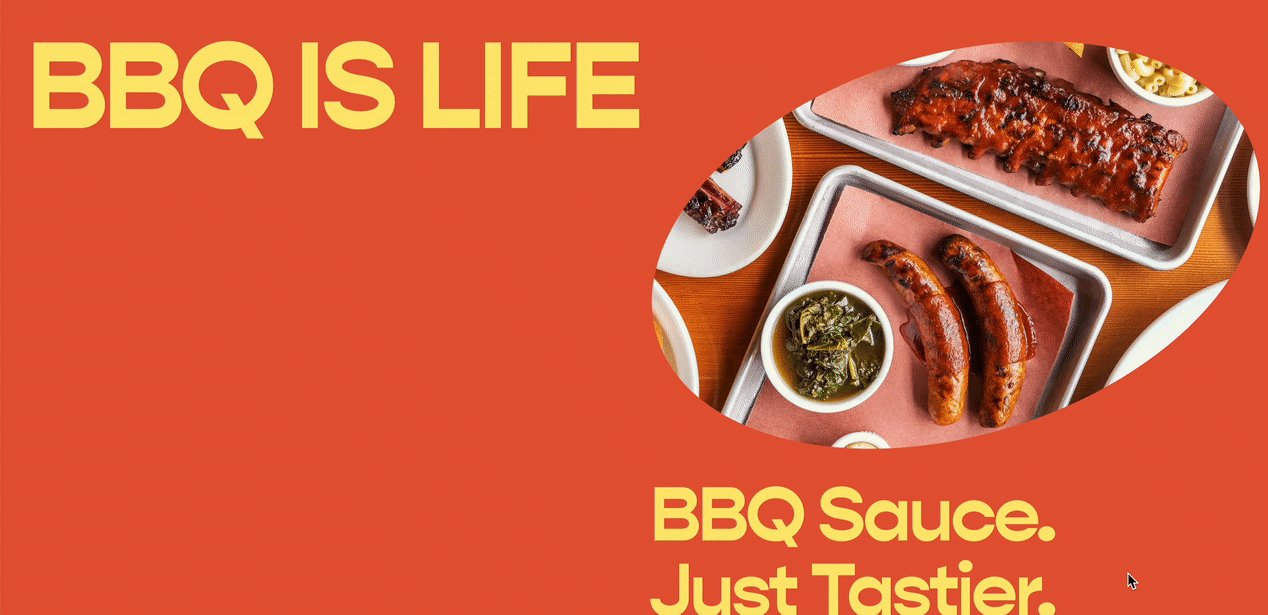
Grilled meat on serving platter
Mobile Optimization:
- Independent mobile layout configuration
- Use arrow keys (↑↓) for quick block reorganization
- Automatic arrangement of new blocks
- Separate grid height controls for mobile view
Customization Options:
- Adjustable grid lines
- Custom gap spacing
- Screen fill settings
- Section height control
- Content alignment options
- Background colors and patterns
- Section separators
- Anchor links
Best Practices:
- Regularly check mobile layout when making changes
- Test pinned blocks within their sections
- Consider readability when overlapping blocks
- Use background colors to improve text visibility
- Monitor total block count for optimal site performance
The Intuitive Editor supports all standard blocks except Spacer blocks, which aren't necessary due to the flexible grid system. For complex layouts, combine Image blocks, Text blocks, and background settings to achieve desired designs.
Related Articles

How to Choose and Customize Your Perfect Squarespace Template - A Complete Guide