
How to Add Custom Generated Background Art to Squarespace Sections
Section background art allows you to create unique, dynamic backgrounds for your site using generated patterns, shapes, and colors.
Background art works with auto layout, portfolio, and block page sections, leveraging WebGL technology for animated effects. Visitors can pause animations using a button in the bottom-right corner for accessibility.
To add background art:
- Open Pages panel and select your page
- Click Edit in top-left corner
- Click section's pencil icon > Background
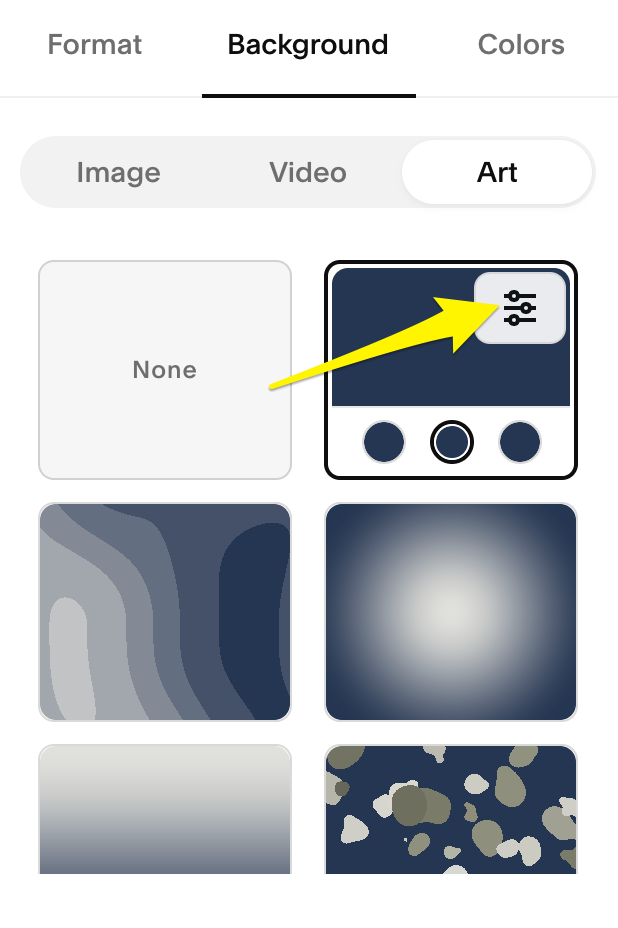
- Select Art and choose a design
- Click small circles above tiles for variations
- Use settings icon to customize details
- Choose Background Width (Full Bleed or Inset)
- Save changes

Grey spiral pattern background
Customization options include:
- Invert colors to switch assigned colors
- Randomize for random configurations
- Pattern-specific settings with sliders and toggles
- Multiple style variations per design

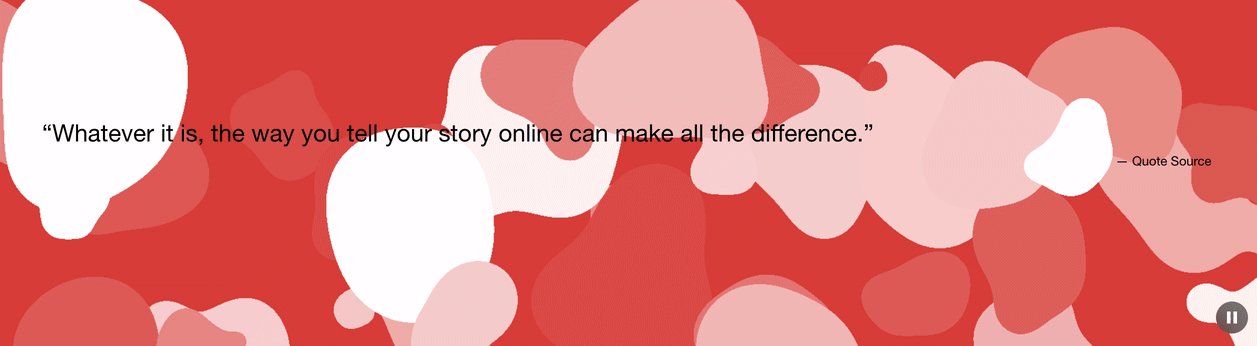
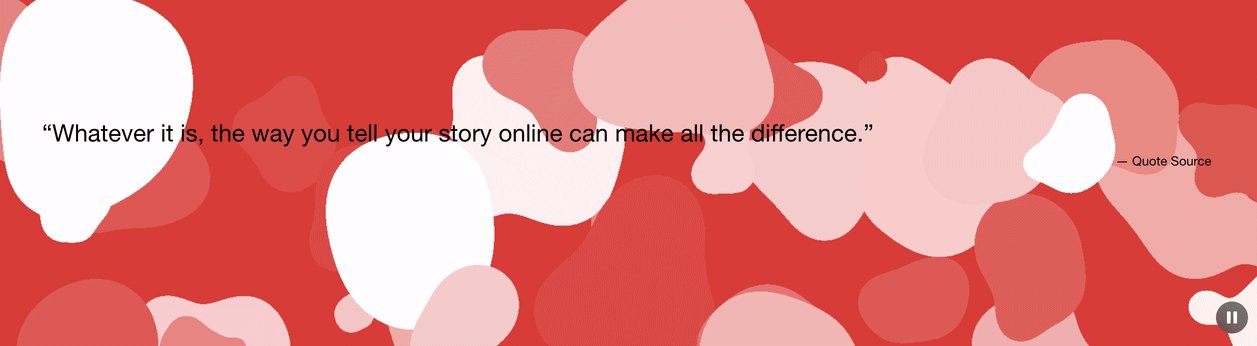
Abstract red and white design
Important considerations:
- Not available for gallery or collection sections
- Requires WebGL support (check at get.webgl.org)
- Ensure text remains readable against background
- Adjust font colors through section color theme
- Animation pause button cannot be disabled
For optimal results, experiment with different settings and combinations until you achieve your desired visual effect.
Related Articles

How to Choose the Best Squarespace Template for Your Website

