
How to Add Social Media Share Buttons to Your Website
These instructions help you add and manage social sharing buttons on your website.
How to Add Share Buttons:
- Open the "Share Buttons" panel
- Check desired social media platforms
- Click Save
- Activate buttons for specific pages if needed
Available Platforms:
- Pinterest (requires featured images)
- Tumblr

Google Calendar integration button

Aligned social media icons
Default Button Locations:
- Album Pages: Below album title
- Events: Below description
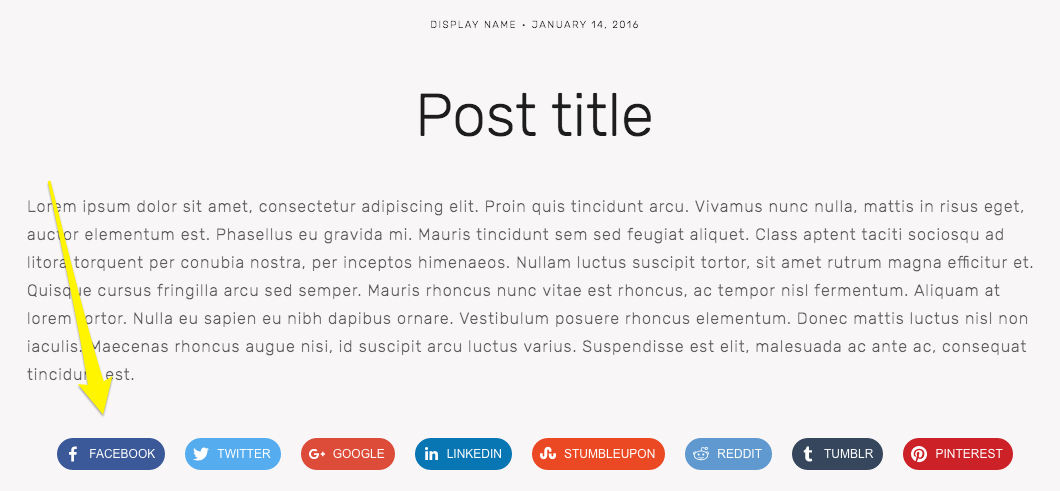
- Blog Posts: Below content
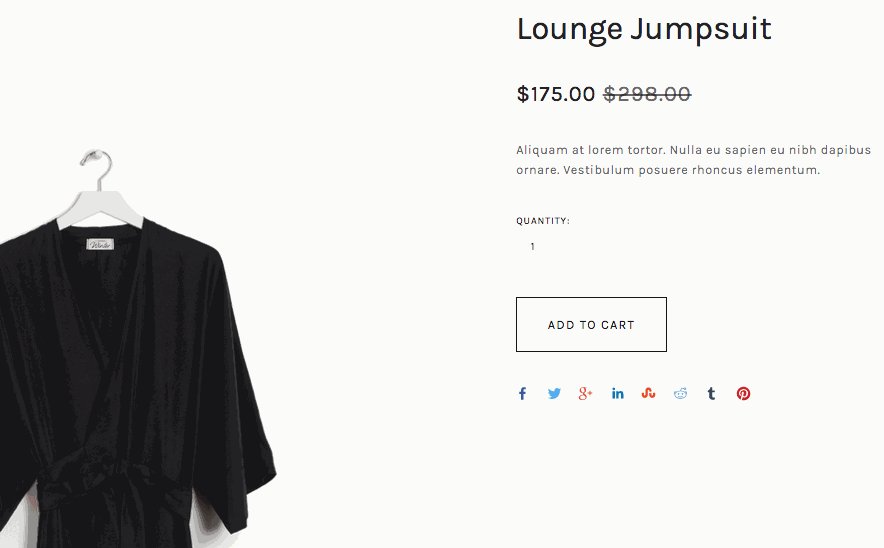
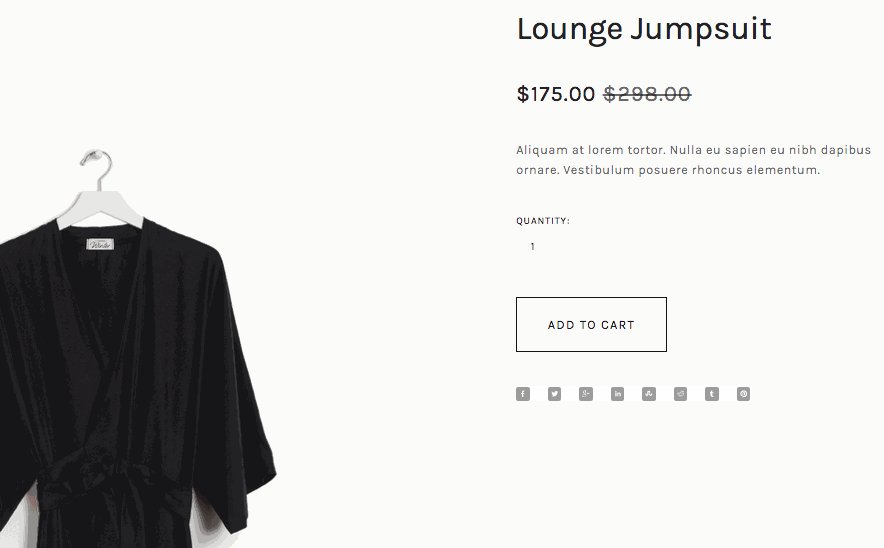
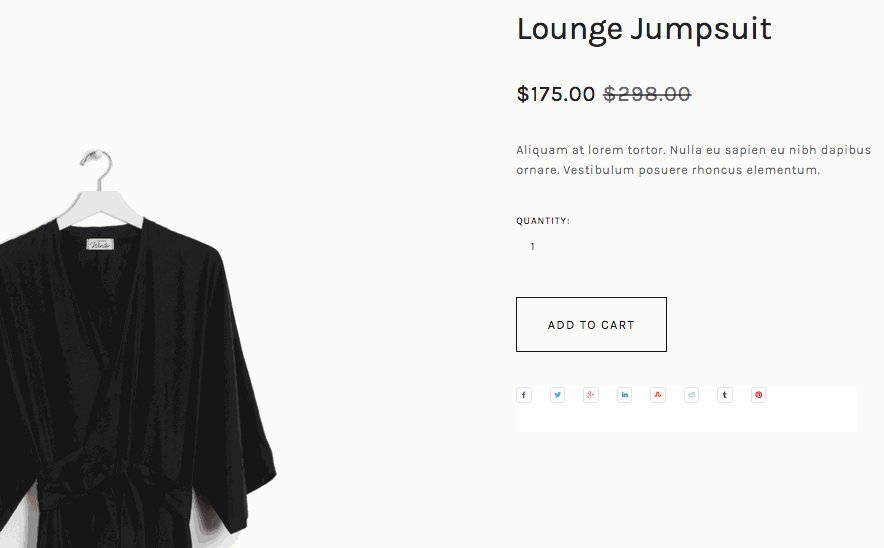
- Products: Below description and on Add to cart button
Customizing Buttons:
- Go to Site Styles panel
- Scroll to Sharing buttons
- Adjust size, spacing, color, and style
- Choose between icon-only, solid, outlined, or raised styles

Black romper hanging on a hanger
How to Hide Buttons:
- All buttons: Uncheck all platforms in Share Buttons panel
- Product pages only: Uncheck "Show sharing buttons" in Site Styles
- Blog pages: Check "Hide list entry footer" in Site Styles
- Album/Events: Check "Hide album sharing link" or uncheck "Show social media buttons"
Important Notes:
- Facebook appears as Like icon in sharing links
- Pinterest only shows for content with featured images
- Some templates have advanced sharing buttons with direct page placement
- Button appearance varies by template family
- Sharing options can be customized per page type
Additional Social Media Integration:
- Add social media icons to Header/Footer
- Embed social content in pages/posts
- Connect social media accounts through Connected Accounts
Related Articles

Choose the Perfect Template for Your Squarespace Website

