
Social Share Buttons Guide: Complete Setup and Customization Tutorial - Version 7.0
Share buttons help visitors share content on social media platforms, expanding your audience and driving traffic to your site. Here's everything you need to know about implementing share buttons in Squarespace 7.0.
Supported Platforms:
- Pinterest (requires featured images)
- Tumblr

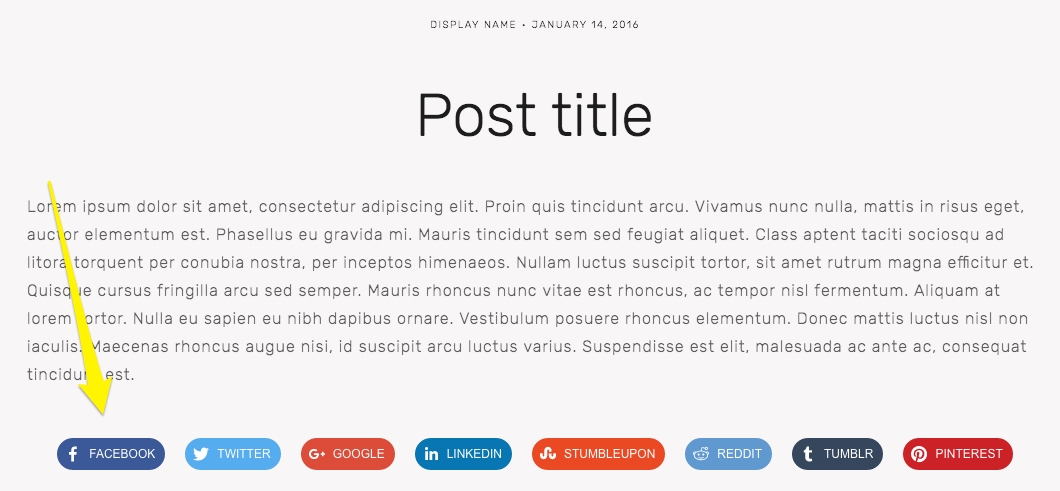
Blog post share button
Adding Share Buttons:
- Open Share Buttons panel
- Select desired social media platforms
- Save changes

Facebook icon on blue background
Default Button Placement:
- Album pages: Below album title
- Events: Below descriptions
- Blog posts: Below content
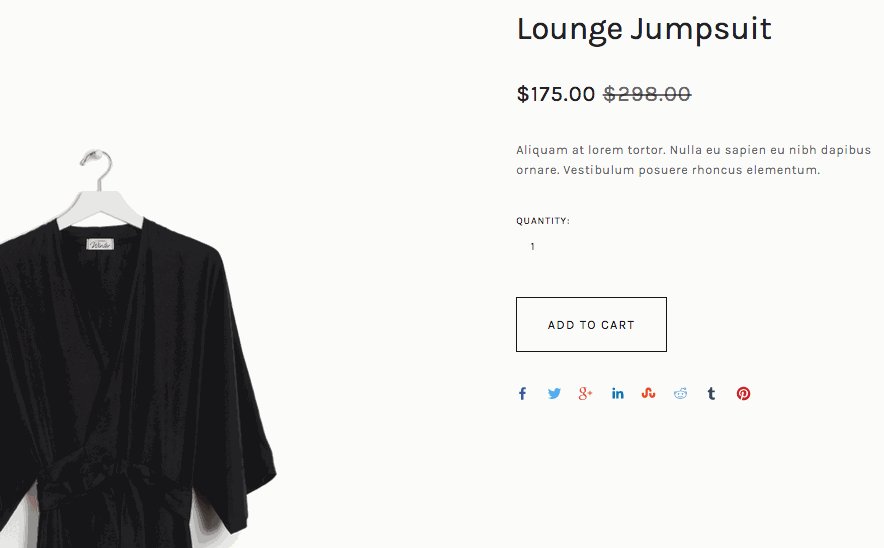
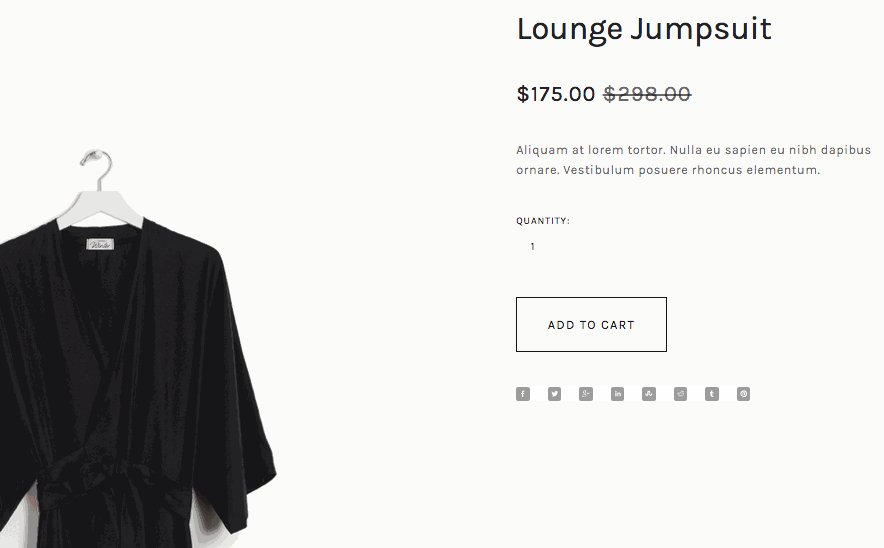
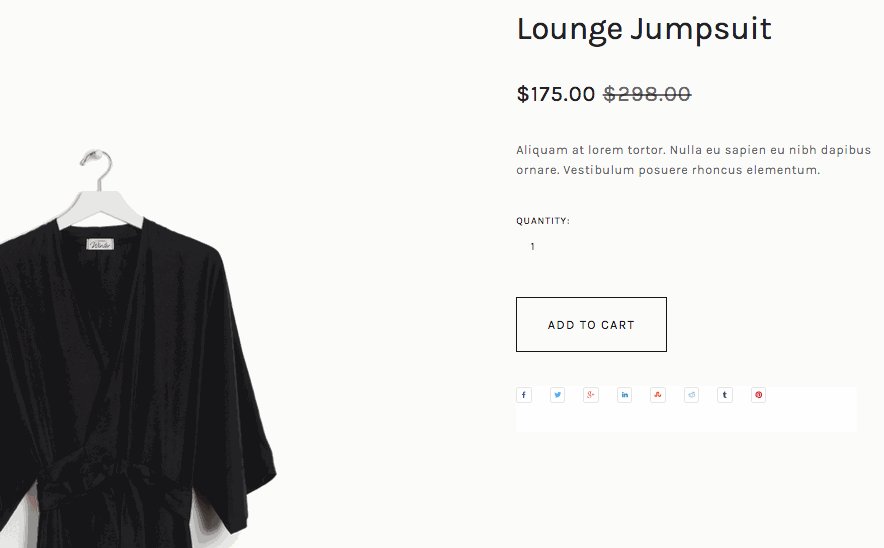
- Products: Below description and Add to Cart button
Advanced Share Buttons: Available in Brine, Farro, Skye, Tremont, and York templates, offering:
- Customizable size and spacing
- Color options
- Multiple styles (icon only, filled, outline, raised)

Black tracksuit on hanger
Hiding Share Buttons:
- Site-wide: Uncheck all social media sites in Share Buttons panel
- Product pages only: Adjust in Site Styles
- Blog pages: Template-specific settings
- Album/Event pages: Use Hide album share links and Show social buttons toggles
Important Notes:
- Facebook shares may appear in friends' News Feeds based on user settings
- Pinterest sharing requires featured images
- Some templates have specific exceptions for button display
- Share buttons can be customized through Site Styles panel
Additional Features:
- Add social icons to headers/footers
- Display social media feeds
- Connect accounts for enhanced integration
Related Articles

Choose the Perfect Template for Your Squarespace Website

