
How to Create a Contact Page: A Step-by-Step Guide
To create an effective contact page, follow these essential steps:
Add Basic Contact Information
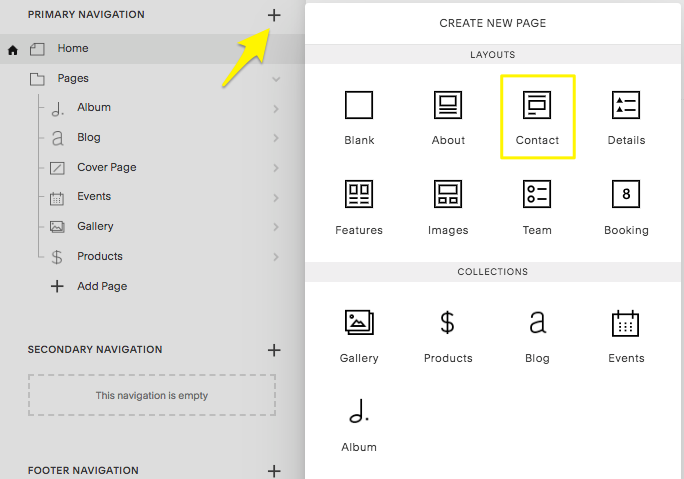
- Create a new page using the Contact layout
- Include your:
- Business email address
- Phone number
- Physical address
- Business hours

Squarespace Navigation Page
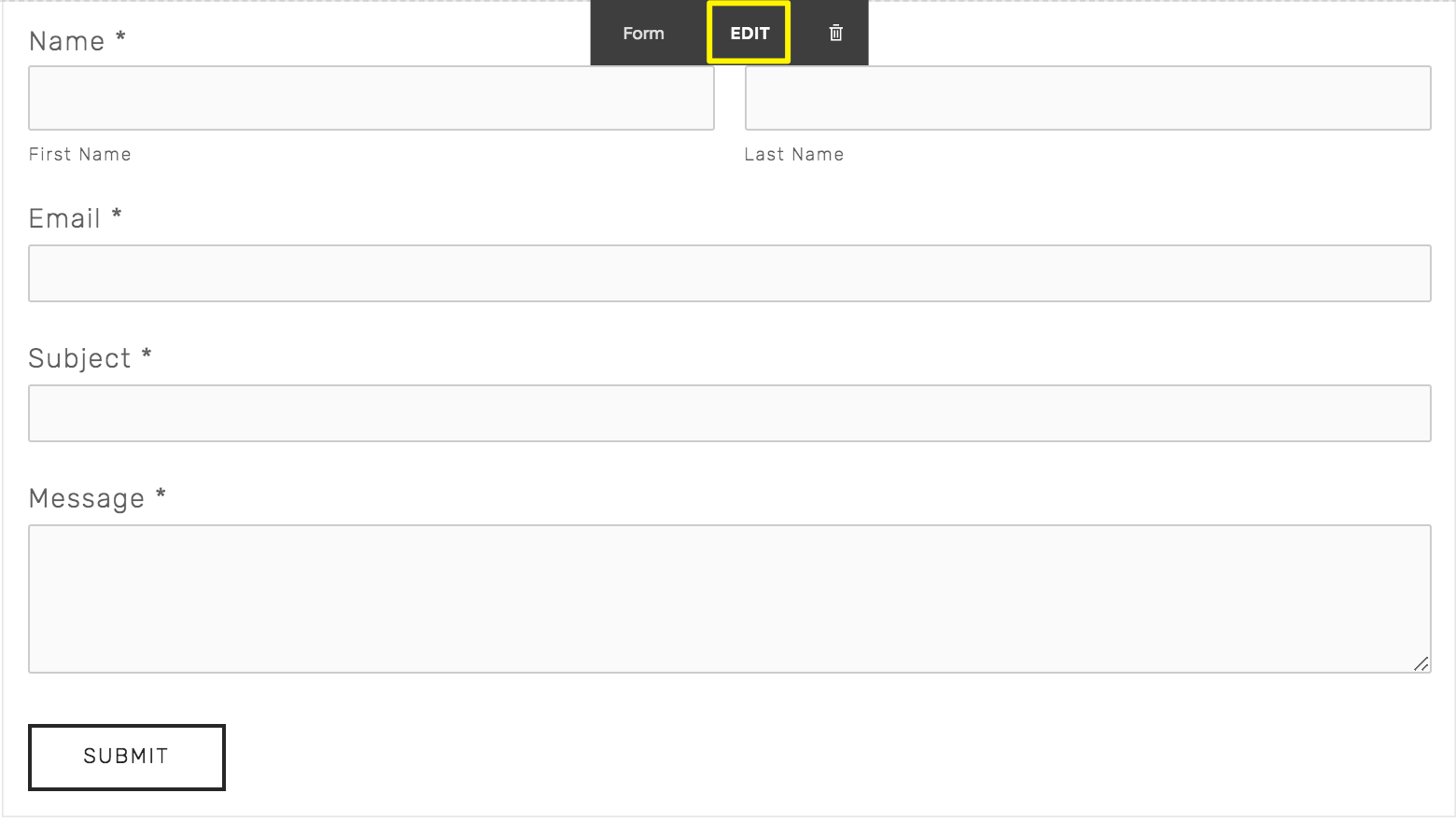
Set Up Contact Form
- Edit the Form Block or add a new one
- Customize form fields for:
- Name
- Message
- Additional required information

Sample Text for Form
Configure Form Settings
- Set up where form submissions go:
- Email address
- Google Drive
- Mailchimp
- Zapier
- Customize the post-submission message

Gray Dialog Box
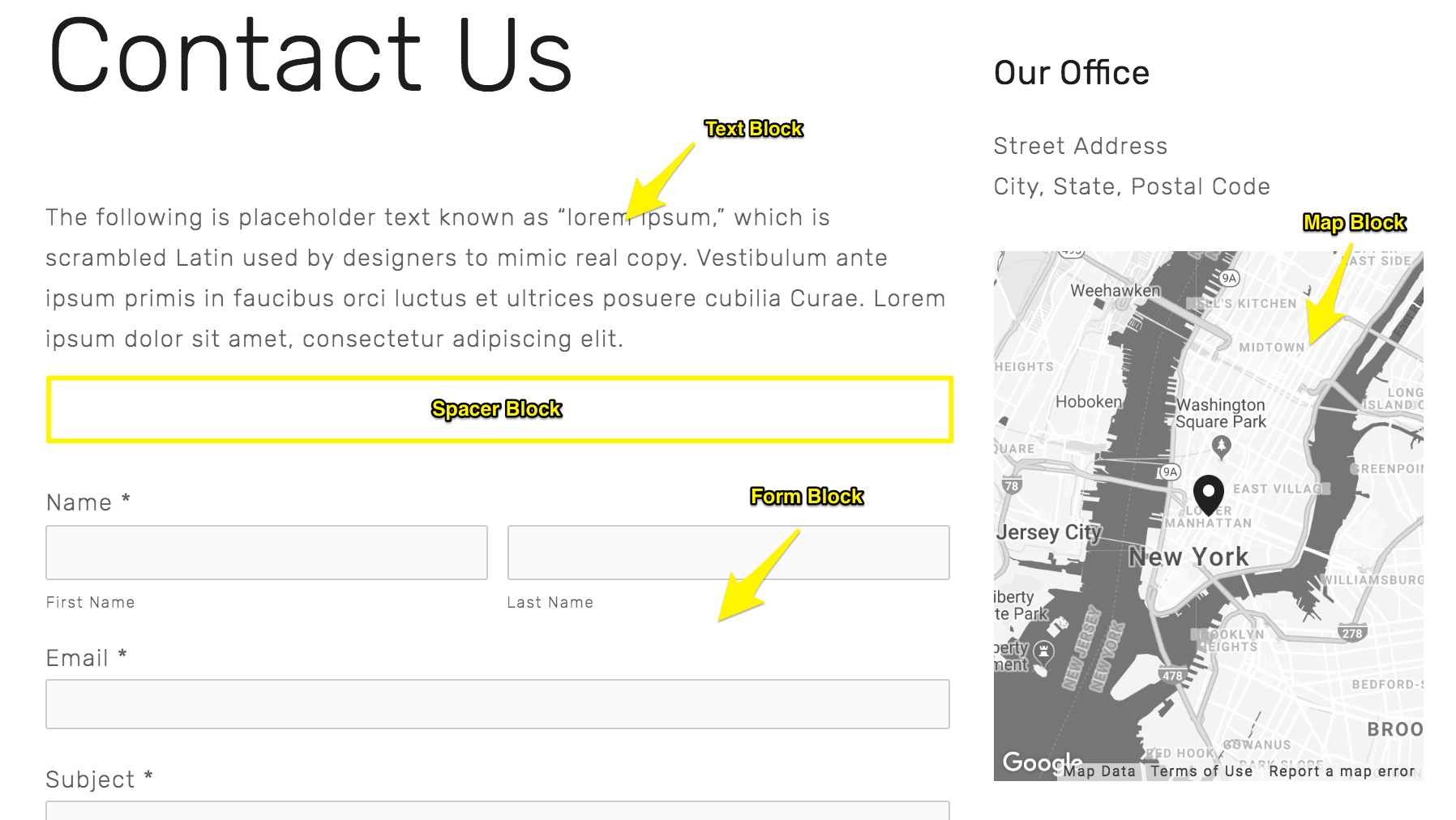
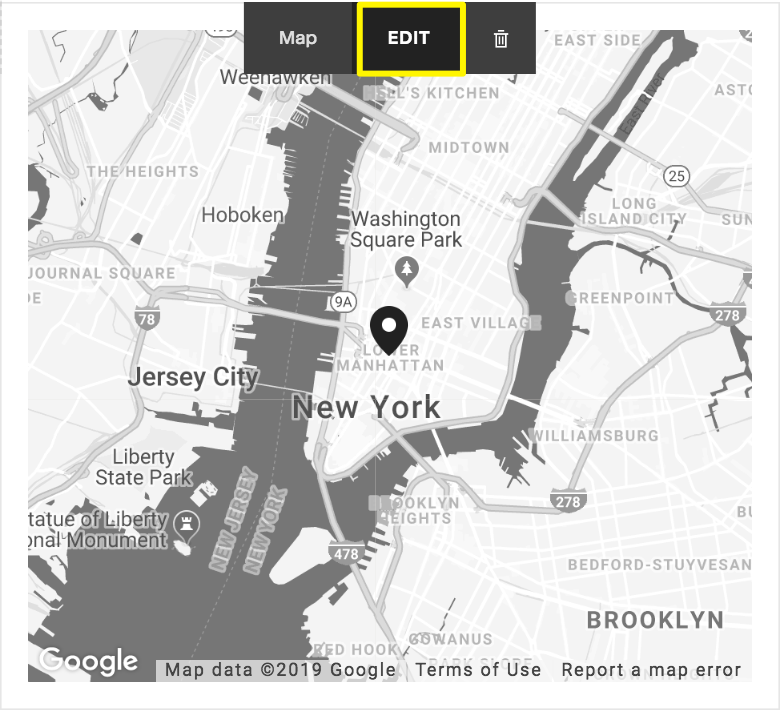
Add Location Map
- Edit the Map Block
- Enter your business address
- Verify the pin location is correct
- Add multiple Map Blocks for multiple locations if needed

Google Map of New York
Additional Features to Consider
-
Social Media Links
- Add Social Links Block
- Connect to your social profiles
-
Newsletter Signup
- Add Newsletter Block
- Connect to your email marketing platform
-
Mobile Optimization
- Create an info bar for mobile users
- Ensure phone numbers are clickable
-
Footer Information
- Add contact details to website footer
- Include business hours
Remember to:
- Test all forms and links
- Ensure mobile responsiveness
- Keep information updated
- Make contact methods obvious and accessible
- Include clear calls-to-action
Related Articles

How to Connect a Squarespace Domain to Your Website: Step-by-Step Guide

